目次
CSS カテゴリ
今回の投稿は、当ブログ初の HTML・CSS カテゴリへの投稿になります。 CSS の initial キーワードについての内容になっています。
継承
早速、 CSS の initial キーワードのテストを行ってみたいと思います。
まずは、以下の HTML と CSS を準備しました。
HTML は、 <p> タグの中に <span> タグがあります。 CSS セレクタで <p> タグを指定しています。
HTML コード:
<p>プログラミングのメモをとるブログ <span>pulogu.net</span></p>
CSS コード:
p{
color:red; /*p タグ内の文字色を赤にする*/
}
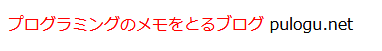
上の HTML をブラウザで表示すると以下の画像のような見た目になります。 CSS で指定したとおりに <p></p> タグ内のすべての文字が赤文字になっています。

ここで、ウェブブラウザー Firefox の開発ツールの中のインスペクターで <p></p> タグ内にある <span> タグの現在の状態を調べてみます。
まずは、インスペクターで <span> タグを選択してみます。

その後に、同じく開発ツールの中にある、「ルール」の欄を見てみます。

そうすると、「p から継承」「p{ color:red; }」となっています。 <p> タグに行った色指定が、 <p> タグの中にある、 <span> タグでも活きているようです。 <p> タグの配下にある <span> タグの色も <p> タグに準じているようです。これを CSS のルールで「継承」と云うようです。
initial
次は、 CSS を少し変更して表示してみます。 <span></span> タグの color プロパティに initial キーワードを設定してみます。
CSS コード:
p{
color:red;
}
span{
color:initial; /*initial を設定してみました。*/
}
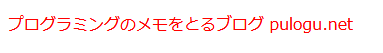
それでは、新しい CSS を適用した HTML を表示してみます。以下の画像がそのプレビューになります。
今度は、 <span> タグ内の「pulogu.net」の文字の色が黒になっています。おそらくブラウザの初期値の「黒」になっているようです。上位を継承する位置関係の中で、初期値にリセットできているようです。
もうひとつ
もうひとつテストしてみたいと思います。具体的には、 CSS の全称セレクタ * (アスタリスクの記号)で事前に色を設定しておいてみます。その色設定が <span> タグの初期値となるのでしょうか。
CSS を以下のように変更してみます。
CSS コード:
*{
color:blue; /*この設定が初期値となる?*/
}
p{
color:red;
}
span{
color:initial;
}
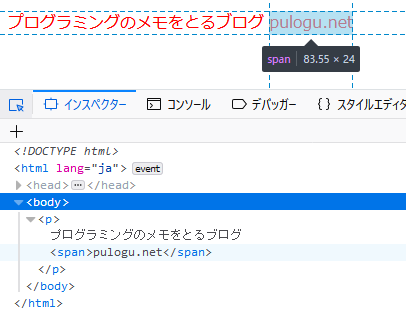
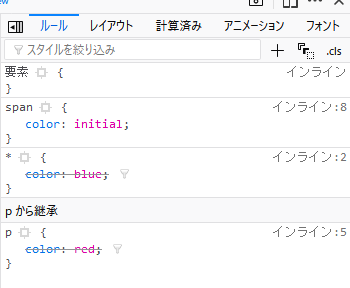
もう一度、 HTML 表示を確認してみます。その結果が以下の画像になります。
初期の色は blue なので青文字になると思っていましたが、そうではないようでした。
<p> タグの設定が initial でリセットされたのと同様に、何かの?ブラウザの?初期値にリセットされているようです。 CSS 指定の 1 番目が初期値となることではないようです。

参考資料
- initial - CSS: カスケーディングスタイルシート | MDN
- https://developer.mozilla.org/ja/docs/Web/CSS/initial
- 全称セレクター - CSS: カスケーディングスタイルシート | MDN
- https://developer.mozilla.org/ja/docs/Web/CSS/Universal_selectors
あとがき
いままでは、初期の色を調べて、初期の色で上書きする方法しか知らなかったので、便利な記述を覚えました。
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM