目次
<button>

当ブログの <button> タグ内の文字がスマホ画面からはみ出してしまうので CSS の文字を折り返す事の出来るプロパティを色々と試してみました。
「サンプルページ」を作成して試してみた結果、以下 4 つの設定でそれぞれ <button> タグの文字を折り返す事ができました。
私が各プロパティの違いをよく分かっていないので、とりあえず出来たレベルです。
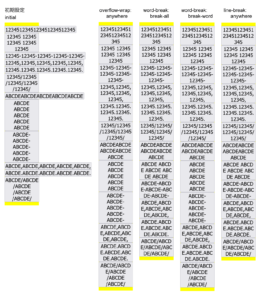
overflow-wrap: anywhere;
word-break: break-all;
word-break: break-word;
line-break: anywhere;
サンプルページではなく、当ブログで試してみた結果、「white-space: pre-line;」を入れる事で文字の折り返しが出来ました。
white-space: pre-line;
サンプルページは以下のリンクからご覧いただけます。
- CSS で Button (ボタン)タグの文字折り返し
- https://pulogu.net/wordpress/wp-content/uploads/2023/10/text-wrapping-for-button-tag-in-css.html
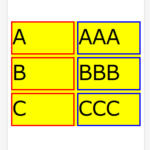
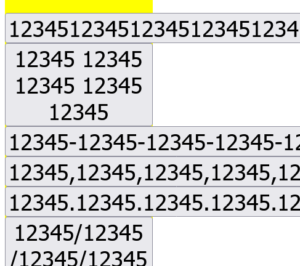
各プロパティ比較
下記の画像をクリックすると、元の大きいサイズの画像を見る事が出来ます。

テスト環境
- Mozilla Firefox 118.0.2
- Windos10(64 ビット)
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM