目次
目的
- HTML の要素を縦横 100px ちょうどで表示したい。
- border , padding を含めて縦横 100px にしたい。
- width , height に 100px を指定する。
- CSS で box-sizing: border-box を指定する。
テストしてみました。

width , height が 100px 指定で枠線、パディングがある場合、 100px + 枠線 + パディングの寸法で表示される事があるようです。
box-sizing: border-box を指定すると、縦横 100px の中に枠線、パディングが描画されるようです。
比較
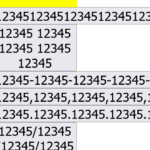
下記の div 要素(画像になっていますが)は、 width:100px , height:100px の CSS 指定を行っています。
黒の枠線と黄色のパディングは 20px になっています。
box-sizing プロパティの値は「content-box」になっています。
この div 要素は縦横 180px で表示されました。緑色のボックス 100px 、黄色のパディング 20×2=40px 、黒の枠線 20×2=40px を足した寸法になっているようです。

box-sizing プロパティの値を「border-box」に変更してみると、以下のように表示されました。縦横 100px で表示されています。
緑色のボックス 20px 、黄色のパディング 20×2=40px 、黒の枠線 20×2=40px を足した寸法になっているようです。

サンプル
以下 URL でサンプルページを見る事が出来ます。
- css box-sizing のテスト
- https://pulogu.net/wordpress/wp-content/uploads/2023/11/box-sizing.html
CSS :
#a{ box-sizing: content-box; margin: 20px; padding: 20px; width: 100px; height: 100px; border: solid 20px black; background-color: yellow; } #b{ margin: 0; padding: 0; width: 100%; height: 100%; background-color: lime; }HTML :
<div id="a">
<div id="b"></div>
</div>
テスト環境
- Windows 10(64 ビット)
- Mozilla Firefox 119.0.1 (64 ビット)
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM