目次
目的
- HTML 要素の前後、内側に新しい要素を追加したい。
- text ノードの前後に要素を追加したい。
- insertAdjacentHTML メソッドを使用したい。
テストしてみました。

insertAdjacentHTML メソッドは、対象要素の前後、内側に HTML を挿入出来るようです。
Adjacent (アジェイサント)の英語の意味をインターネットの辞書で調べてみると、「隣接」という意味が出てきました。
insertAdjacentText という文字列挿入用の別のメソッドもあるようです。
サンプル
以下の URL にサンプルページを作成してみました。
- JavaScript「insertAdjacentHTML」メソッドのテスト
- https://pulogu.net/wordpress/wp-content/uploads/2023/11/JavaScript-insertAdjacentHTML.html
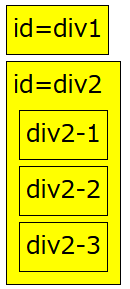
サンプルページ内に div タグを作成してあります。 id 名は「div1」と「div2」になっています。

<div id="div1">id=div1</div>
<div id="div2">
id=div2
<div>div2-1</div>
<div>div2-2</div>
<div>div2-3</div>
</div>
div2 には、入れ子になった div タグが存在しています。
要素の前
挿入位置の引数を「beforebegin」にした下記コードを実行してみました。
function test(a,b){
const object_literal={
beforebegin:"要素の前",
afterend: "要素の後",
afterbegin: "内側の最初の要素の前",
beforeend: "内側の最後の要素の後"
}; //説明を取得する用
let c=document.getElementById(a); //div1 取得
c.insertAdjacentHTML(b,"\n<div class=\"newdiv\">"+object_literal[b]+"</div>\n"); //第 1 引数に挿入位置、第 2 引数に HTML 文字列
}
test('div1','beforebegin'); //引数 a,b
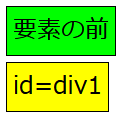
第 1 引数に「beforebegin(要素の前)」を指定したので、 div1 の前に HTML が挿入されました。

動的な HTML は以下のようになっていました。
<div class="newdiv">要素の前</div>
<div id="div1">id=div1</div>
JavaScript で変更された動的な HTML は、以下のようなコードで見る事が出来るようです。
console.log(document.body.innerHTML);
要素の後
挿入位置を「afterend」に変更した下記コードを実行してみました。
test('div1','afterend'); //引数 a,b
div1 の後ろに挿入されました。

動的なHTMLは以下のようになっていました。
<div class="newdiv">要素の前</div>
<div id="div1">id=div1</div>
<div class="newdiv">要素の後</div>
内側の最初の要素の前
挿入位置を「afterbegin」にして実行してみます。
test('div1','afterbegin'); //引数 a,b
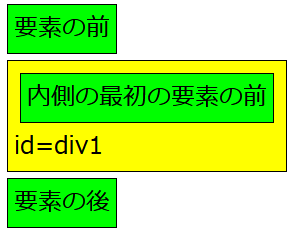
実行結果は以下のようになりました。

動的な HTML は以下のようになっていました。
<div class="newdiv">要素の前</div>
<div id="div1">
<div class="newdiv">内側の最初の要素の前</div>
id=div1</div>
<div class="newdiv">要素の後</div>
内側の最後の要素の後
挿入位置を「beforeend」にして実行してみます。
test('div1','beforeend'); //引数 a,b
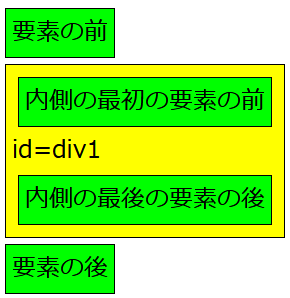
実行結果は以下のようになりました。

動的な HTML は以下のようになっていました。
<div class="newdiv">要素の前</div>
<div id="div1">
<div class="newdiv">内側の最初の要素の前</div>
id=div1
<div class="newdiv">内側の最後の要素の後</div>
</div>
<div class="newdiv">要素の後</div>
div2 対象
div2 を対象にした下記コードを実行してみました。 div2 には、入れ子の div タグが存在しています。
test('div2','beforebegin'); //要素の前
test('div2','afterend'); //要素の後
test('div2','afterbegin'); //内側の最初の要素の前
test('div2','beforeend'); //内側の最後の要素の後
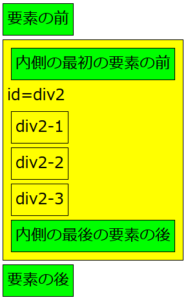
実行結果は以下のようになりました。

動的な HTML は以下のようになっていました。
<div class="newdiv">要素の前</div>
<div id="div2">
<div class="newdiv">内側の最初の要素の前</div>
id=div2
<div>div2-1</div>
<div>div2-2</div>
<div>div2-3</div>
<div class="newdiv">内側の最後の要素の後</div>
</div>
<div class="newdiv">要素の後</div>
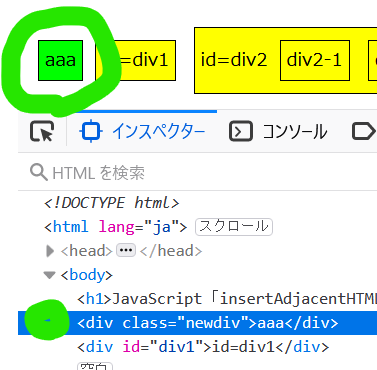
閉じられていないタグ
「<div>aaa」のような、閉じられていないタグを挿入するテストを行ってみました。下記コードを実行してみます。
let c=document.getElementById("div1");
c.insertAdjacentHTML("beforebegin","<div class=\"newdiv\">aaa");
実行結果は以下のようになりました。開発ツールで調べてみると、タグが閉じられています。 HTML を挿入するものとして、自動的に修正されたようです。

あとがき
上記の「object_literal」の部分では、オブジェクトリテラルという記述方法を使用してみました。
オブジェクトリテラルは、キー名と値がセットになっていて、キー名で値にアクセスできる、 PHP の連想配列のように使用可能なオブジェクトを作成できるようです。
値の取得は、
- オブジェクト名.キー名
- オブジェクト名[キー名]
で可能なようです。
1 つ目は、ドット表記法という方法のようで、オブジェクト名の後にドット「.」を入力して、その後にキー名を入力するようです。
2 つ目は、ブラケット表記法という方法のようで、オブジェクト名の後に角かっこ [] を入力して、その中にキー名を入力するようです。
下記のように、オブジェクト {} の中にオブジェクト {} が入っている場合は、
const object_literal={
a:111,
b:222,
c:{
aa:111111,
bb:222222,
},
};
下記のようにして、キー名を連続していけば、値を取得出来るようです。
console.log(object_literal.c.aa); //111111
console.log(object_literal["c"]["aa"]); //111111
今回使用したオブジェクトリテラルというのは、リテラルという用語がよく分かりませんが、プログラム実行前に、自分で入力した元データの事のようです。
プログラミング言語から見て、文字列を作成できる元データを文字列リテラル、数字を作成できる元データを数字リテラルというようです。
上記オブジェクトリテラルの場合、 {} 内の自分で入力した元データでオブジェクトを作成できるので、オブジェクトリテラルというのかもしれません。
テスト環境
- Mozilla Firefox 120.0 (64 ビット)
- Windows10(64 ビット)
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM