目次
リセット
今回の投稿では、 CSS の all プロパティと initial キーワードの組み合わせて、スタイルシートで行ったスタイルの指定を、スタイルシートでブラウザの初期値にリセットしてみたいと思います。
準備
まずは、以下の HTML コードを準備してみました。
HTML コード:
<p>プログラミングのメモを取るためのブログ - <span>pulogu.net</span></p>
上記の HTML コードに、以下の CSS コードを適用してみます。
<p> タグの文字を赤色に、赤色の枠線を指定しています。 <span> タグの文字色を緑にして太字を指定しています。
CSS コード:
p{
color:red; /*赤文字*/
border:solid 1px red; /*赤枠*/
padding:12px;
width:480px;
}
span{
color:green; /*緑文字*/
font-weight:bold; /*太字*/
}
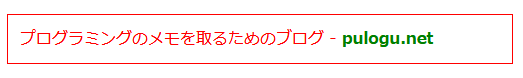
そうすると、ウェブブラウザーでの表示は以下の画像のようになりました。 スタイルシートで指定した通りに表示されているようです。

all
次は、 all プロパティと initial キーワードを使用して、スタイルシートのリセットを行って見たいと思います。上記の CSS を以下のように変更してみます。 <p> タグと <span> タグの all プロパティに initial キーワードを指定しています。
CSS コード:
p{
color:red;
border:solid 1px red;
padding:12px;
width:480px;
}
span{
color:green;
font-weight:bold;
}
p,span{
all:initial; /*追加*/
}
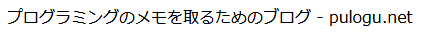
上記の CSS が適用された HTML ページを、ウェブブラウザーで表示してみると、以下の画像のようになりました。赤文字、緑文字、太字、枠線などのスタイル指定が解除されて、おそらく、ウェブブラウザーの初期値になっているようです。

参考資料
- all - CSS: カスケーディングスタイルシート | MDN
- https://developer.mozilla.org/ja/docs/Web/CSS/all
あとがき
今回のテストは、 Windows10 / Firefox 63.0.3 の組み合わせで行ってみました。
p{
color:black;
border:none;
padding:0;
width:auto;
}
span{
color:black;
font-weight:normal;
}
今までは、 CSS の一括のリセット方法を知らなかったので、一個ずつ、プロパティを上書きしていましたが、 all プロパティを使用すれば、もう少し短く、わかりやすい CSS コードが記述できそうです。便利なプロパティを知る事ができました。
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM