目次
カテゴリ
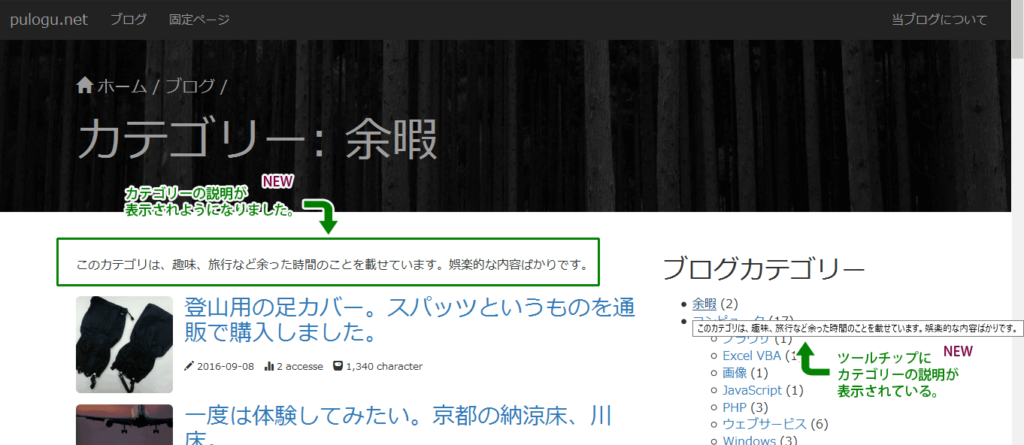
ブログカテゴリーの説明が表示されるようにテーマを変更しました。
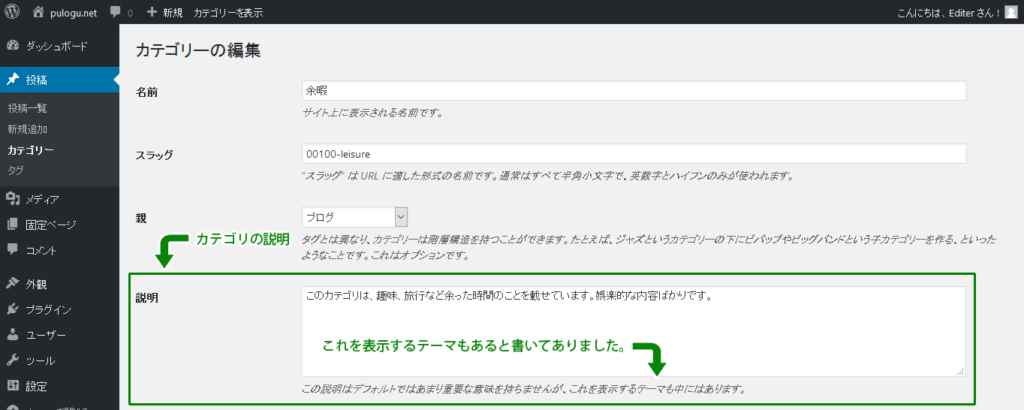
ワードプレスのカテゴリー編集画面に、カテゴリーの説明を表示するテーマもあると書いてあったのですが twentysixteen テーマはそれに該当するようでした。


表示方法
カテゴリーの説明は、 twentysixteen テーマの中の wordpress/wp-content/themes/twentysixteen/archive.php テンプレートに記述してある以下のワードプレス関数で表示してくれているのだと思います。
archive.php : PHP のコード :
<?php
the_archive_description( '<div class="taxonomy-description">', '</div>' ); // 29 行目に書いてある the_archive_description() 関数です。
?>
カテゴリーへのリンクでツールチップに表示されている文字列は、ワードプレス関数の wp_list_categories() で出力しているようです。
HTML のソースを見てみると title="" の中に説明が入っているようでした。
HTML のソース :
<ul>
<li>
<a href="https://pulogu.net/category/blog/00100-leisure/" title="このカテゴリは、趣味、旅行など余った時間のことを載せています。娯楽的な内容ばかりです。">余暇</a> (2)
</li> <!-- title 属性に説明が設定されていました。 -->
<li>
<a href="https://pulogu.net/category/blog/00200-computer/" title="パソコン全般のことを載せています。プログラムは少し触れる程度でやっていて、趣味といえるほどのレベルでもないのです。当ブログ作成の途中で覚えていっています。">コンピュータ</a> (17)
<ul class="children">
<li class="cat-item cat-item-49">
<a href="https://pulogu.net/category/blog/00200-computer/browser/" title="ウェブブラウザ関係の投稿です。同じページでも、ウェブブラウザによって表示が違ってきたりするようです。最近はスマホ、タブレットで見る方も多いのでしょう。">ブラウザ</a> (1)
</li>
<!-- 中略 -->
</ul>
</li>
<li>
<a href="https://pulogu.net/category/blog/00900-update/" title="当ブログの更新情報を載せているカテゴリです。時間を決めてメンテナンスが完了しないので、エラーがある時は、当ブログ全体が真っ白になっている場合があります。">更新情報</a> (2)
</li>
</ul>
あとがき
当投稿のアイキャッチ画像に設定している下記の画像は PhotoShop CS2 の Vanishing Point バニッシングポイントという機能で編集したものです。
イーゼルにかかった真っ白な看板の画像があってそこに New !! の文字を追加しました。
New !! の文字が少し傾いた感じになっていますが、これは、白い看板の面に合わせて、文字を遠近法で貼り付けているようです。
言われてみれば、看板に書かれた文字が自然に見えて、看板となじんでいます。

Adobe Community Help
- Vanishing Point 機能の使用方法 (Photoshop CC) - https://helpx.adobe.com/jp/photoshop/kb/4949.html
以上、閲覧ありがとうございました。