目次
目的
- class 名を設定して CSS を切り替えたい。
- 長めの CSS を一度に適用したい。
- class 名を "" にして CSS を解除したい。
- className を使用する。
テストしてみました。

class 設定
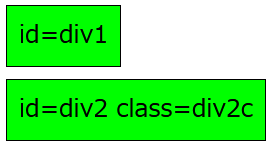
下記「div1」のクラス名を「div2c」にしてみます。

HTML :
<div id="div1">id=div1</div>
<div id="div2" class="div2c">id=div2 class=div2c</div>
CSS(抜粋) :
div{
background-color: yellow;
border: solid 1px #000;
}
.div2c{
background-color: lime;
}
JavaScript :
function test1(){
let a=document.getElementById("div1");
a.className="div2c";
}
test1();
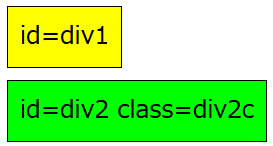
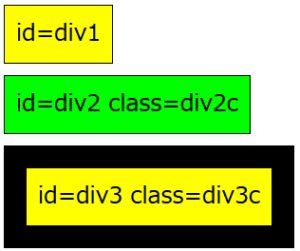
上記 JavaScript を実行すると以下の結果になりました。

「div1」の outerHTML は以下のようになりました。「class="div2c"」が追加されています。
<div id="div1" class="div2c">id=div1</div>
class 複数設定
次は、「div1」のクラス名を「div2c div3c」にしてみます。

CSS :
.div3c{
border-width: 24px;
}
JavaScript :
function test2(){
let a=document.getElementById("div1");
a.className="div2c div3c";
}
test2();
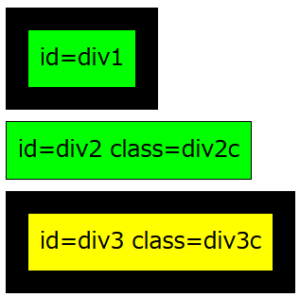
上記 JavaScript の結果は以下のようになりました。

outerHTML は以下のようになっていました。
<div id="div1" class="div2c div3c">id=div1</div>
class 削除
続けて下記コードで、「div1」のクラス名を "" にしてみます。
function test3(){
let a=document.getElementById("div1");
a.className="";
}
test3();
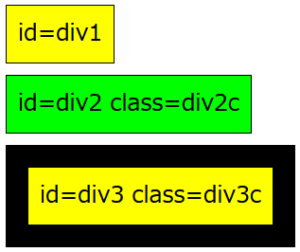
実行結果は以下のようになりました。

outerHTML は以下のようになっていました。
<div id="div1" class="">id=div1</div>
removeAttribute メソッドで「class」属性を削除するコードを実行してみると、
function test4(){
document.getElementById("div1").removeAttribute("class");
}
test4();
div1 の outerHTML は以下のようになりました。
<div id="div1">id=div1</div>
テスト環境
- Firefox 120.0.1 (64 ビット)
- Windows10
- サンプルページ - class 名を変更して CSS を変更
- https://pulogu.net/wordpress/wp-content/uploads/2023/12/public-className.html
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM