目次
目的
- インラインの CSS を変更したい。
- <style> の中に書く通常の書式。
- 一行で複数の CSS を設定したい。
- cssText プロパティを使用したい。
テストしてみました。

サンプル
以下の URL にサンプルページを準備しました。
- JavaScript で CSS 変更( cssText プロパティ編)
- https://pulogu.net/wordpress/wp-content/uploads/2023/11/js-cssText-property-change.html
サンプルページ内に <div> タグを 2 つ作成してあります。 id 名は「div1」と「div2」になっています。

<div id="div1">id=div1</div>
<div id="div2">id=div2</div>
背景色
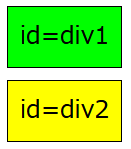
背景色を変更する下記コードを実行してみました。
cssText の値は、 <style></style> に書く CSS の書式で良いようです。
function test1(){
let a=document.getElementById("div1"); //div1 タグ取得
a.style.cssText="background-color:lime"; //値設定
}
test1(); //関数実行
div1 の背景色がライムに変更されました。

動的な HTML は以下のようになっていました。 cssText プロパティで変更した値が追加されています。
<div id="div1" style="background-color: lime;">id=div1</div>
値取得
値を取得する下記コードを実行してみました。
function test2(){
let a=document.getElementById("div1"); //div1 取得
a.style.cssText="background-color:lime";
let b=a.style.cssText; //値取得
let c=document.getElementById("div2"); //div2 取得
c.textContent=b; //div2 に出力
}
test2();
実行結果は、以下のようになりました。

この時の、 div2 の動的な HTML は以下のようになっていました。ページを右クリックして元のソースを表示しても変化はありませんでした。
<div id="div2">background-color:lime</div>
枠線
上記 test2() 実行後に、下記 test3() を実行してみました。
div1 の枠線を 24px にするコードです。
function test3(){
let a=document.getElementById("div1");
a.style.cssText="border-width:24px";
let b=a.style.cssText;
let c=document.getElementById("div2");
c.textContent=b;
}
test3();
test2() で設定した背景色が削除されて、枠線が 24px になりました。 cssText は値を書き換えるようです。

動的な HTML は以下のようになりました。
<div id="div1" style="border-width: 24px;">id=div1</div>
複数指定
背景色と枠線を同時に設定する、下記コードを実行してみました。
function test4(){
let a=document.getElementById("div1");
a.style.cssText="background-color:lime;border-width:24px";
let b=a.style.cssText;
let c=document.getElementById("div2");
c.textContent=b;
}
test4();
複数の設定を同時に行う事が出来ました。

動的な HTML は以下のようになっていました。
<div id="div1" style="background-color: lime; border-width: 24px;">id=div1</div>
テスト環境
- Mozilla Firefox 120.0 (64 ビット)
- Windows10(64 ビット)
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM