目次
以上以下
CSS のメディアクエリーで「min-width」または「max-width」をピクセル px 単位で指定した場合、画面幅が何ピクセル px 以上、または、何ピクセル px 以下になると実際の表示が切り替わるのかを調べてみました。
ウェブブラウザ「Mozilla Firefox」のレスポンシブデザインモードを使用して表示テストを行いました。


min-width 編
CSS メディアクエリーの「min-width」の表示テストとして以下の URL にサンプルページを準備しました。
- CSS メディアクエリーのテスト(min-width 編)
- https://pulogu.net/wordpress/wp-content/uploads/2023/11/media-query-min-width.html

サンプルページのソースコードは以下のようになっています。
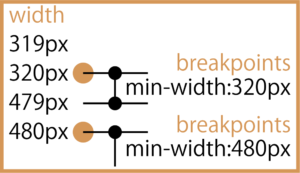
「min-width:320px」と「min-width:480px」をメディアクエリーのブレークポイント(切り替えるポイント)として指定しています。
320 , 480 と数字が大きくなる順番で min-width を指定しています。
画面幅を徐々に大きくして表示テストを行ってみたいと思います。
CSS :
#a::after{ content:"なし"; } @media screen and (min-width:320px){ #a::after{ content:"min-width:320px"; } } @media screen and (min-width:480px){ #a::after{ content:"min-width:480px"; } }
HTML :
<div id="a">適用中のメディアクエリ: </div>
サンプルページを表示してみたところ、以下の結果になりました。
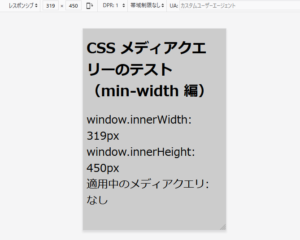
画面幅 319px の場合
まだメディアクエリーは適用されないようです。

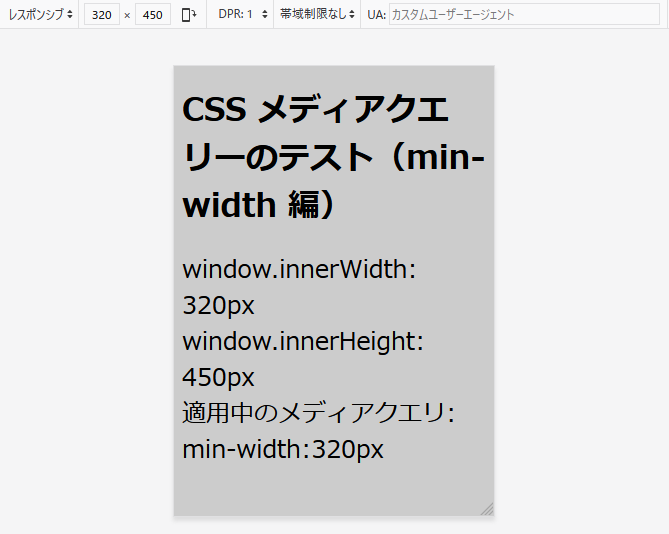
画面幅 320px の場合
「min-width:320px」のメディアクエリーが適用されました。「min-width:320px」は 320px 以上という意味になるようです。

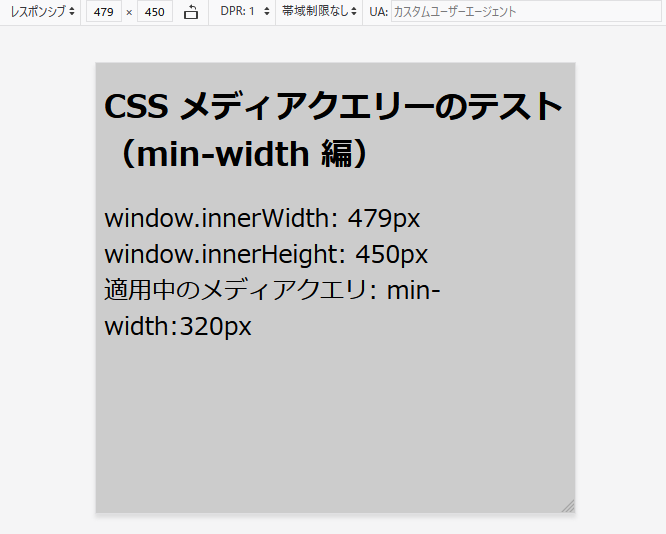
画面幅 479px の場合
画面幅 320px 以上なので「min-width:320px」のメディアクエリーが適用されています。

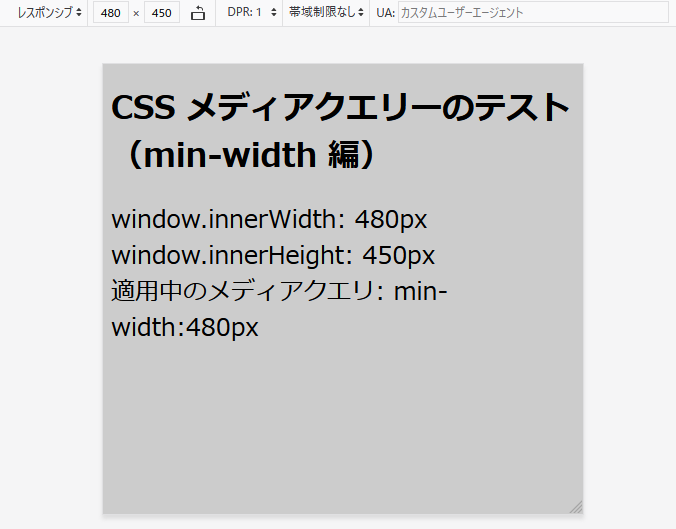
画面幅 480px の場合
画面幅が 480px 以上になったので「min-width:480px」のメディアクエリーが適用されました。

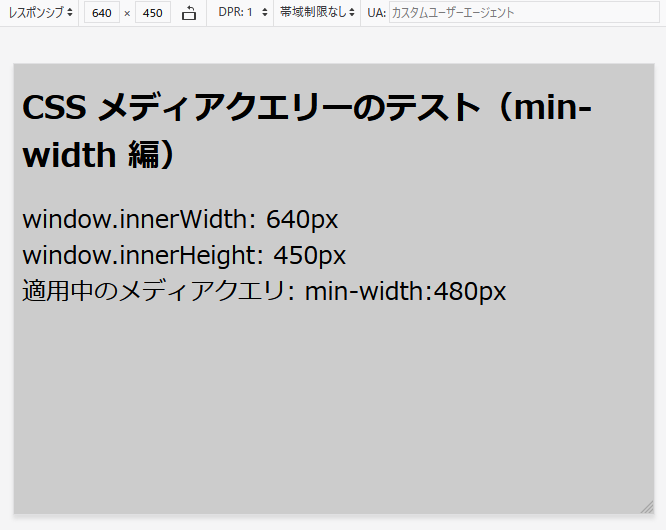
画面幅 640px の場合
画面幅 480px 以上なので「min-width:480px」のメディアクエリーが適用されたままです。

max-width 編
「max-width」のテストとして以下の URL にサンプルページを準備しました。
- CSS メディアクエリーのテスト(max-width 編)
- https://pulogu.net/wordpress/wp-content/uploads/2023/11/media-query-max-width.html

サンプルページのソースコードは以下のようになっています。
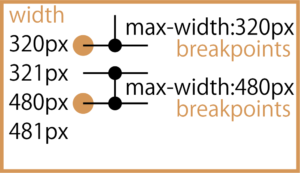
「max-width:480px」と「max-width:320px」をメディアクエリーのブレークポイント(切り替えるポイント)として指定しています。
今度は 480 , 320 と数字が小さくなる順番でメディアクエリーを指定しています。
画面幅を徐々に大きくして表示テストを行ってみたいと思います。
CSS :
#a::after{ content:"なし"; } @media screen and (max-width:480px){ #a::after{ content:"max-width:480px"; } } @media screen and (max-width:320px){ #a::after{ content:"max-width:320px"; } }
HTML :
<div id="a">適用中のメディアクエリ: </div>
上記サンプルページを表示してみたところ、以下の結果になりました。
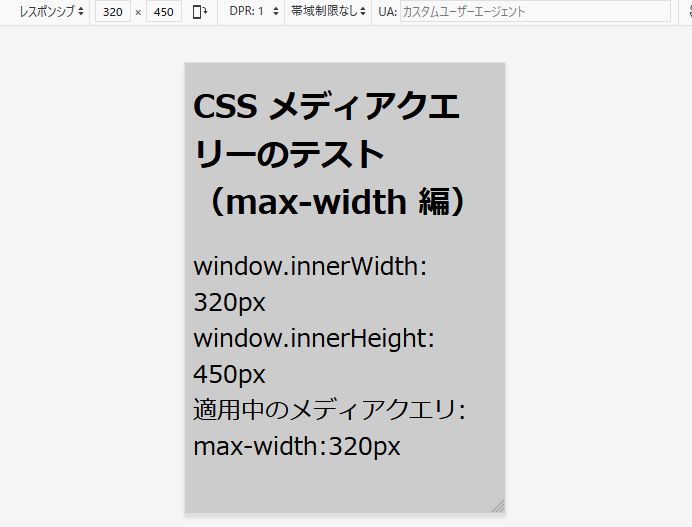
画面幅 320px の場合
「max-width:320px」のメディアクエリーが適用されています。

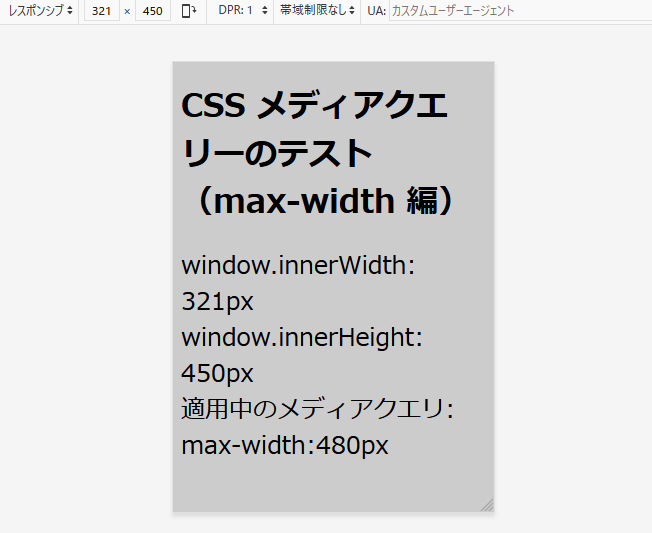
画面幅 321px の場合
画面幅が 321px になると「max-width:480px」のメディアクエリーが適用されました。「max-width:320px」は 320px 以下まで適用されるようです。

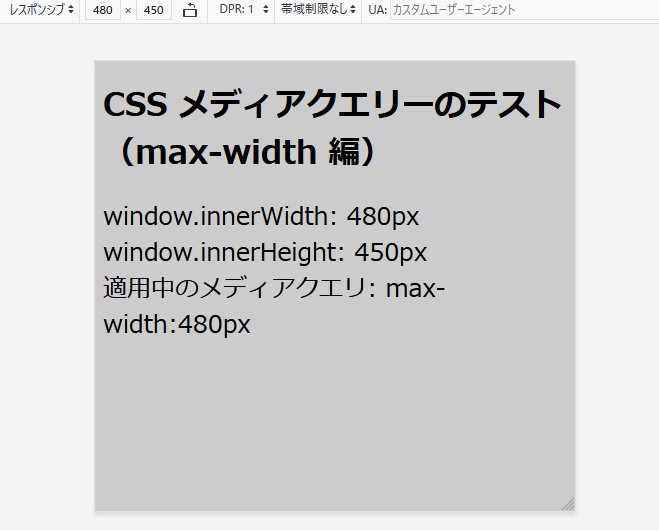
画面幅 480px の場合
画面幅 480px 以下なので、「max-width:480px」のメディアクエリーが適用されています。

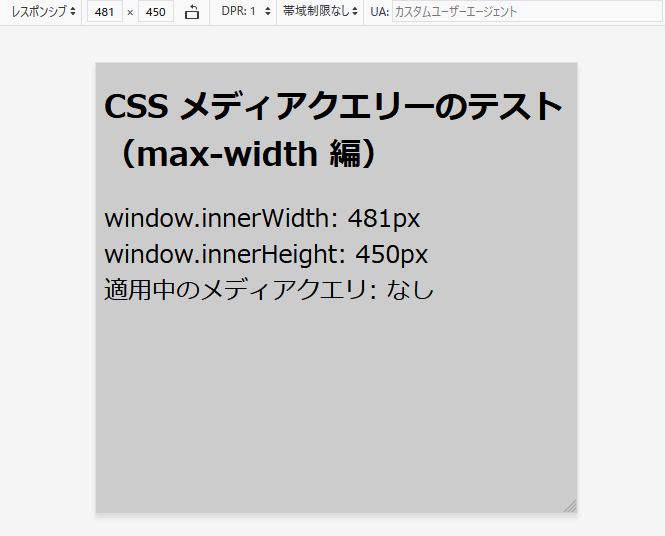
画面幅 481px の場合
画面幅 480px 以下ではなくなり、 320px 以下でもないので、メディアクエリーが適用されていない状態になりました。

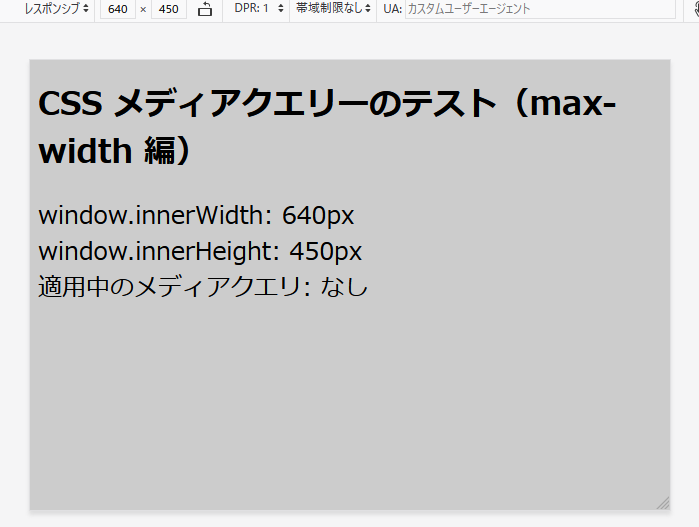
画面幅 640px の場合
メディアクエリーは適用なしになっています。

テスト環境
- Windows 10(64 ビット)
- Mozilla Firefox 119.0 (64 ビット)
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM