目次
背景を透明にして切り抜きたい
Adobe Photoshop で、デジカメ写真、既存の画像などの、輪郭の切り抜きを行い、背景を透明にする方法を試してみました。
切り抜いた写真の背景が透明になっていると、写真を合成する時など、画像編集に便利に使用できると思います。
- 背景を透明にする方法(Photoshop Elements)
- https://helpx.adobe.com/jp/photoshop-elements/kb/222341.html
切り抜きサンプル
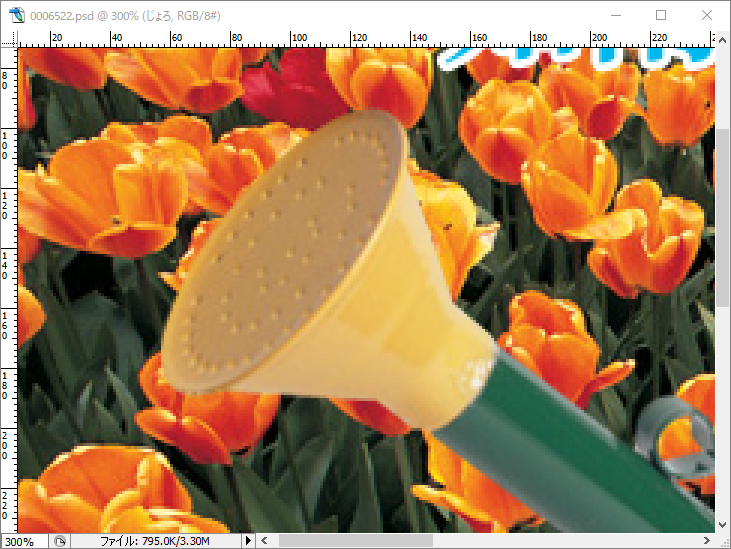
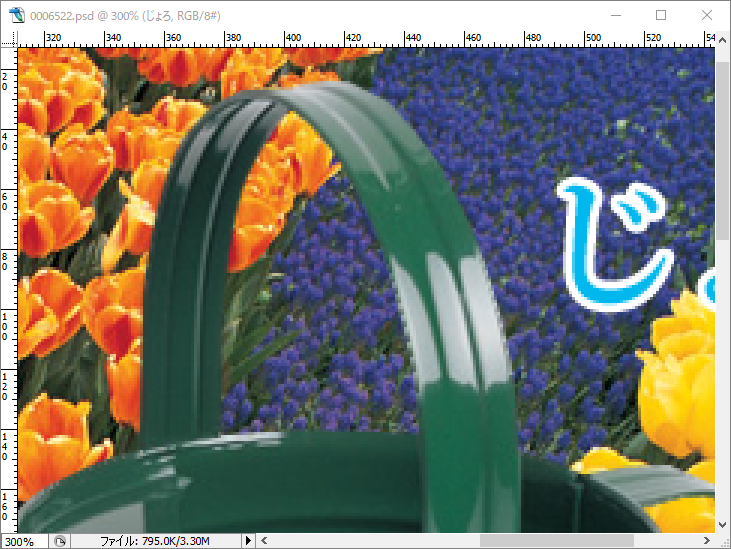
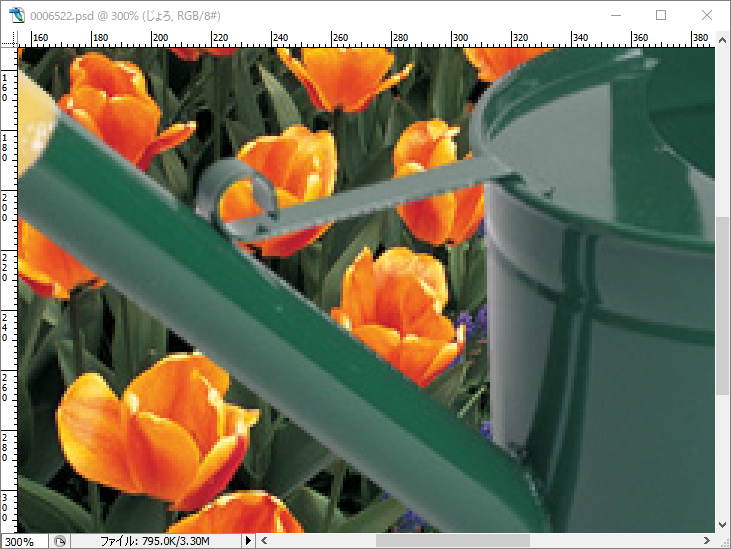
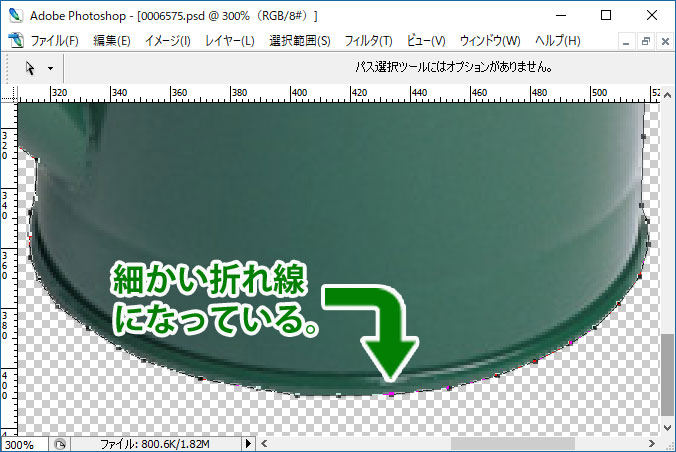
「ジョーロ」の写真と、「花畑」の写真を合成してみました。ジョーロの持ち手部分は、曲線になっていて、難しく思いましたが、曲線と細かい折れ線で切り抜いてみたところ、意外ときれいな仕上がりになったように思います。







切り抜きテスト
方法は、色々とあると思いますが、私が行った、写真の切り抜き方法を書いていきたいと思います。
以下 Step.1 - 15 まで、ステップ数が多くありますが、良ければご覧ください。
Step1. 切り抜き元の画像
以下の「フロッピーディスク」の写真を切り抜いてみたいと思います。直線で輪郭をなぞれそうなので、この画像を選びました。

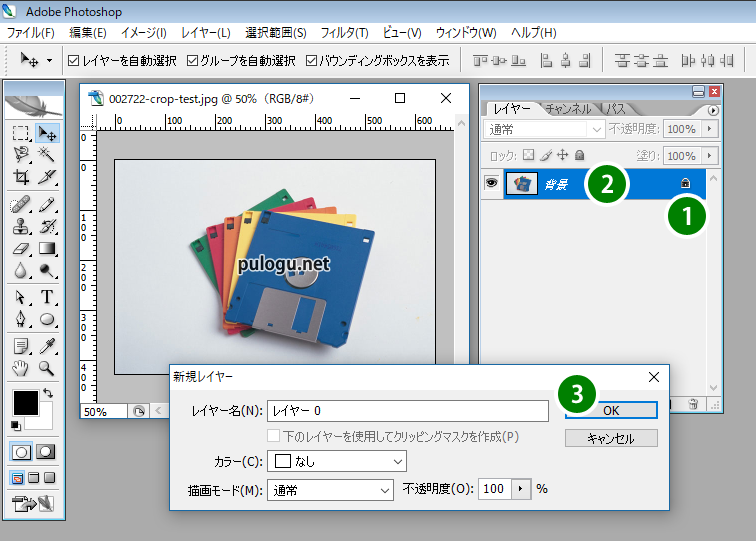
Step2. 背景レイヤーのロック解除?
- 「背景」レイヤーに「鍵」マークがついています。
- 「背景」レイヤーを「ダブルクリック」します。
- 「新規レイヤー」のダイアログボックスが表示されるので、そのまま「OK」をクリックします。
上記 1 の「背景」レイヤーは、通常のレイヤーではなく、背景レイヤーというものらしいです。ここで行った、背景レイヤーのロック解除で、通常のレイヤーへ変換されたようです。
- Photoshop の背景レイヤー
- https://helpx.adobe.com/jp/photoshop/key-concepts/background.html

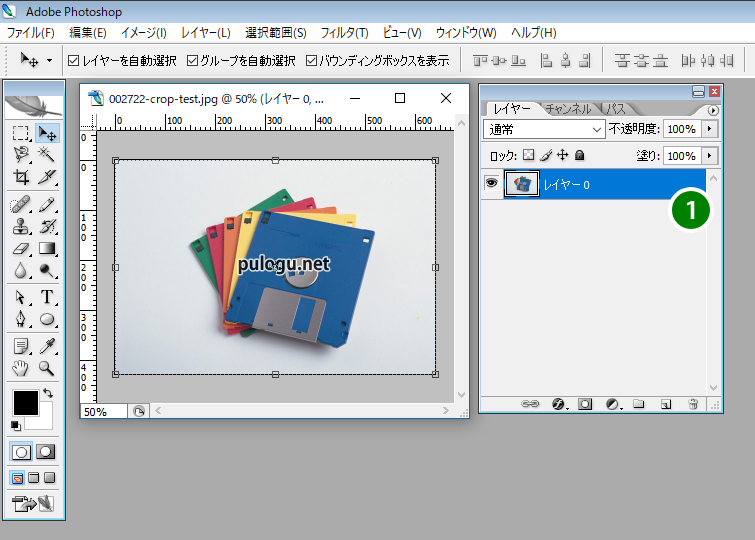
Step3. 鍵のマークが消えています。
- そうすると、「鍵」のマークが消えています。
この「鍵」マークが消えている状態で、選択範囲を削除すると、背景が透明になるようです。

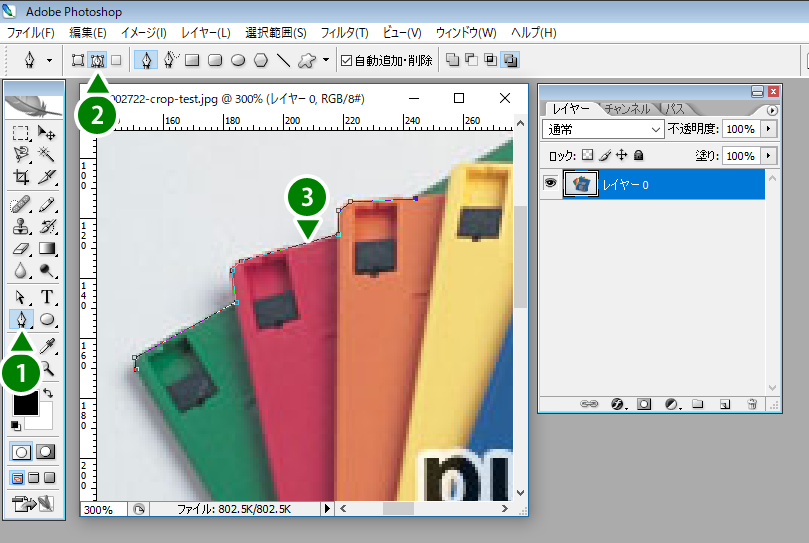
Step4. ペンツールで輪郭をなぞっていきます。
- 「ペンツール」をクリックします。
- 「パス」をクリックします。
- 「フロッピーディスク」の輪郭をクリックしていきます。

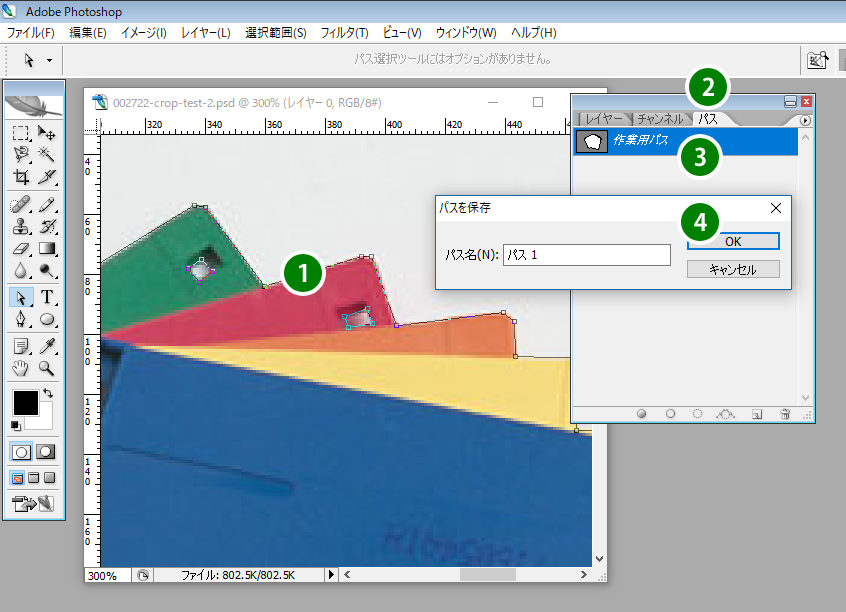
Step5. パスを保存します。
- 「フロッピーディスク」の輪郭をなぞることができました。
- 「パス」パレットをクリックします。
- 「作業用パス」が作成されていると思うので、「作業用パス」を「ダブルクリック」します。
- 「パスを保存」のダイアログボックスが表示されるので、そのまま「OK」をクリックします。

Step6. パスから選択範囲を作成します。
- 「パス 1 」をキーボードの「Ctrl 」キーを押しながらクリックします。
- そうすると、パスから選択範囲が作成されます。

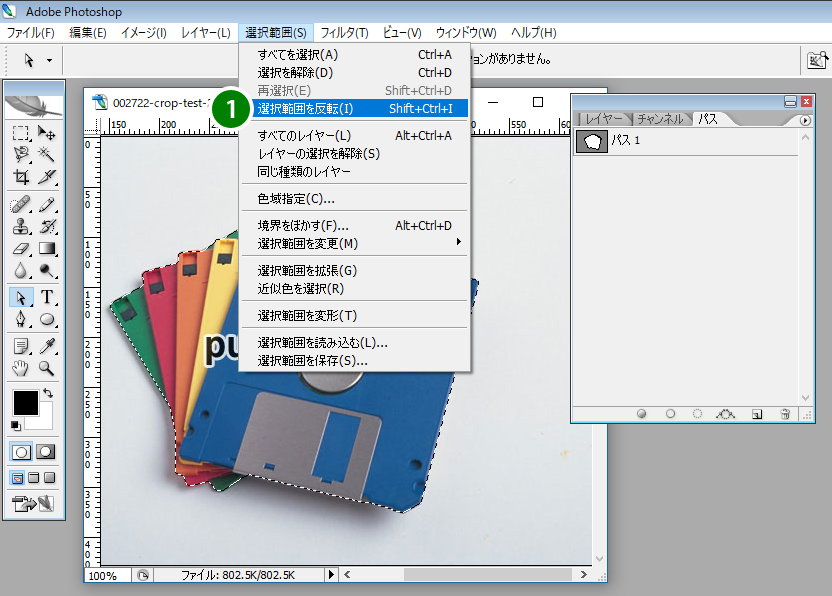
Step7. 選択範囲を反転します。
- 「フロッピーディスク」の外側の背景を削除したいので、選択範囲を反転します。
[選択範囲] > [選択範囲を反転] をクリックします。

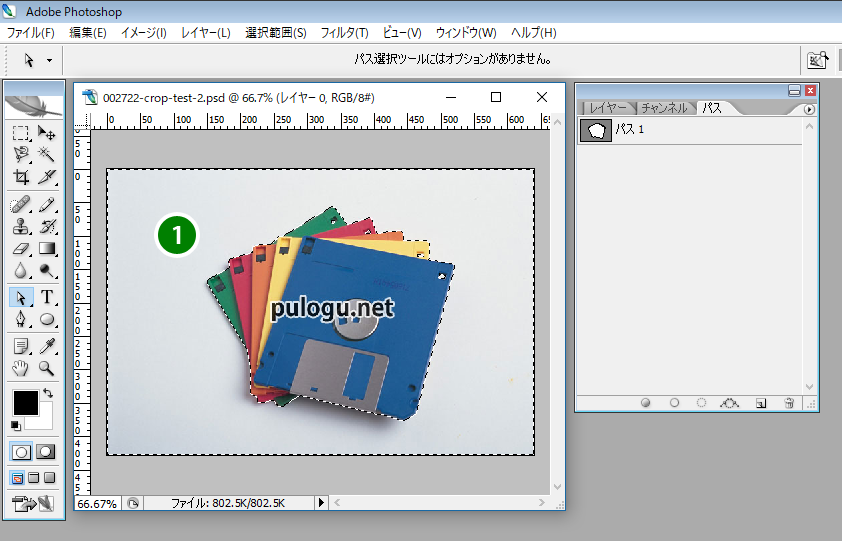
Step8. 選択範囲が反転されました。
- 選択範囲が反転されました。フロッピーディスクの外側が選択されている状態になりました。この状態でキーボードの「Delete」キーを押してみます。

Step9. 背景が削除されて透明になりました。
- 背景が削除されて、透明になりました。白とグレーのマス目のパターンが、透明であることを表しています。

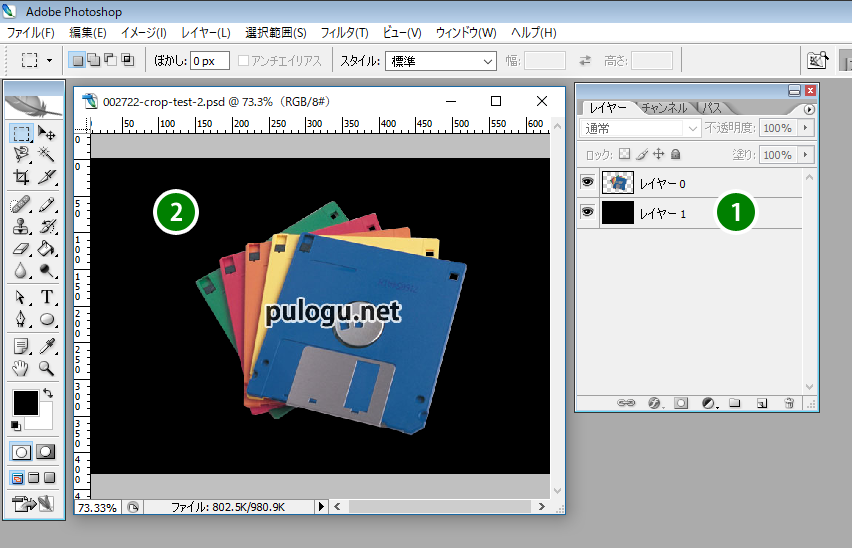
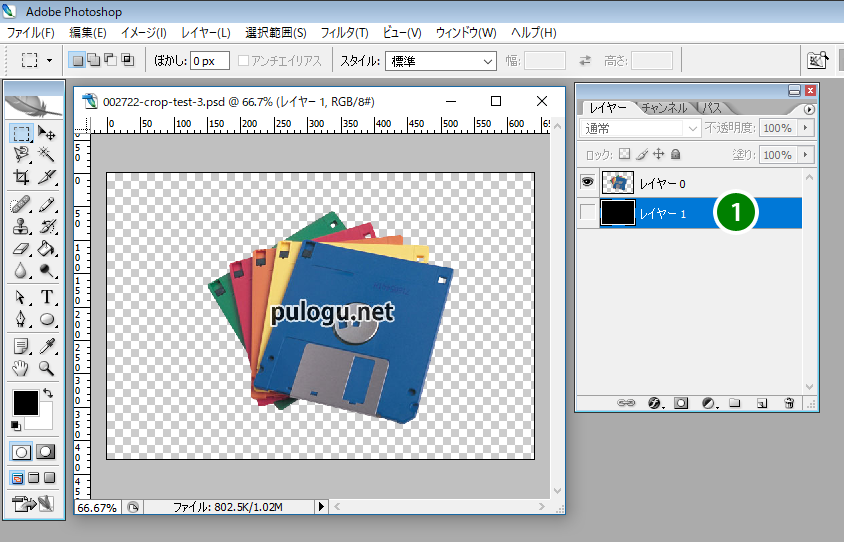
Step10. 確認用に黒く塗りつぶしたレイヤーを追加します。
- 黒く塗りつぶしたレイヤー「レイヤー 1」を、「レイヤー 0」の下に追加してみます。切り抜き結果の確認用に行ってみます。
- 黒い背景になりました。

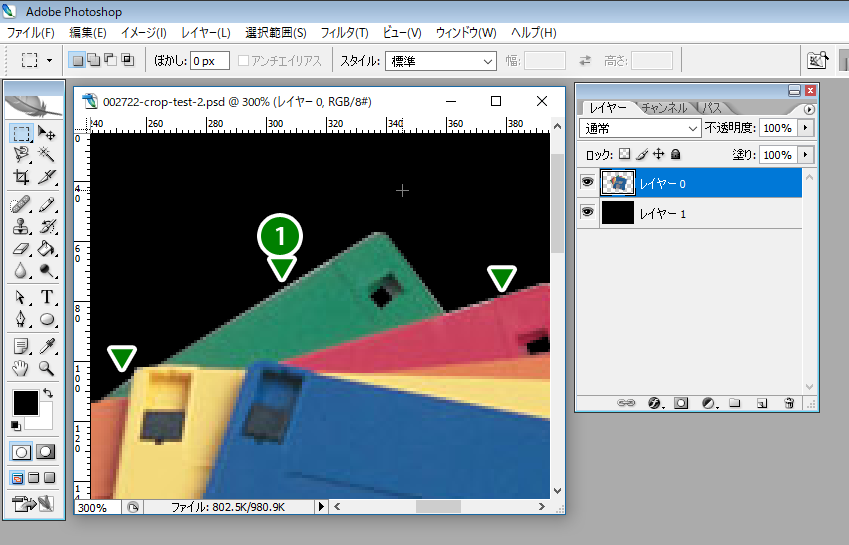
Step11. 300% ズームインで輪郭部分を見てみます。
- 300% ズームインでフロッピーディスクの輪郭を見てみると、ところどころ、白っぽい輪郭が残っています。切り抜き元の画像の背景が残っているようです。

Step12. フリンジ削除
- フロッピーディスクの画像があるレイヤー「レイヤー 0」を選択した状態で [レイヤー] > [マッティング] > [フリンジ削除] をクリックします。

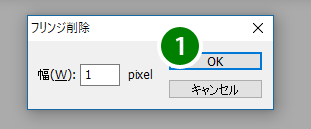
Step13. フリンジ削除の設定をします。
- 「フリンジ削除」ダイアログボックスが表示されました。今回は「1」pixel と指定して、「OK」ボタンをクリックします。

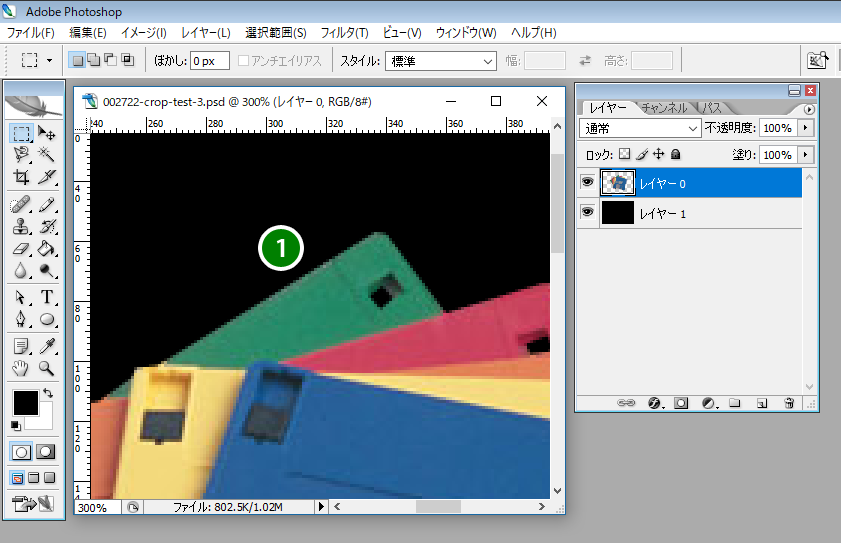
Step14. フリンジ削除の結果を見てみます。
- フリンジ削除が完了したようです。輪郭の白っぽい部分が、少し目立たなくなりました。

Step15. 背景透明の切り抜き完成しました。
- 「レイヤー 1」を非表示にします。切り抜きが完成しました。

あとがき
Photoshop のペンツールをマスターして自由自在に操ることが出来れば、曲線の描画も、もう少し早く、上手くできると思うのですが、なかなか難しいので、細かいピッチの折れ線も併用して切り抜いてみました。
以上、閲覧ありがとうございました。