目次
ドキュメントの解像度を取得
今回は、 Photoshop の JavaScript で、ドキュメントの解像度( px/inch )を取得してみたいと思います。今回、使用するのは、 docment オブジェクトの resolution プロパティです。読み取り専用のプロパティのようです。
解像度とは、 1 インチ( 25.4 mm )の幅の中に何個のピクセルが並んでいるかを表す数字のようです。 300 dpi だと、 1 インチの幅に 300 個の画素が並ぶ密度を表しているのだと思います。
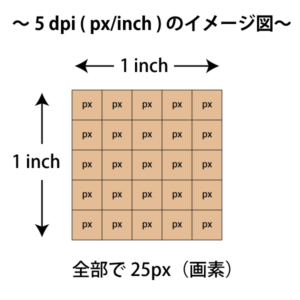
例として、画像解像度が 5 dpi の時のイメージ図を描いてみました。 1 インチの長さの中に、 5 個のピクセルが並ぶ密度になっています。全部で 25 個のピクセルが入っています。

開いた画像
JavaScript を実行する前に、 Photoshop で以下の「a.jpg」を開いておきました。

それと、「a.jpg」の解像度を、 Photoshop で確認しておきたいと思います。ドキュメントのサイズの中の解像度の項目を見ると、「72」「pixel/inch」 となっています。 1 インチ( 25.4mm )の中に 72 個のピクセルがある解像度になっているようです。

その後で、以下の document-obj-resolution-prop.jsx を実行します。
ソースコード
document-obj-resolution-prop.jsx
alert( documents[0].resolution ); //アラート表示
メモ
Photoshop で、ファイルをひとつだけ開いてある状態で、 JavaScript を実行したので、 documents[0] と書いています。
resolution プロパティは、読み取り専用のようです。
実行結果
アラートが表示されました。「72」と表示されています。 Photoshop で事前に見ておいた数字と合っていますね。解像度の取得に成功したようです。

テスト環境
- Adobe Photoshop CS2
- Windows 10
あとがき
以上、閲覧ありがとうございました。