目次
最大幅

CSS の width と max-width プロパティのテストとして、 1 ~ 2048px の画像を表示するテストを行ってみました。
max-width プロパティで最大幅が指定されている場合、その幅までしか大きくならないようです。
width と max-width プロパティの値を組み合わて表示のテストを行ってみたいと思います。
以下 URL でサンプルページをご覧いただけます。JavaScript で width と max-width の値を変更出来るようにしてみました。
- CSS の width , max-width プロパティのテストとして 1 ~ 2048px の画像を表示してみるテスト。
- https://pulogu.net/wordpress/wp-content/uploads/2023/10/sample-page-css-width-max-width.html
コード
サンプルページのソースコードは以下のような内容になっています。
JavaScript :
function style_settei(c,d,e){
const a=document.querySelectorAll(c);
for(let b=0;b<a.length;b++){
a[b].style[d]=e;
}
}
style_settei('img','width','25%');
style_settei('img','maxWidth','25%');
表示結果
「width : initial」「max-width : initial」の場合、以下の画像の結果になりました。画像が画面からはみ出しています。 initial を指定すると、初期値で表示されるようです。

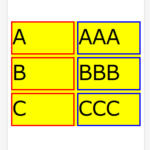
「width : initial」「max-width : 100%」の場合、 256px 以下の画像は初期値の幅のまま表示されますが、 512px 以上の画像は、上位要素の <div> タグ(黄色で着色された要素)の幅までしか大きくなっていないようです。
この時の上位要素の <div> タグの幅を調べてみると、 333.75px でした。

「width : 100%」「max-width : 50%」の場合、 max-width の効果で上位要素の 50% の幅までしか大きくならないように調整してくれたようです。
この時の画像の大きさは 166.867px になっていました。上位要素の <div> タグの幅は 333.75px になっていたので 333.75px/2=166.875px でほぼ一致しているようです。

補足
今回のサンプルページで使用した JavaScript は以下のように書き換える事も出来るようです。
ループ処理の部分を for 文から forEach() メソッドに変更した内容になっています。
function style_settei_foreach(e,f,g){
const a=document.querySelectorAll(e);
a.forEach((b,c,d)=>{
b.style[f]=g;
console.log(b); //a の配列の中の単体の img タグがオブジェクトとして出力される。
console.log(c); //a の配列のインデックス番号が数字として出力される。
console.table(d); //a 全体がオブジェクトとして出力される。
});
}
style_settei_foreach("img","width","50%");
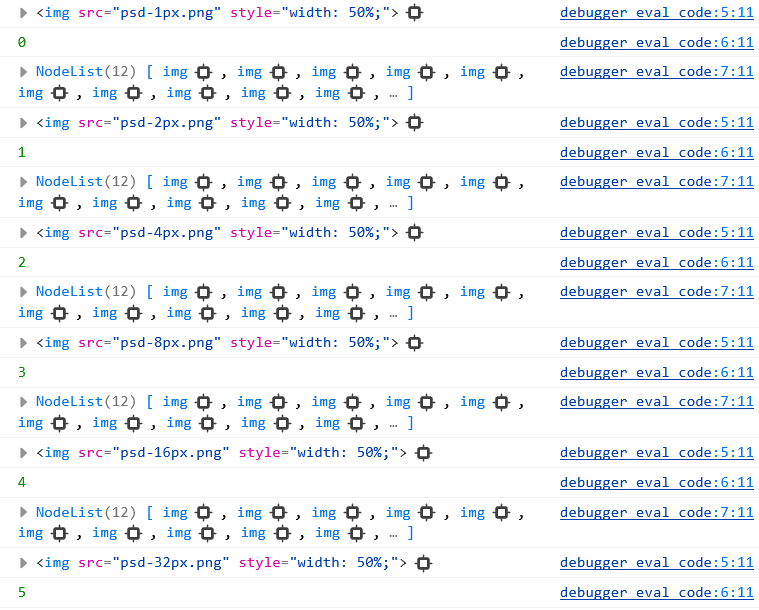
ウェブブラウザ Firefox の開発ツールの「コンソール」タブで上記の JavaScript を実行してみると、以下の画像のようになりました。
console.table() を使用してみましたが、 console.log() との違いがないように見えます。使用方法が違うのかもしれません。

テスト環境
- Mozilla Firefox 118.0.2
- Windos10(64 ビット)
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM