目次
Ctrl+Shift+M

ウェブブラウザ「Mozilla Firefox」で「Ctrl+Shift+M」のキーボードショートカットを実行すると「レスポンシブデザインモード」という機能を使用可能なようです。
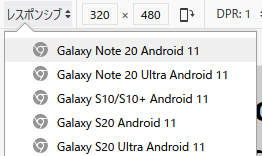
レスポンシブデザインモード上では画面サイズの幅と高さを数値で指定して表示する事ができるようです。
スマートフォンの画面サイズをエミュレートする事が出来るのようなのでウェブサイト作成に便利そうです。
画面サイズ以外は完全に再現されるわけではありませんが大体の表示確認用に使用出来そうです。
エミュレート emulate の英語の意味をインターネットの辞書で調べてみると、コンピューター用語では、他のハードウェア、ソフトウェアの動作を模倣する事のようです。
Mozilla Firefox の バージョンは 119.0 (64 ビット) を使用しました。
サンプル
サンプルページとして以下の URL のページを準備してみました。
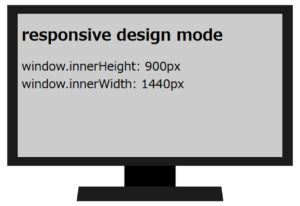
- responsive design mode
- https://pulogu.net/wordpress/wp-content/uploads/2023/11/responsive-design-mode.html

サンプルページは画面サイズを JavaScript で取得する内容になっています。
JavaScript :
function test(){ let a=document.getElementById("h"); let b=document.getElementById("w"); a.textContent=window.innerHeight; b.textContent=window.innerWidth; } window.onload=test; window.onresize=test;
テスト
上記サンプルページを普通に表示した時のスクリーンショットです。画面幅を正確に調整するのは難しそうです。

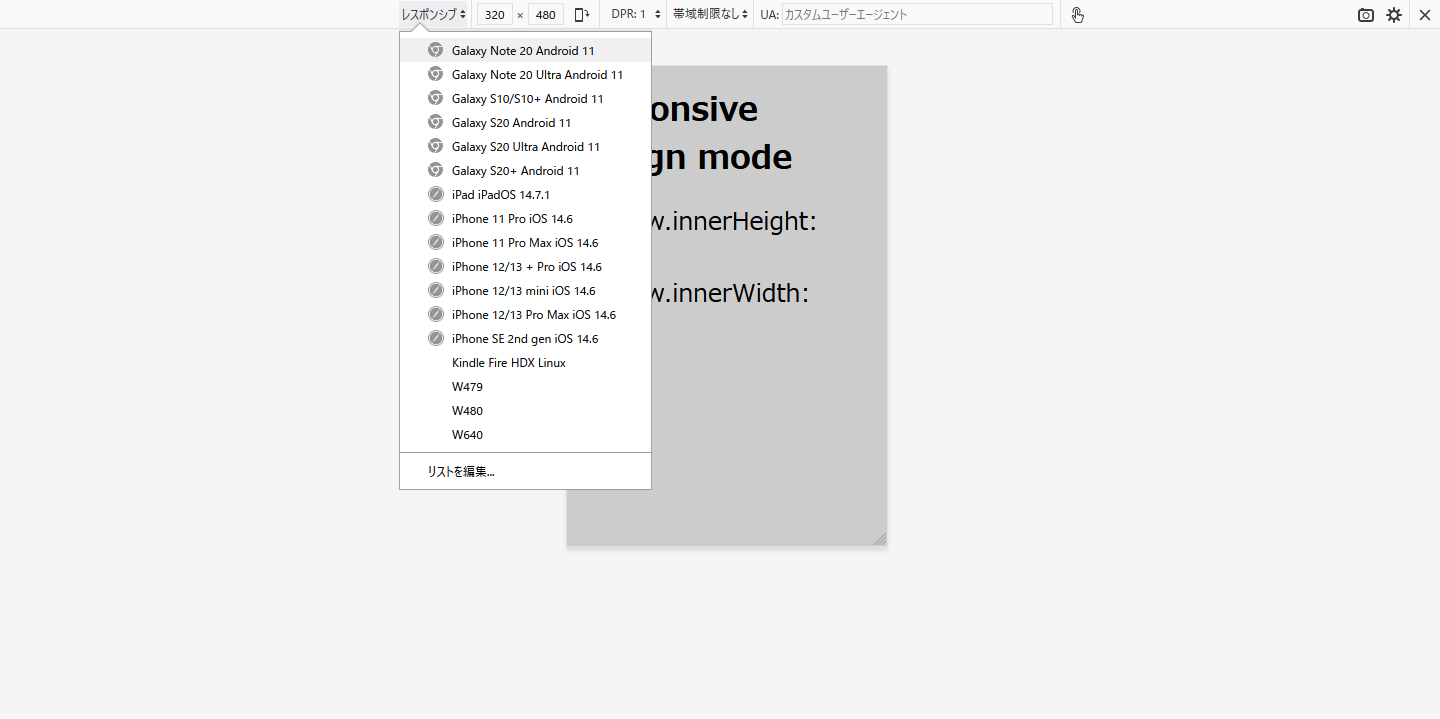
「Ctrl+SHift+M」キーでレスポンシブデザインモードで表示した時のスクリーンショットです。ウェブブラウザの画面の中で更に画面サイズが変更されています。

画面の表示サイズをピクセル px 単位で指定可能なようです。

Google Chrome の場合
Google Chrome (グーグル クローム)の場合は以下の手順で同じような機能を使用する事が出来るようです。
バージョンは 119.0.6045.106(Official Build) (64 ビット)です。
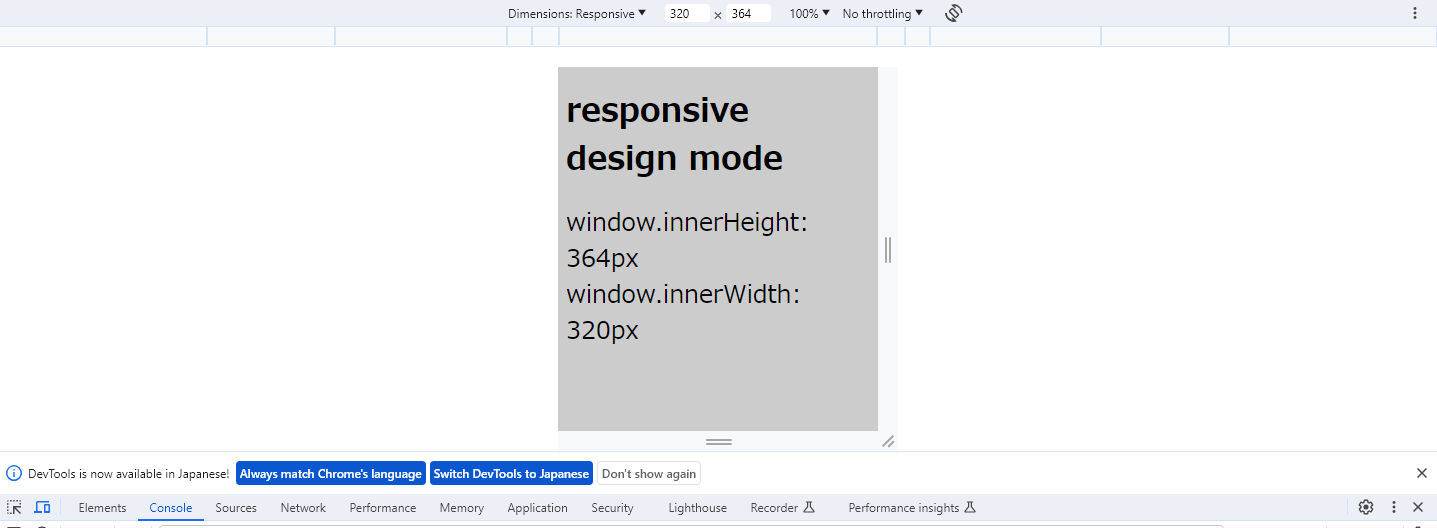
- 「Ctrl+Shift+I」で「デベロッパーツール」を起動
- 「Ctrl+Shift+M」で「Toggle device toolbar」を起動

Microsoft Edge の場合
Microsoft Edge(マイクロソフト エッジ)の場合は以下の手順で同じような機能を使用する事が出来るようです。
バージョンは 119.0.2151.44 (公式ビルド) (64 ビット) です。
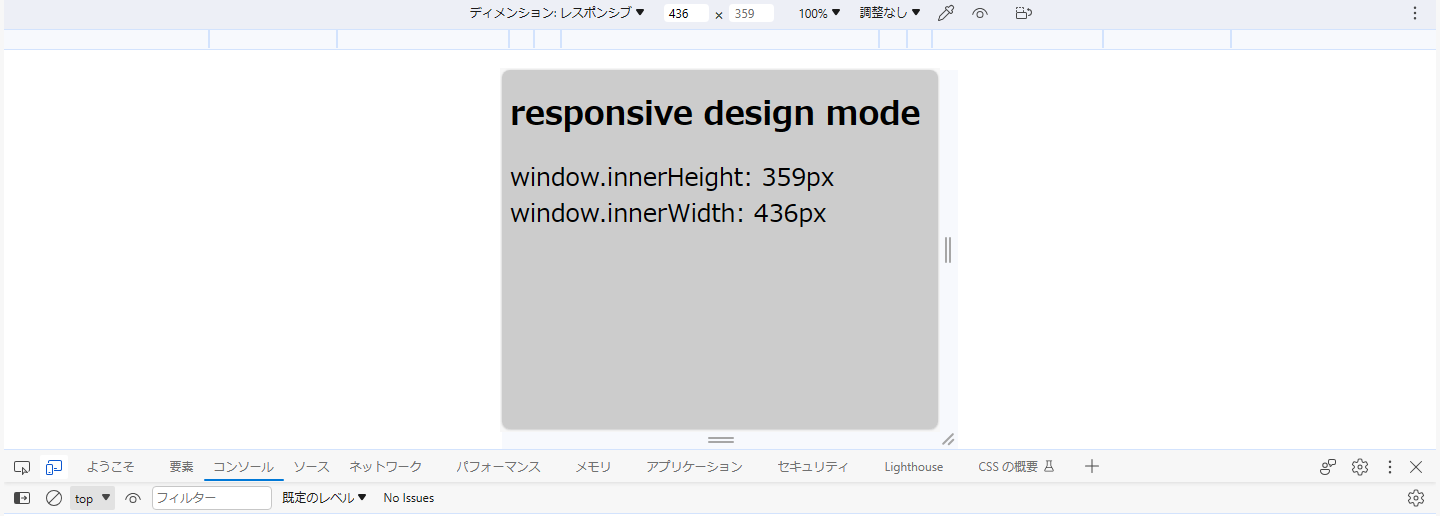
- 「Ctrl+Shift+I」で「開発者ツール」を起動
- 「Ctrl+Shift+M」で「 デバイス エミュレーションの切り替え」を起動

テスト環境
- Windows 10(64 ビット)
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM