目次
環境設定の定規の単位を取得・設定
今回は、 Photoshop の JavaScript で、 Photoshop の [ 編集 ] > [ 環境設定 ] で行う、定規の単位の取得・設定を行ってみたいと思います。今回、使用するのは、 Preferences クラスの rulerUnits プロパティです。取得、設定ともに可能なプロパティのようです。
実行前に
JavaScript を実行する前に、 Photoshop で既定の定規の単位を見ておきたいと思います。
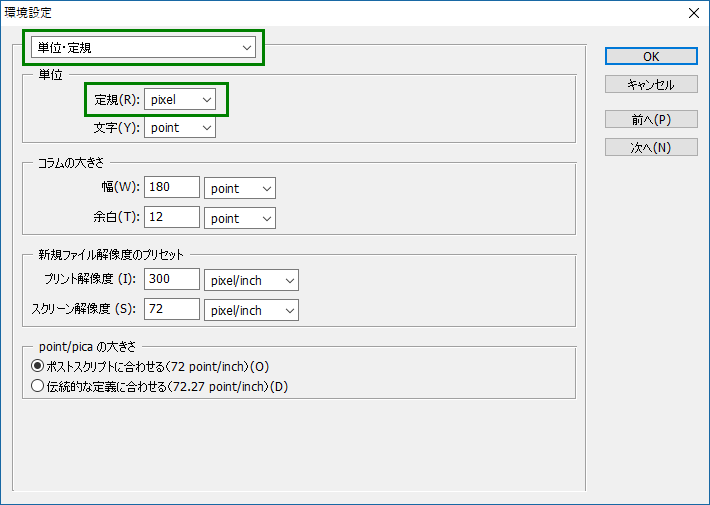
- Photoshop の [ 編集 ] > [ 環境設定 ] > [ 単位・定規 ] > [ 定規 ] の項目を見てみます。
- そうすると、私の場合は、「pixel」になっていました。

Photoshop の環境設定の単位は「pixel」になっている。 - 定規の単位を確認できたので、以下の、
preferences-class-rulerUnits-prop-get.jsx
preferences-class-rulerUnits-prop-set.jsx
を順に実行していきます。
ソースコード(取得)
preferences-class-rulerUnits-prop-get.jsx
var default_rulerUnits = app.preferences.rulerUnits; //既定の定規単位を取得 alert( default_rulerUnits ); //アラート表示
実行結果(取得)
アラートが表示されました。「Units.PIXELS」と表示されています。 Photoshop の環境設定で事前に見ておいた、単位とあっていますね。

Units は定数のようで、 PIXELS を含め、以下のような値があるようです。
CM(センチ)
INCHES(インチ)
MM(ミリ)
PERCENT(パーセント)
PICAS(パイカ)
PIXELS(ピクセル)
POINTS(ポイント)
ソースコード(設定)
preferences-class-rulerUnits-prop-set.jsx
app.preferences.rulerUnits = Units.INCHES; //新しい単位として inch を設定 var new_rulerUnits = app.preferences.rulerUnits; //新しい単位を取得 alert( new_rulerUnits ); //アラート表示( 新しい単位 )
実行結果(設定)
アラートが表示されました。「Units.INCHES」と表示されています。 Photoshop の環境設定の定規の単位が設定できたようです。

Photoshop の環境設定を見てみると、定規の単位が「inch」に変更されています。新しい単位の設定に成功したようです。

テスト環境
- Adobe Photoshop CS2
- Windows 10
あとがき
Photshop のサンプルスクリプトを色々と見てみると、
- 既定の定規の単位を保存して。
- 新しい定規の単位の設定。
- 新規ドキュメントの作成など。
- 保存してあった既定の定規の単位を再設定。
- 完了。
というやり方が多くあったように思います。
以上、閲覧ありがとうございました。