目次
粘着性?
今回は、 CSS の position プロパティに sticky の値を指定した場合のテストを行ってみました。
何かの HTML 要素に「position : sticky」と「top : 0px」の CSS ルールを指定した場合、 HTML 要素上端と画面上端までの間隔が 0px 以下になると、次の sticky までの間、 HTML 要素が、その位置に固定表示されるようです。
sticky(スティッキー)の英語の意味をインターネットの辞書で調べてみると、「粘着性のある」という意味が出てきました。
サンプルページを作成して試してみます。

サンプル
以下の URL でサンプルページをご覧いただけます。
- CSS position:sticky テスト
- https://pulogu.net/wordpress/wp-content/uploads/2023/11/css-position-sticky.html
サンプルページのソースコードは以下のようになっています。
CSS :
.a{ position:sticky; top: 0px; background-color: yellow; border: solid 3px black; }
HTML :
<h2 class="a">text1</h2> <p>text 1-1</p> <p>text 1-2</p> <p>text 1-3</p> <p>text 1-4</p> <p>text 1-5</p> <h2 class="a">text2</h2> <p>text 2-1</p> <p>text 2-2</p> <p>text 2-3</p> <p>text 2-4</p> <p>text 2-5</p> <h2 class="a">text3</h2> <p>text 3-1</p> <p>text 3-2</p> <p>text 3-3</p> <p>text 3-4</p> <p>text 3-5</p> <p>copyright 2023 pulogu.net</p>
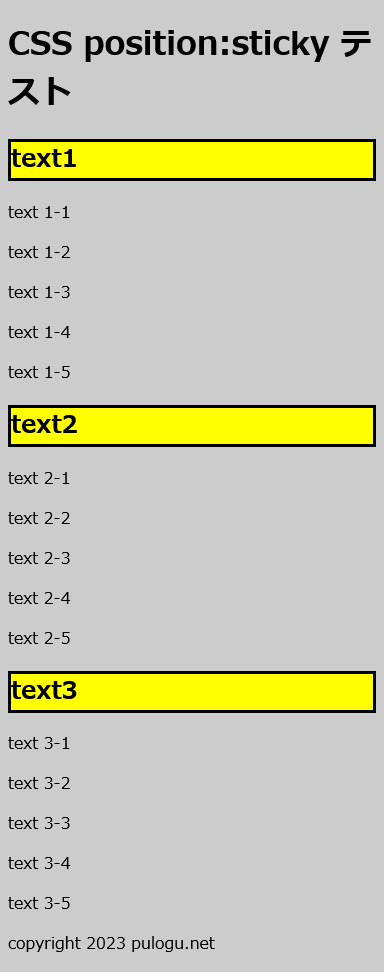
サンプルページ全体のスクリーンショットは以下の画像のようになっています
「text1」「text2」「text3」が「position : sticky」「top : 0px」になっています。

下にスクロール
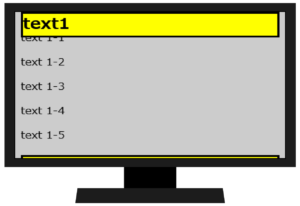
スクロール前は以下の画像のようになっています。ページ最上部です。「text1」上端と画面上端までの間隔は、まだ余裕があります。

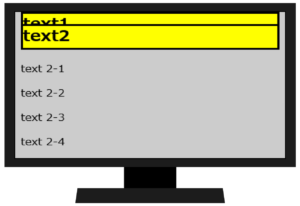
下にスクロールしていくと、「text1」上端と画面上端の間隔が 0px になる位置があったようで、その位置に「text1」が固定表示されました。
「text1」の背面で「text 1-1」が隠れてスクロールされていきました。

更に下にスクロールして「text2」の見出しまで到達すると、「text2」が上に重なって表示されました。
もう少しで「text2」の上端と画面上端の間隔が 0px になりそうです。

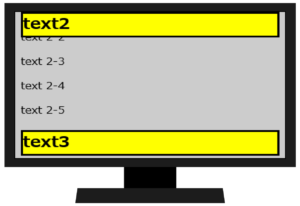
もう少しスクロールすると「text1」に代わって「text2」の見出しが上部に固定されました。

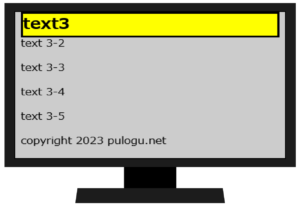
ページ最下部まで到達しました。「text3」上端と画面上端との間隔が 0px なので上部に固定されているようです。

text10 まで
上記サンプルページの「text」を 10 まで増やしたバージョンのサンプルページも作成してみました。
下スクロール量が多いので sticky の機能が分かりやすいと思います。 3 までだと少し分かりにくかったですね。
- (text10まで存在する)CSS position:sticky テスト
- https://pulogu.net/wordpress/wp-content/uploads/2023/11/css-position-sticky-text10.html
参考資料
- position - CSS: カスケーディングスタイルシート | MDN
- https://developer.mozilla.org/ja/docs/Web/CSS/position
テスト環境
- Windows 10(64 ビット)
- Mozilla Firefox 119.0 (64 ビット)
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM