目次
目的
- 「Not allowed to access cross-origin stylesheet」というエラーを解消する。
- JavaScript で HTML ファイル外のリンクした CSS を操作したい。
状況
- パソコンに「test.html」がある。
- ウェブサーバに「style.css」をアップロードしてある。
- 「test.html」に「style.css」へのリンクを記述してある。
<link rel="stylesheet" href="https://pulogu.net/style.css" /> - 「test.html」上で「style.css」を参照する(見る) JavaScript を実行。
- 下記エラーが発生。
Uncaught DOMException: CSSStyleSheet.cssRules getter: Not allowed to access cross-origin stylesheet
解消
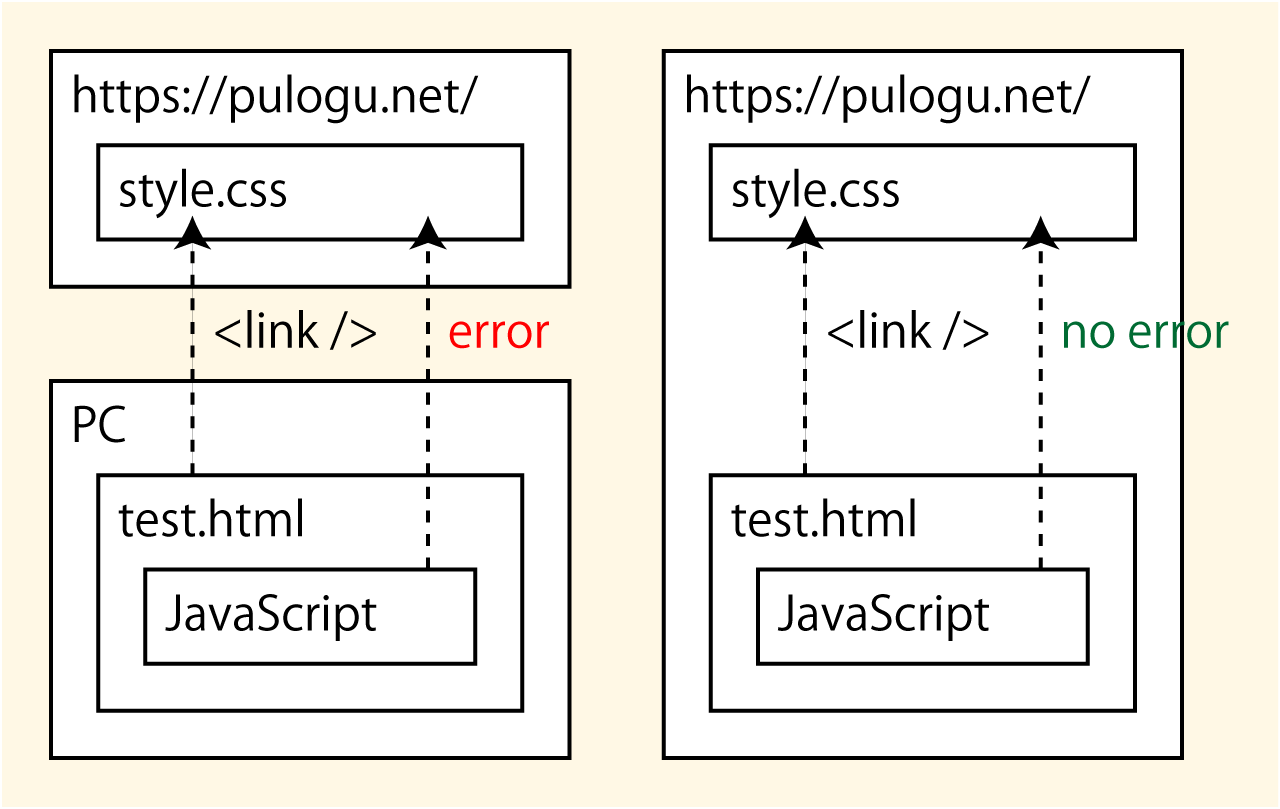
私の場合、「style.css」と同じドメイン「pulogu.net」に「test.html」をアップロードした事でエラーを解消出来ました。
オリジン(始まり)という用語がキーワードだったようです。

PC にある「test.html」と pulogu.net にある「test.html」はコピーしたファイルで同じですが、 PC では「file:///C:/test.html」、 pulogu.net では「https://pulogu.net/test.html」にアクセスして test.html を表示します。この場合、ファイルは同じでも、同一のオリジン(始まり)ではないようです。
「https://pulogu.net/test.html」と「https://pulogu.net/style.css」はファイル自体は違うものですが、同一のオリジンという事になるようです。
オリジンがクロス(交差)している上に、許可された操作ではなかったために、今回のエラーが発生したようです。
オリジンがクロスする時、セキュリティ面での制限があるようです。
- Origin (オリジン) - MDN Web Docs 用語集: ウェブ関連用語の定義 | MDN
- https://developer.mozilla.org/ja/docs/Glossary/Origin
- オリジン間リソース共有 (CORS) - HTTP | MDN
- https://developer.mozilla.org/ja/docs/Web/HTTP/CORS
テスト環境
- Firefox 120.0.1 (64 ビット)
- Windows10
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM