目次
selectorText

スタイルシートの中で使用されている CSS セレクタの文字列を JavaScript で取得するテストを行ってみました。
今回のテストに使用した「サンプルページ」は以下のリンクよりご覧頂けます。
- .selectorText プロパティのテスト
- https://pulogu.net/wordpress/wp-content/uploads/2023/10/CSSStyleRule.selectorText.html
サンプルページのソースコード
サンプルページの HTML のソースコードは以下の内容になっています。
<style></style> が 2 組あって、その中に CSS のルールが 3 つずつ記述されています。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>.selectorText プロパティのテスト</title> </script> <style type="text/css"> /* 1 組目 1 番目のセレクタ*/ #a{ background-color:yellow; border-left:solid 24px #000; } /* 1 組目 2 番目のセレクタ*/ #b{ background-color:fuchsia;; border-left:solid 48px #000; } /* 1 組目 3 番目のセレクタ*/ #c{ background-color:aqua;; border-left:solid 96px #000; } </style> </head> <body> <h1>.selectorText プロパティのテスト</h1> <div id="a">a</div> <div id="b">b</div> <div id="c">c</div> <style type="text/css"> /* 2 組目 1 番目のセレクタ*/ #a{ font-size:24px; } /* 2 組目 2 番目のセレクタ*/ #b{ font-size:48px; } /* 2 組目 3 番目のセレクタ*/ #c{ font-size:96px; } </style> </body> </html>
取得実行
上記サンプルページ上で、以下の JavaScript を実行してみたいと思います。
今回はウェブブラウザ「Mozilla Firefox」の開発ツールの「コンソール」タブから実行してみます。
function test(){
let a=document.styleSheets;
console.log(a.toString());
console.log("個数="+a.length);
for(let b=0;b<a.length;b++){
let c=a[b].cssRules;
console.log(c.toString());
console.log("個数="+c.length);
for(let d=0;d<c.length;d++){
//console.log(b,d,c[d]);
console.log(b,d,c[d].cssText);
console.log(b,d,c[d].selectorText);
}
}
}
test();
上記の JavaScript を実行すると、以下の内容が開発ツールのコンソールに出力されました。
現在のスタイルシートで使用されている #a , #b , #c の CSS セレクタの文字列が出力されているようです。
[object StyleSheetList]
個数=2
[object CSSRuleList]
個数=3
0 0 #a { background-color: yellow; border-left: 24px solid rgb(0, 0, 0); }
0 0 #a
0 1 #b { background-color: fuchsia; border-left: 48px solid rgb(0, 0, 0); }
0 1 #b
0 2 #c { background-color: aqua; border-left: 96px solid rgb(0, 0, 0); }
0 2 #c
[object CSSRuleList]
個数=3
1 0 #a { font-size: 24px; }
1 0 #a
1 1 #b { font-size: 48px; }
1 1 #b
1 2 #c { font-size: 96px; }
1 2 #c
設定
上記サンプルページ上で以下の JavaScript も実行してみました。
1 組目 3 番目のセレクタを「#c」から「#a,#c」に変更してみたいと思います。
document.styleSheets[0].cssRules[2].selectorText="#a,#c";
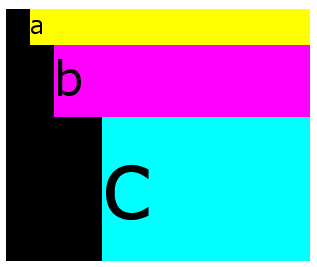
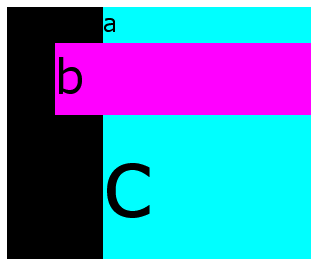
上記の JavaScript を実行すると、以下の画像の結果になりました。

上記の画像の状態で、一例目の JavaScript の test() 関数 を実行してみると、以下の内容が開発ツールのコンソールに出力されました。
1 組目 3 番目のセレクタの文字列が「#c」から「#a,#c」に変更されているようです。
[object StyleSheetList]
個数=2
[object CSSRuleList]
個数=3
0 0 #a { background-color: yellow; border-left: 24px solid rgb(0, 0, 0); }
0 0 #a
0 1 #b { background-color: fuchsia; border-left: 48px solid rgb(0, 0, 0); }
0 1 #b
0 2 #a, #c { background-color: aqua; border-left: 96px solid rgb(0, 0, 0); }
0 2 #a, #c
[object CSSRuleList]
個数=3
1 0 #a { font-size: 24px; }
1 0 #a
1 1 #b { font-size: 48px; }
1 1 #b
1 2 #c { font-size: 96px; }
1 2 #c
CSS セレクタがクラス名になっている場合
上記までのテストでは、 CSS セレクタに「#」(シャープ)から始まる ID 名が指定されていましたが、「.」(ドット)から始まるクラス名が指定されている場合はどうなるのかをテストしてみました。
ID 名とクラス名のテストは、上記までのテストで同時に行うべきでした。内容が重複して長くなってしまいますが、良ければご覧ください。
もうひとつ「サンプルページ」を作成してみました。以下のリンクよりご覧いただけます。
- .selectorText プロパティのテスト(クラス名版)
- https://pulogu.net/wordpress/wp-content/uploads/2023/10/class-CSSStyleRule.selectorText.html
サンプルページのソースコードは以下の内容になっています。
<div> 要素に a , b , c のクラス名を指定しています。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>.selectorText プロパティのテスト(クラス名版)</title> <style type="text/css"> /* 1 組目 1 番目のセレクタ*/ .a{ background-color:yellow; border-left:solid 24px #000; } /* 1 組目 2 番目のセレクタ*/ .b{ background-color:fuchsia;; border-left:solid 48px #000; } /* 1 組目 3 番目のセレクタ*/ .c{ background-color:aqua;; border-left:solid 96px #000; } </style> </head> <body> <h1>.selectorText プロパティのテスト(クラス名版)</h1> <div class="a">a</div> <div class="b">b</div> <div class="c">c</div> <style type="text/css"> /* 2 組目 1 番目のセレクタ*/ .a{ font-size:24px; } /* 2 組目 2 番目のセレクタ*/ .b{ font-size:48px; } /* 2 組目 3 番目のセレクタ*/ .c{ font-size:96px; } </style> </body> </html>
上記サンプルページ上で一例目の JavaScript の test() 関数を実行してみると開発ツールのコンソールに以下の内容が出力されました。
「.a」「.b」「.c」の CSS セレクタの文字列が出力されているようです。
[object StyleSheetList]
個数=2
[object CSSRuleList]
個数=3
0 0 .a { background-color: yellow; border-left: 24px solid rgb(0, 0, 0); }
0 0 .a
0 1 .b { background-color: fuchsia; border-left: 48px solid rgb(0, 0, 0); }
0 1 .b
0 2 .c { background-color: aqua; border-left: 96px solid rgb(0, 0, 0); }
0 2 .c
[object CSSRuleList]
個数=3
1 0 .a { font-size: 24px; }
1 0 .a
1 1 .b { font-size: 48px; }
1 1 .b
1 2 .c { font-size: 96px; }
1 2 .c
同じくサンプルページ上で以下の JavaScript を実行してみます。 1 組目 3 番目のセレクタを「.c」から「.a,.c」に変更してみます。
document.styleSheets[0].cssRules[2].selectorText=".a,.c";
上記 JavaScript の実行結果は以下のようになりました。セレクタの文字列が「.a,.c」に変更されたようです。

テスト環境
- Mozilla Firefox 118.0.2
- Windos10(64 ビット)
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM