目次
目的
- <a> リンクの初期設定の色を知りたい。
- 「未訪問」「訪問済み」の色を知りたい。
- ウェブブラウザ「Mozilla Firefox」で調べたい。
- ページから採取した色をクリップボードにコピーしたい。
テストしてみました。

CSS の revert 値で、それらしき色になりましたが、私の環境の場合、複数の CSS を経由した結果なので、 CSS を適用していない状態の色を調べてみました。
a:visited{
color: revert; /* 訪問済みのリンクの色を元に戻す */
}
初期設定のリンクの色は、ウェブブラウザによって違うようなので、 Firefox 限定になりますが良ければご覧ください。
サンプル
以下の URL に色採取用のサンプルページを準備してみました。
サンプルページの URL と 2 つ目のリンクの URL は同じなので、 2 つ目のリンクが訪問済みになると思います。
- a と a:visited の初期色
- https://pulogu.net/wordpress/wp-content/uploads/2023/11/a-visited.html

方法
Mozilla Firefox で以下の操作を行い色を採取してみました。
- 「Ctrl+Shift+I」キー「ウェブ開発ツール」を起動
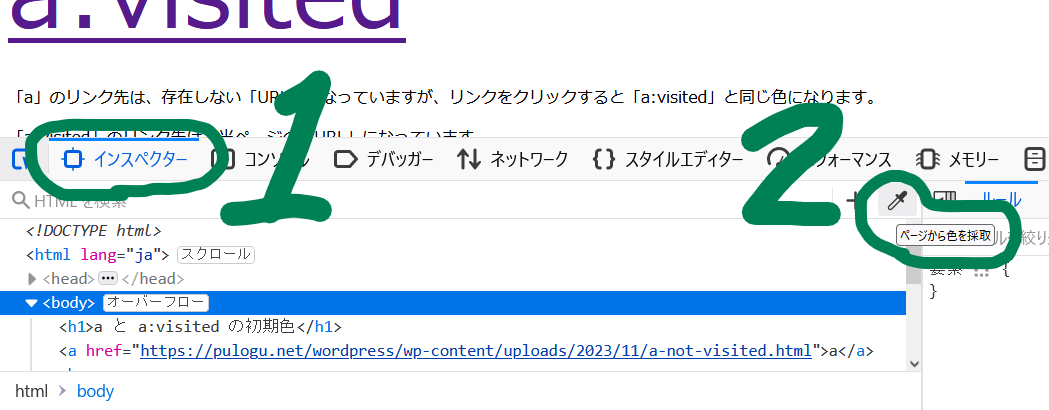
- 「Ctrl+Shift+C」で「インスペクター」タブを表示(下記画像 1 )
- 「スポイト」のアイコンになっているボタンをクリック(下記画像 2 )
- マウスカーソルを置いている位置の半径数ピクセルが、虫メガネのように円形に拡大表示されて、中心の位置の色が表示されました。
- マウスを左クリックすると、色をクリップボードにコピーする事が出来ました。

結果
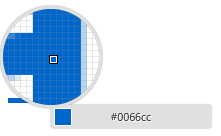
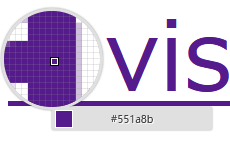
採取結果は以下の画像のようになりました。未訪問のリンクの色は「#0066cc」、訪問済みのリンクの色は「#551a8b」でした。
クリックする場所によって色が変わってしまうので、正確ではないかもしれません。


テスト環境
- Windows 10(64 ビット)
- Mozilla Firefox 119.0.1 (64 ビット)
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM