目次
grid

今回は CSS の display プロパティに grid のキーワードを指定して、 HTML の <DL> リストを表形式で表示するテストを行ってみたいと思います。
今回使用したサンプルページは、以下のリンクよりご覧いただけます。
- CSS の display プロパティに grid を指定して、DL リストを表形式で表示するテスト
- https://pulogu.net/wordpress/wp-content/uploads/2023/10/sample-page-css-display-grid.html
コード
<dl> タグの display プロパティに「grid」のキーワードを指定しています。「gap:6px;」の指定でセルとセルの間の隙間を指定しています。
CSS :
dl{
display: grid;
grid-template-columns:1fr 1fr;
gap:6px;
background-color: yellow;
}
dt{
border: solid 3px red;
}
dd{
border: solid 3px blue;
margin: 0;
}
HTML :
<dl>
<dt>A</dt>
<dd>AAA</dd>
<dt>B</dt>
<dd>BBB</dd>
<dt>C</dt>
<dd>CCC</dd>
</dl>
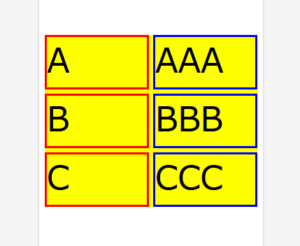
表示結果
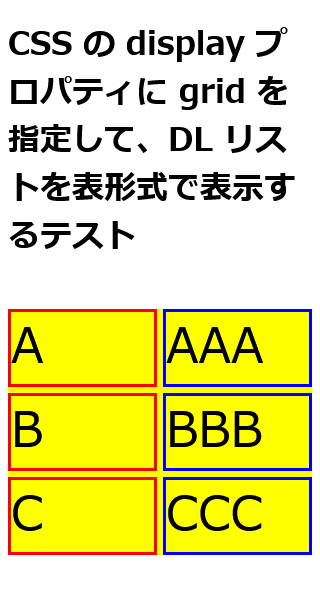
サンプルページを表示してみると、以下の画像のように表示されました。比較的短めの CSS の記述できれいな表形式の表示になりましたね。

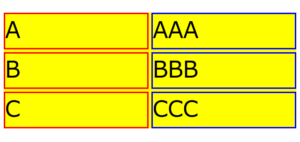
1fr 2fr
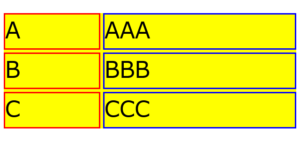
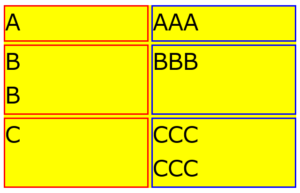
CSS の「1fr 1fr」の箇所を「1fr 2fr」に変更してみると、以下のように表示されました。
セルの比率が 1:2 になったようです。

画面の幅を狭くしても
上記までは、画面幅 640px で表示テストを行いましたが、画面幅を 320px にしても、きれいに表示されました。
スマートフォンで表示してもレイアウトを保ってくれそうですね。

左右の行数が違う場合でも
左右の行数が違っていても、セルの高さが揃っていますね。

元に戻す
CSS 適用前の <DL> リストに戻すテストも行ってみます。 CSS の末尾に以下のソースコードを追加してみます。
関係するクラス、タグの all プロパティに revert を指定してみました。
div.container,
dl,dt,dd{
all: revert;
}
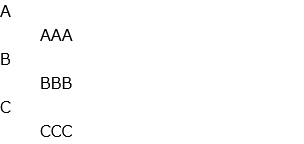
そうすると、以下の画像のように表示されました。 CSS 適用前の <DL> リストに戻っているようです。

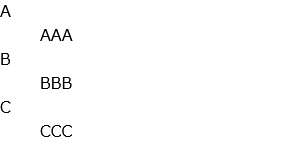
全ての CSS を削除すると、以下の画像のように表示されました。「all: revert;」を追加した結果と同じになっていますね。 CSS 適用前の <DL> リストです。

テスト環境
- Mozilla Firefox 118.0.2
- Windos10(64 ビット)
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM