目次
開発ツール
ウェブブラウザーの Firefox (ファイヤーフォックス)には「開発ツール」という機能が搭載されているらしく HTML , CSS , javascript の編集などを行えるようです。
今回の投稿では、この開発ツールを使用して javascript の作成・実行テストを行ってみたいと思います。

今まで javascript の実行テストを行う時は、パソコンのデスクトップに test.html などを作って、 HTML の基本的な構造を書いて、そこに javascript を足していくというやり方をとっていました。
HTML とセットで編集する時は良いのですが、 javascript だけを少しテストしてみたい時は、開発ツールも便利かもしれません。
それでは
それでは開発のツールの起動から javascript の作成・実行テストまで行ってみたいと思います。以下 Step.1 - 5 までありますがよければごらんください。
Step.1
まずは開発ツール自体を表示します。
- ブラウザの右上にあると思いますが、横棒 3 本のアイコンをクリックします。
- スパナのアイコンになっている「開発ツール」をクリックします。余談ではありますが今回の投稿のアイキャッチ画像はメカ的なイメージで歯車の画像にしてみました。
Ctrl + Shift + I のキーボードショートカットからも表示できるようです。

Step.2
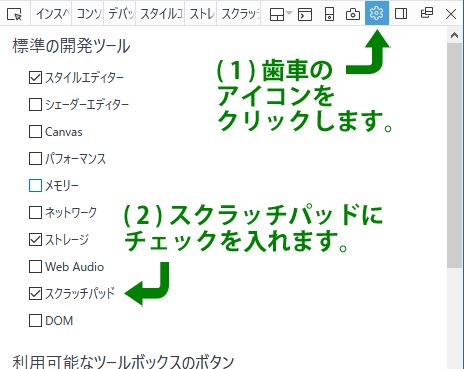
- 開発ツールの歯車のアイコンの「オプション」ボタンをクリックします。
- 「スクラッチパッド」にチェックを入れます。

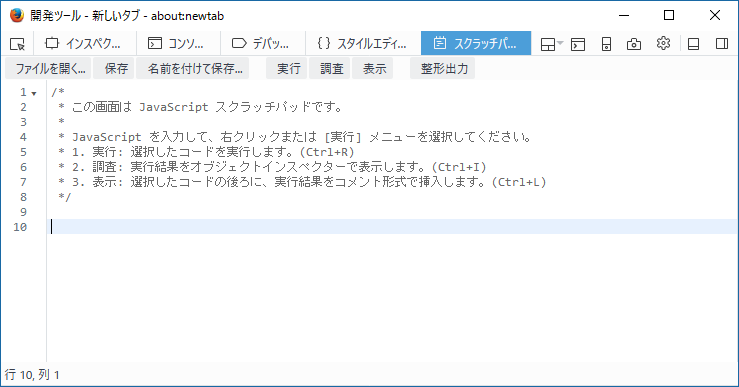
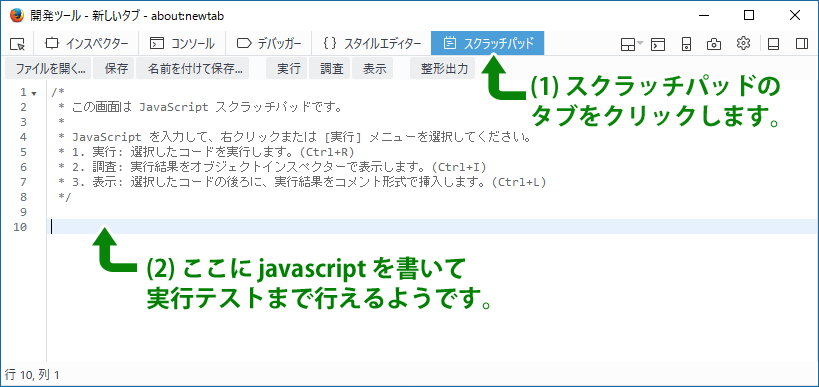
- 「スクラッチパッド」が表示されている思いますので「スクラッチパッド」のタブをクリックします。
- 「スクラッチパッド」のタブの中に javascript を書いて実行テストまで行えるようです。これは手軽そうです。

Step.3
それでは何かの javascript を書いてテストしてみたいと思います。内容は何が良いかと思い、いまだに私がよく理解できていない json (ジェイソン)のテストに決めてみました。この少しのテストをなかなかやらなかったのでよい機会ができました。
- コードを入力してみます。以下のコードを入力してみました。
var j={"a":100,"b":200}; console.log(j); console.log(j.a); console.log(j.b); console.log(j["a"]); console.log(j["b"]); - 「実行」ボタンをクリックします。

Step.4
- 「コンソール」タブをクリックします。
- 「コンソール」タブの配下に現れるタブの中の「ロギング」をクリックして選択状態にします。初期状態ですでに選択状態になっているかもしれません。
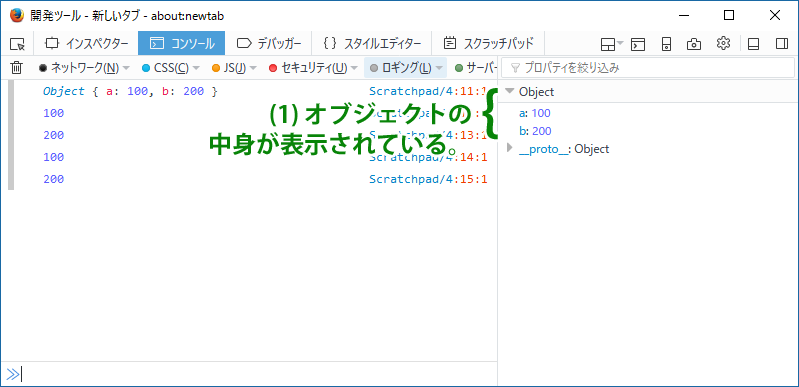
- 実行結果が表示されていると思いますので、内容を見てみます。
- Object 自体を出力したためか、 Object の文字はリンクになっています。このリンクをクリックしてみます。

Step.5
- そうすると右側の画面にオブジェクトの中身が表示されました。オブジェクトの内部構造が分かりやすくて便利な機能だと思います。

多次元の JSON
多次元ということでよいのかはっきりとわかりませんが入れ子になっている JSON データのテストも行ってみたいと思います。
今度は 2 ステップで完成までいきます。
Step.1
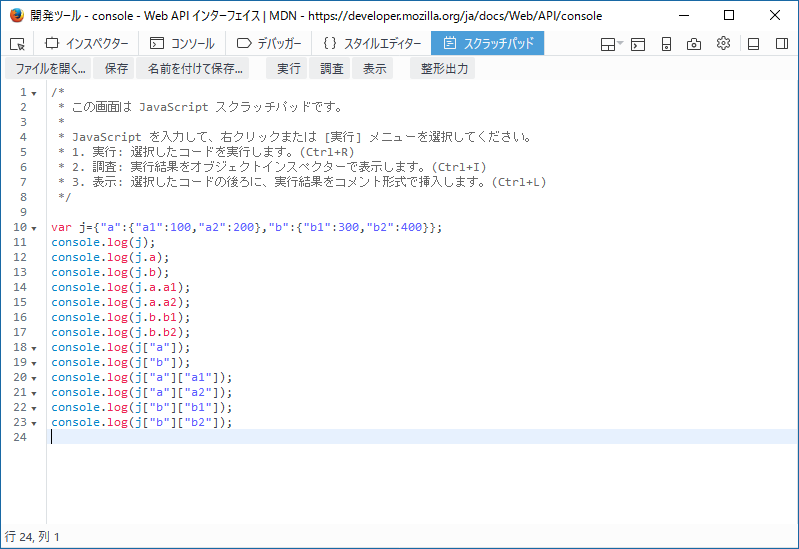
次は以下のコードを入力してテストしてみます。
var j={"a":{"a1":100,"a2":200},"b":{"b1":300,"b2":400}};
console.log(j);
console.log(j.a);
console.log(j.b);
console.log(j.a.a1);
console.log(j.a.a2);
console.log(j.b.b1);
console.log(j.b.b2);
console.log(j["a"]);
console.log(j["b"]);
console.log(j["a"]["a1"]);
console.log(j["a"]["a2"]);
console.log(j["b"]["b1"]);
console.log(j["b"]["b2"]);
私の中のイメージでは以下のような感じです。
- j ※ j の中身はオブジェクトの予定です。
- a ※ a の中身はオブジェクトの予定です。
- a1 ※値は 100
- a2 ※値は 200
- b ※ b の中身はオブジェクトの予定です。
- b1 ※値は 300
- b2 ※値は 400
- a ※ a の中身はオブジェクトの予定です。

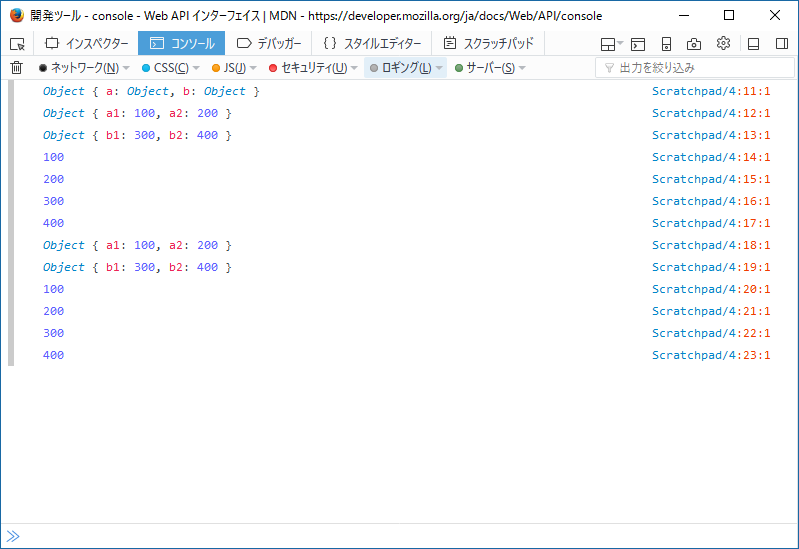
Step.2
結果は以下のようになりました。

少し行数があるので入力データと出力データを並べて見てみます。
var j={"a":{"a1":100,"a2":200},"b":{"b1":300,"b2":400}};
console.log(j); //Object { a: Object, b: Object }
console.log(j.a); //Object { a1: 100, a2: 200 }
console.log(j.b); //Object { b1: 300, b2: 400 }
console.log(j.a.a1); //100
console.log(j.a.a2); //200
console.log(j.b.b1); //300
console.log(j.b.b2); //400
console.log(j["a"]); //Object { a1: 100, a2: 200 }
console.log(j["b"]); //Object { b1: 300, b2: 400 }
console.log(j["a"]["a1"]); //100
console.log(j["a"]["a2"]); //200
console.log(j["b"]["b1"]); //300
console.log(j["b"]["b2"]); //400
参考情報
- スクラッチパッド - 開発ツール | MDN
- https://developer.mozilla.org/ja/docs/Tools/Scratchpad
- console - Web API インターフェイス | MDN
- https://developer.mozilla.org/ja/docs/Web/API/console
あとがき
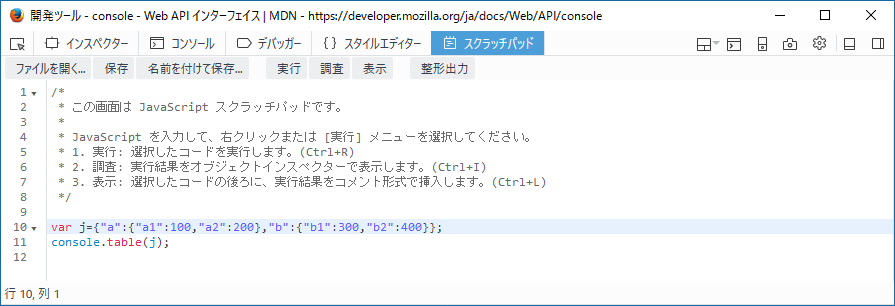
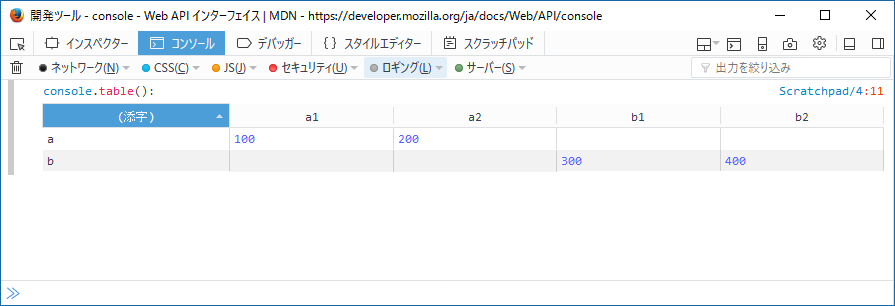
以下のようにすると表形式で出力されるのでオブジェクトの中身が更にわかりやすいと思います。 console.table(j); の部分です。
var j={"a":{"a1":100,"a2":200},"b":{"b1":300,"b2":400}};
console.table(j);


それにしても JSON データは簡潔で便利な技術です。開発ツールも相当に便利に思いました。
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM