目次
選択中の文字列
今回の投稿では、表示中のウェブページ内で選択されている文字列を Javascript (ジャバスクリプト)で取得するテストを行ってみました。
実行環境は、 Windows10 とウェブブラウザーの Firefox ( 81.0.1 64 ビット)の組み合わせになります。
Firefox のコンソールでのテストがメインなりますが、他のブラウザをご使用の方も良ければご覧ください。

テスト用の HTML ページ
以下の URL にテスト用の HTML ページをアップロードしました。以下の HTML ページ上で、 Javascript による選択中文字列の取得テストを行ってみたいと思います。
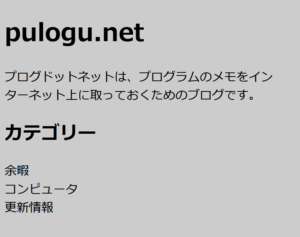
テスト用の HTML ページのプレビューは以下の画像のようになっています。私的なサンプルになってしまいますが、シンプルな構造の HTML ページになっています。

テスト用の HTML ページのソースコードは以下のようになっています。 <body></body> タグ内は <h1> <h2> <p> <br /> タグで構成されています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>テスト用 HTML ページ</title>
<style>body{background-color:#ccc;}</style>
</head>
<body>
<h1>pulogu.net</h1>
<p>プログドットネットは、プログラムのメモをインターネット上に取っておくためのブログです。</p>
<h2>カテゴリー</h2>
<p>余暇<br />コンピュータ<br />更新情報</p>
</body>
</html>
window.getSelection
早速、 Javascript のコードを、テスト用の HTML ページ上で実行してみます。 Javascript の実行は Firefox のコンソールから行ってみたいと思います。
テスト用の HTML ページ上で「プログラムのメモ」のテキストを選択して、以下の Javascript のコードを実行してみます。
getSelection メソッドで選択中の文字列を取得して、 alert メソッドで値を表示しています。
var a = window.getSelection();
alert(a);
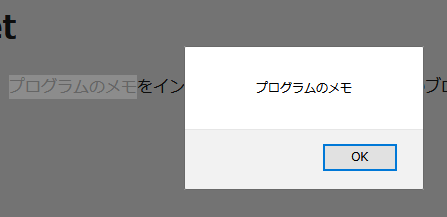
そうすると、以下のアラートが表示されました。「プログラムのメモ」の文字列を選択して、「プログラムのメモ」と表示されました。
選択したままの文字列になっているので、とりあえず成功したようです。

次は、 <br /> タグで改行されている、「余暇(改行)コンピュータ(改行)更新情報」の文字列を選択状態にしてから、上記の Javascript のコードを実行してみます。
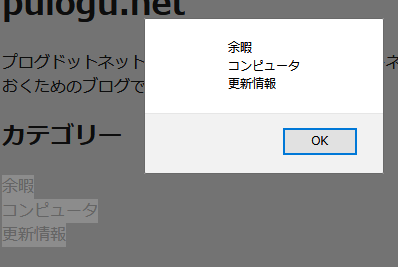
そうすると、以下の画像のように、改行された文字列が表示されました。改行もそのまま表示されるようですね。

console.log してみると ...
次は、 getSelection() で取得した値を console.log() で出力してみたいと思います。以下の Javascript のコードを Firefox のコンソールで実行してみます。
テスト用 HTML ページの「プログラムのメモ」の文字列を選択した状態で実行してみます。
var a = window.getSelection();
console.log(a);
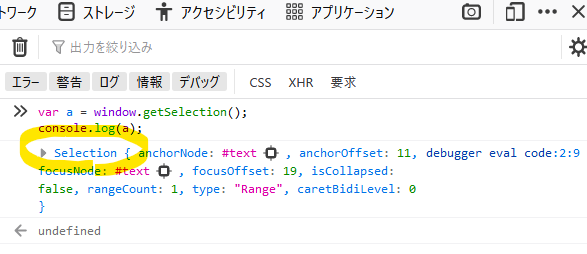
そうすると、以下の画像の結果がコンソールに出力されました。文字列 String ではなく、 Selection オブジェクトというものを返しているようですね。

Selection オブジェクトを文字列に変換するには、 toString() メソッドを使用するようです。以下の Javascript を実行してみます。
テスト用 HTML ページの「プログラムのメモ」の文字列を選択した状態で実行してみます。
var a = window.getSelection();
console.log(a.toString());
console.log(typeof a);
console.log(typeof a.toString());
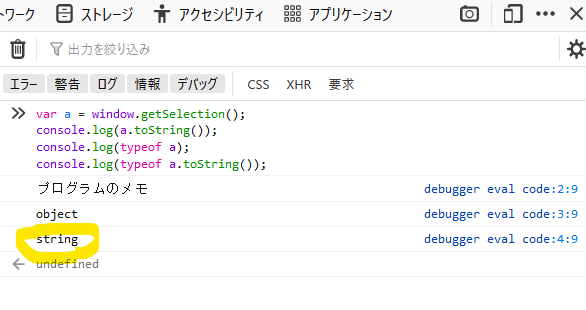
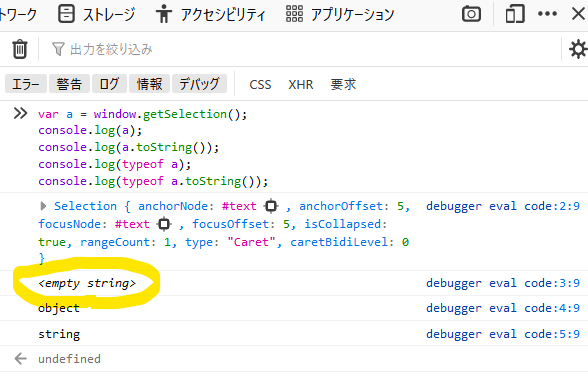
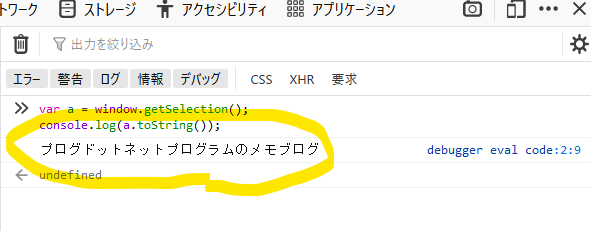
上のコードを実行してみると、以下の画像の内容がコンソールに出力されました。「a.toString()」の結果が「string」になっていますね。
文字列型への変換が行えたようです。

文字を選択していない状態で ...
今度は、文字列を選択していない状態で、 window.getSelection() を行ってみたいと思います。
以下の Javascript のコードを、文字列を選択していない状態で実行してみます。
var a = window.getSelection();
console.log(a);
console.log(a.toString());
console.log(typeof a);
console.log(typeof a.toString());
出力結果を見てみると、「a.toString()」の結果は「<empty string>」となっていますね。

以下のコードで、アラートで表示してみると、空白のアラートが表示されました。
var a = window.getSelection();
alert(a);

「<empty string>」と出た場合の true,false の真偽値での条件分岐は、どうなるのかをテストしてみます。
以下の Javascript のコードを文字列を選択していない状態で実行してみます。
var a = window.getSelection();
console.log(
a=="",
a==="",
a==true,
a===true,
a==false,
a===false,
a==null,
a===null
);
コンソールへの出力結果は以下のようになりました。なぜここで true? false? になるのか??がはっきりとわかっていない結果も含まれています ... 私の理解不足ですが。
true
false
false
false
true
false
false
false
次は、「a.toString()」を比較条件にして同様のテスト行ってみます。
var a = window.getSelection();
console.log(
a.toString()=="",
a.toString()==="",
a.toString()==true,
a.toString()===true,
a.toString()==false,
a.toString()===false,
a.toString()==null,
a.toString()===null
);
コンソールへの出力結果は以下のようになりました。 toString() で文字列に変換したことで、結果が違ってきています。
true //toString() 前は true
true //toString() 前は false
false //toString() 前は false
false //toString() 前は false
true //toString() 前は true
false //toString() 前は false
false //toString() 前は false
false //toString() 前は false
複数の箇所を選択した状態で ...
次は、複数の箇所の文字列を選択した状態で、 getSelection() のテストを行ってみます。
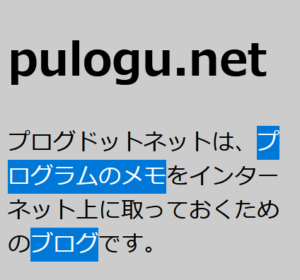
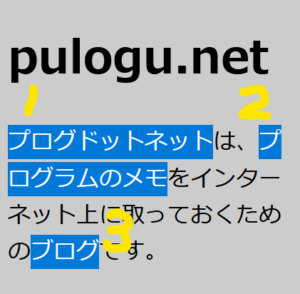
以下の画像は、テスト用 HTML ページで「プログドットネット」「プログラムのメモ」「ブログ」の 3 箇所を選択した状態です。
Ctrl キーを押しながら離れた場所にある、連続していないテキストを選択しています。

上の画像の状態で、以下の javascript のコードを実行してみます。 getRangeAt() で指定の選択範囲の文字列を取得できる予定です。
var a = window.getSelection();
console.log(a.rangeCount);
console.log(a.getRangeAt(0).toString());
console.log(a.getRangeAt(1).toString());
console.log(a.getRangeAt(2).toString());
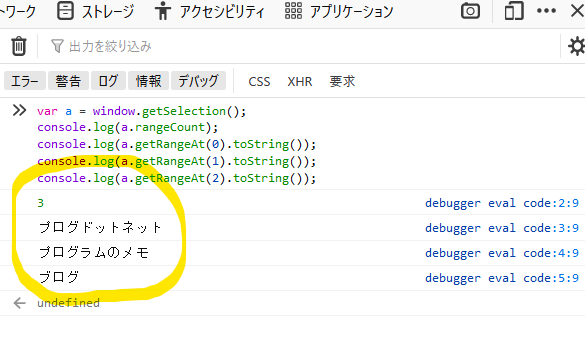
実行してみると、以下のようにコンソールに出力されました。 rangeCount の結果は、「3」となっていて、選択した範囲の数と同じになっています。
「プログドットネット」「プログラムのメモ」「ブログ」の 3 つの範囲の文字列が取得できていますね。

複数の箇所の文字列を選択した状態で以下のコードも実行してみます。 getRangeAt() で範囲を指定していない場合です。
var a = window.getSelection();
console.log(a.toString());
実行結果は以下の画像のようになりました。複数の選択範囲の文字列が連結された状態で取得できていますね。

<textarea> , <input> タグの ...
<textarea> , <input> 要素で選択中の文字列を取得するテストも行ってみました。
まずは、以下のソースコードを記述した HTML ページを以下の URL に公開してみました。このページは、「テスト用 HTML ページ 2」というタイトルになっています。
<textarea> , <input> 要素に文字列が入力された状態になっています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>テスト用 HTML ページ 2</title>
<style>body{background-color:#ccc;}</style>
</head>
<body>
<h1>pulogu.net</h1>
<h2>textarea</h2>
<textarea style="font-size:1.5em;" id="i1" name="n1" rows="3" cols="48">ABCDEFGHI</textarea>
<h2>input</h2>
<input style="font-size:1.5em;" type="text" id="i2" name="n2" size="48" value="JKLMNOPQR">
</body>
</html>
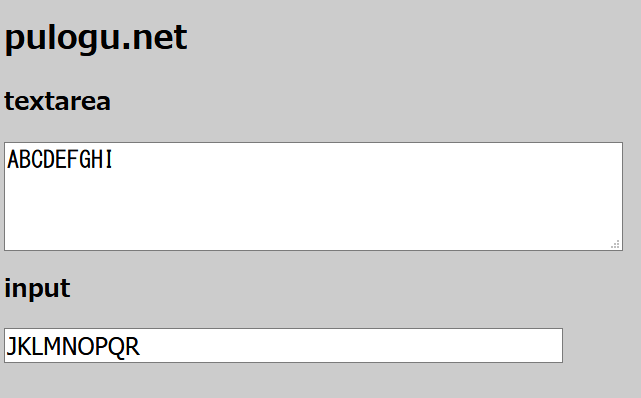
「テスト用 HTML ページ 2」のプレビューは以下の画像のようになっています。 <textarea> , <input> 要素が配置されています。

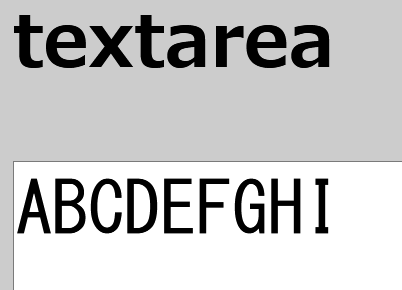
「テスト用 HTML ページ 2」のテキストエリア <textarea> 中の「DEF」の 3 文字を選択して、以下の Javascript のコードを実行してみます。
「DEF」の文字は、テキストエリアの 3 ~ 6 文字目の範囲に入力してあります。

var a=document.querySelector("#i1");
console.log(a.selectionStart);
console.log(a.selectionEnd);
console.log(a.value.toString().substring(a.selectionStart,a.selectionEnd));
コンソールへの出力結果は、以下のようになりました。
3
6
DEF
テキストエリアの先頭に入力カーソルを合わせたのみで、文字列を選択していない状態で実行してみると、以下の出力になりました。

0
0
<empty string>
インプット <input> 要素でも、テストを行ってみます。
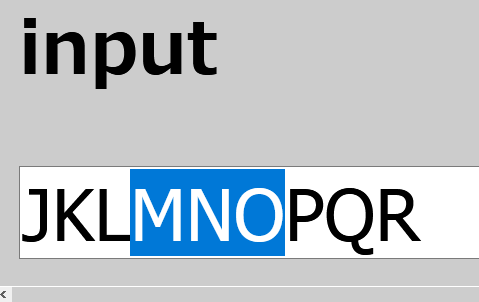
以下の Javascript のコードを、インプット要素に入力されている「MNO」の文字を選択した状態で実行してみます。「MNO」の文字は、 3 ~ 6 文字目の文字になります。

var b=document.querySelector("#i2");
console.log(b.selectionStart);
console.log(b.selectionEnd);
console.log(b.value.toString().substring(b.selectionStart,b.selectionEnd));
実行結果は、以下のようになりました。選択中の「MNO」の文字が取得できました。
3
6
MNO
参考資料
- window.getSelection - Web API | MDN
- https://developer.mozilla.org/ja/docs/Web/API/Window/getSelection
- typeof - JavaScript | MDN
- https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Operators/typeof
- HTMLInputElement.setSelectionRange() - Web API | MDN
- https://developer.mozilla.org/ja/docs/Web/API/HTMLInputElement/setSelectionRange
あとがき
選択中のテキストを取得出来ると、文章の文字数を取得したりも出来るので、何か便利に使えるかもしれませんね。
以上閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM