目次
イラストレーターでグラフ
今回は Adobe Illustrator CS2 (アドビイラストレーター CS2 )を使用して棒グラフの棒がイラストになっているグラフを作成してみたいと思います。イラストレーターにはグラフを作成する機能も搭載されているようです。
以下のリンクを参考にグラフを作成してみます。やはり正式なヘルプなので詳しい情報がのっています。
- Illustrator でグラフを作成する方法
- https://helpx.adobe.com/jp/illustrator/using/graphs.html
丁度 Illustrator CS2 のシンボルライブラリに「森」のイラストが入っていたので、私も森のイラストをグラフの棒のデザインにしてみたいと思います。
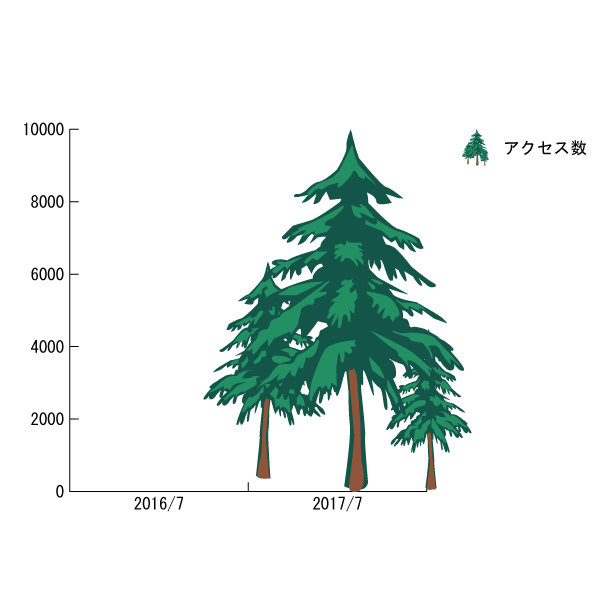
以下の画像が完成イメージになります。以下で記載しているグラフの作成方法は自分流の少し間違ったやり方も含まれているかもしれません。

作成ステップ
早速、グラフの作成に取り掛かりたいと思います。以下 Step.1 - 9 もありますが良ければごらんください。
Step.1
まずは「新規ドキュメント」を作成します。挿絵としては少し大きめですが 600 px ✕ 600 px で設定してみたいと思います。

Step.2
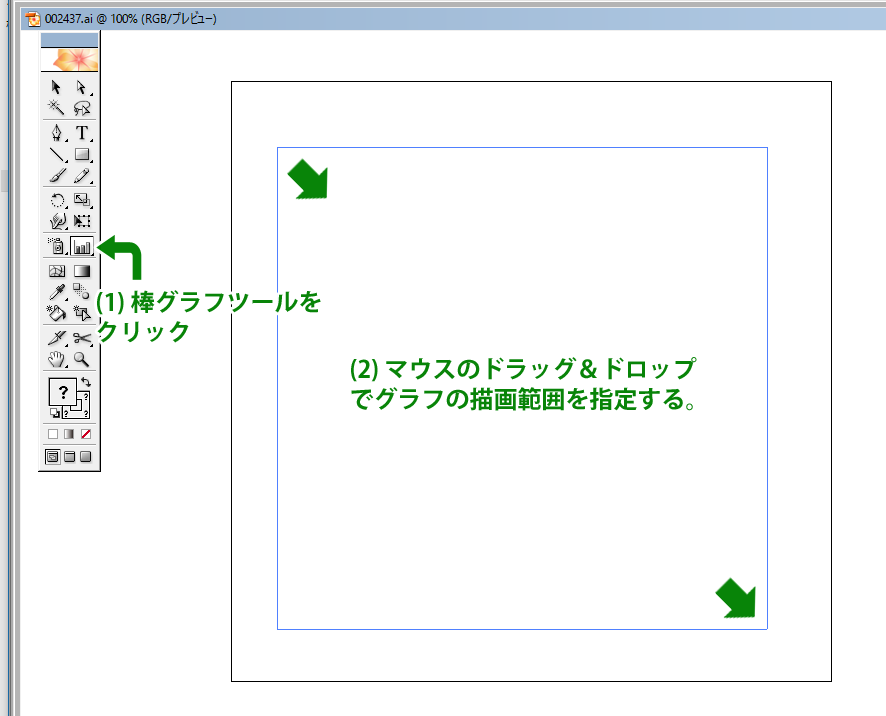
- 棒グラフツールをクリックします。
- マウスのドラッグ&ドロップでグラフ範囲を指定します。

Step.3
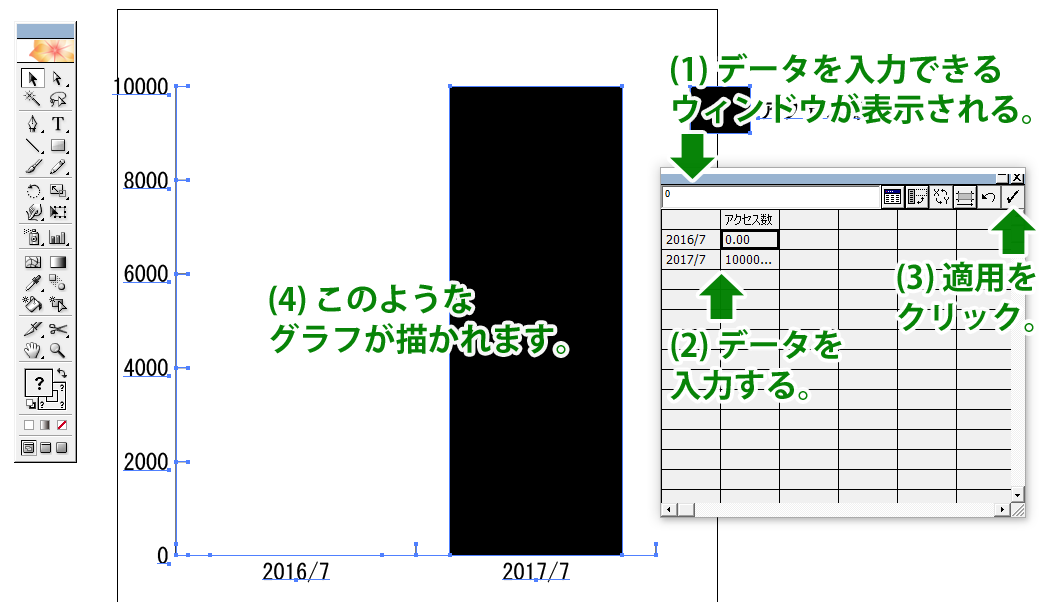
- そうするとデータを入力できるウィンドウが表示されます。
- グラフ化したいデータを入力してみます。
- 適用をクリックします。
- 以下のようなグラフが描かれると思います。

Step.4
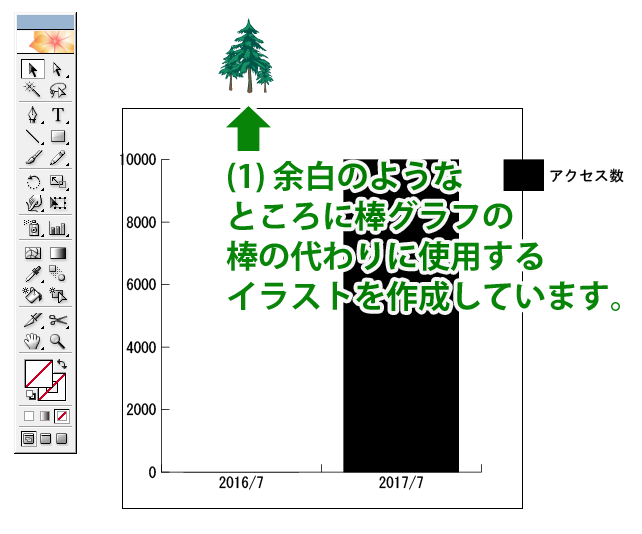
- 次はアートボードの外側の余白のようなところに、棒グラフの棒の代わりに表示するイラストを作成していきたいと思います。別ファイルでも良いと思います。今回は少しテストで余白に描いてみました。

Step.5
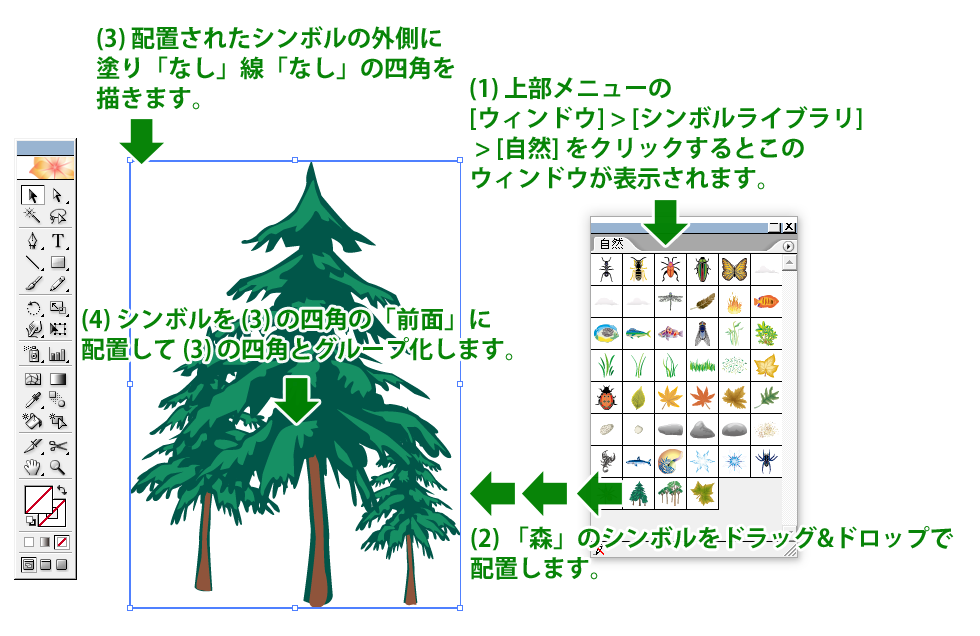
- 上部メニューの ウィンドウ > シンボルライブリ > 自然 をクリックして、自然関係のシンボルライブラリを表示します。
- 今回はその中にある「森」のシンボルを使用します。配置したい位置にドラッグ & ドロップで配置します。
- 配置されたシンボルの外側に、塗り「なし」線「なし」の四角を描きます。
- シンボルを(3)で作成した四角の「前面」に配置して、(3)で作成した四角とグループ化します。

Step.6
-
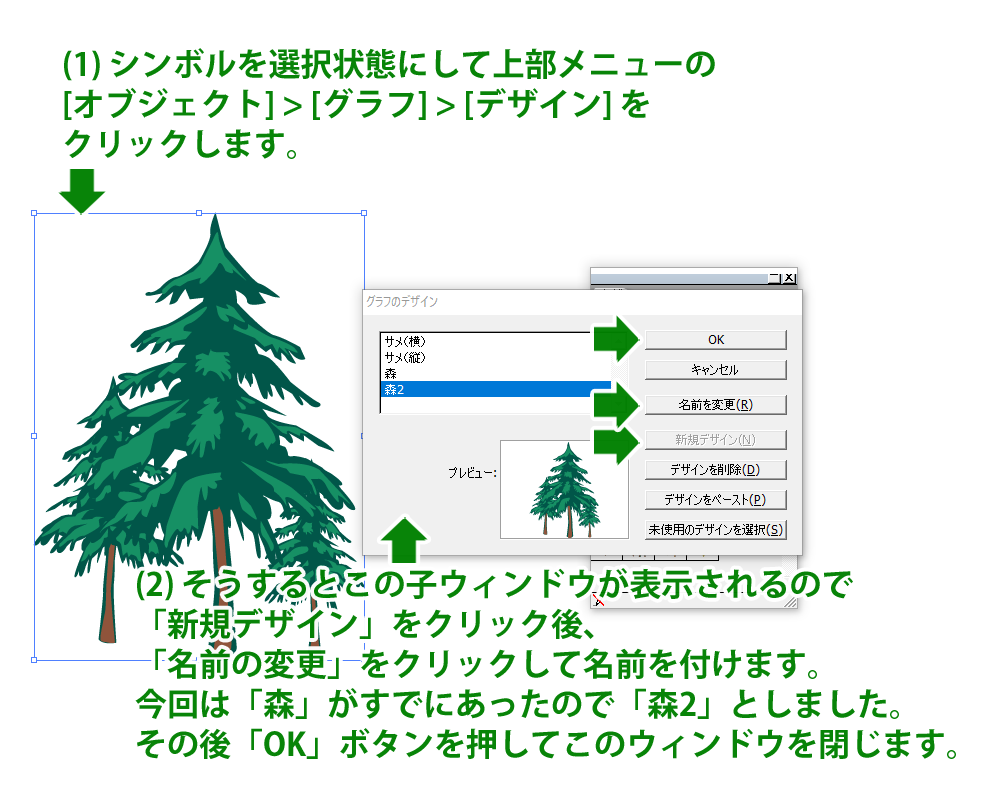
シンボルを選択状態にして上部メニューの オブジェクト > グラフ > デザイン をクリックします。
-
そうすると「グラフのデザイン」の子ウィンドウが表示されるので、「新規デザイン」をクリック後、「名前の変更」をクリックして名前を付けます。今回は「森」がすでにあったので「森2」としました。
その後「OK」ボタンを押してこのウィンドウを閉じます。

Step.7
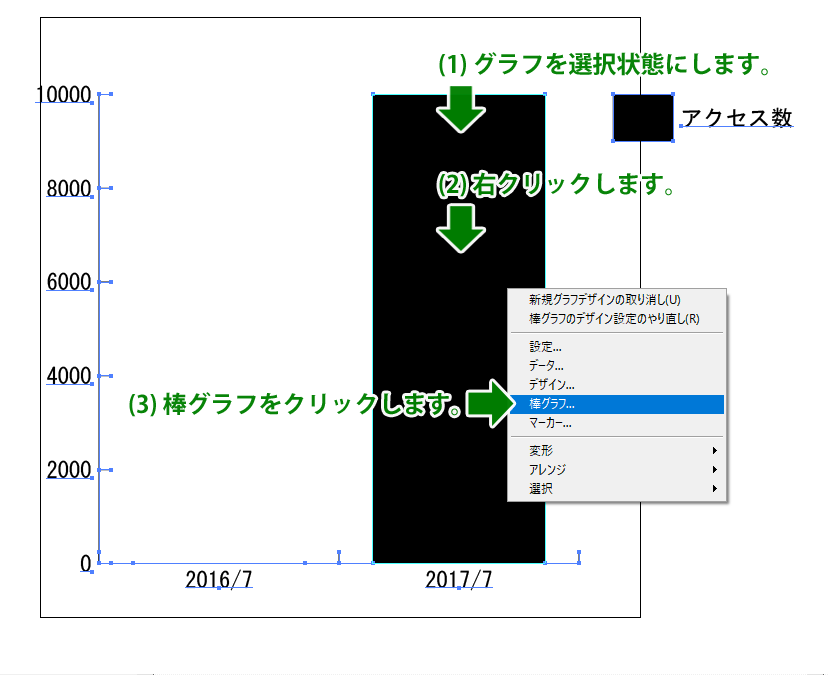
- グラフを選択状態にします。
- 右クリックします。
- そうすると右クリックのメニューが出てくるので、その中にある「棒グラフ」の項目をクリックします。

Step.8
-
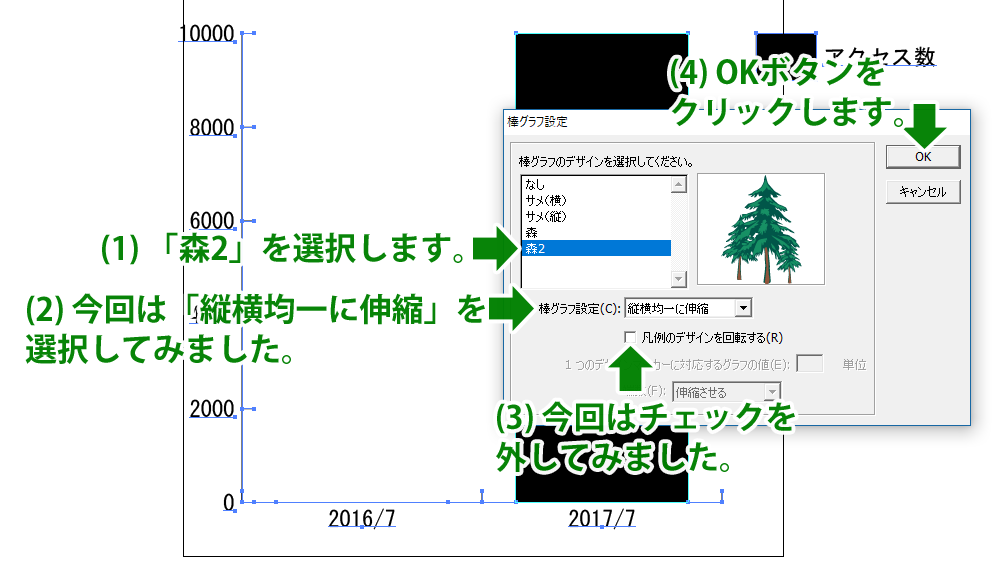
そうすると「棒グラフ設定」の画面が表示されるので「森2」のデザインを選択します。
-
今回は「縦横均一に伸縮」を選択してみました。
-
今回はチェックを外してみました。
- OK ボタンをクリックします。もう 1 ステップで完成です。

Step.9
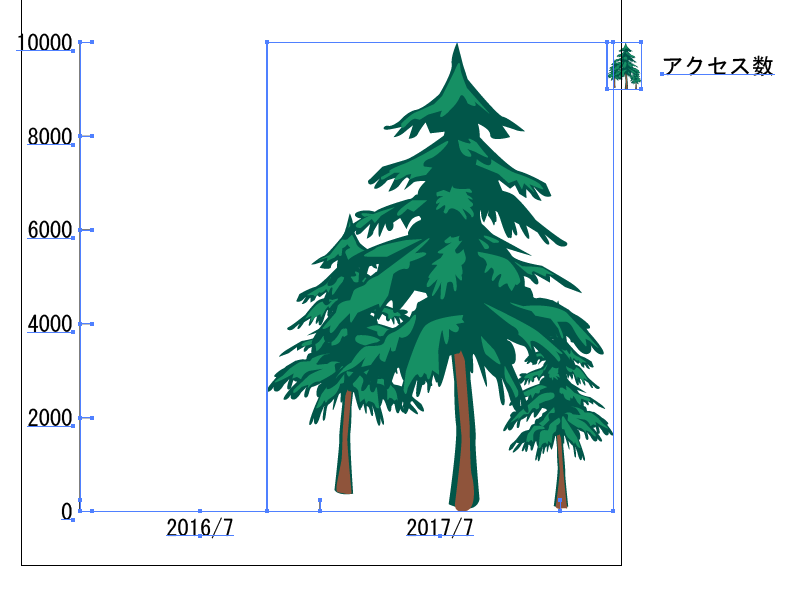
ようやく完成まできました。

あとがき
一手間かかりますがイラストを使用したグラフはなかなか面白いものが作れると思いました。
Step.8 のところの設定を少し変えてみたものも作成してみました。色々と試してみると思い通りのグラフになるかもしれません。
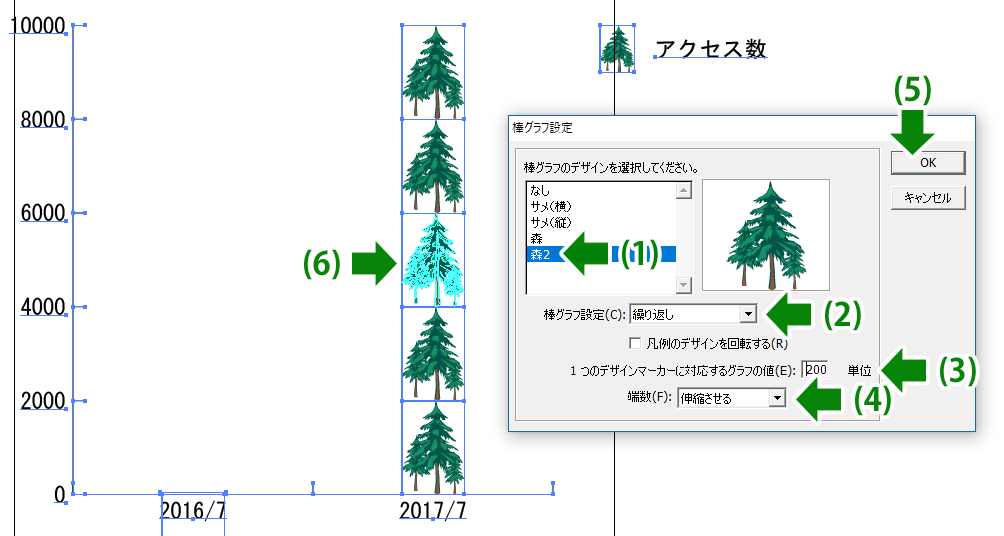
- 「森2」のデザインはそのままです。
- 「繰り返し」に設定してみます。
- 「1 つのデザインマーカーに対応するグラフの値」は「2000」に設定してみました。200 までしか表示されていませんが「2000」と入力してあります。
- 「端数」はよくわからないですが「伸縮させる」を選んでみました。
- 「OK」ボタンで完了します。
- そうすると「森2」のイラストが積み重なったグラフに変化しました。これはこれで見やすいですね。

以上閲覧ありがとうございました。
