目次
当ブログでも
常時 SSL 化という言葉を見かけたことは、時折あったのですが、レンタルサーバーの設定、ワードプレスの設定が難しいのではないかと思っていて、費用面でも、当ブログとは縁遠いものだと思っていました。
ある時、当ブログで利用中の「ロリポップ!レンタルサーバー」で、常時 SSL 化を行うにはどうすれば良いのかを調べてみたところ、以下のページが見つかりました。
- 「ロリポップ!」が無料の独自SSLを導入できる機能を提供開始 ?全プラン対象、サーバー月額料金のみでウェブサイトを簡単に常時SSL化? | プレスリリース | ニュース | GMOペパボ株式会社
- https://pepabo.com/news/press/201707111300
上記のページを読んでみると、当ブログでも常時 SSL 化を行えそうなことがわかりました。
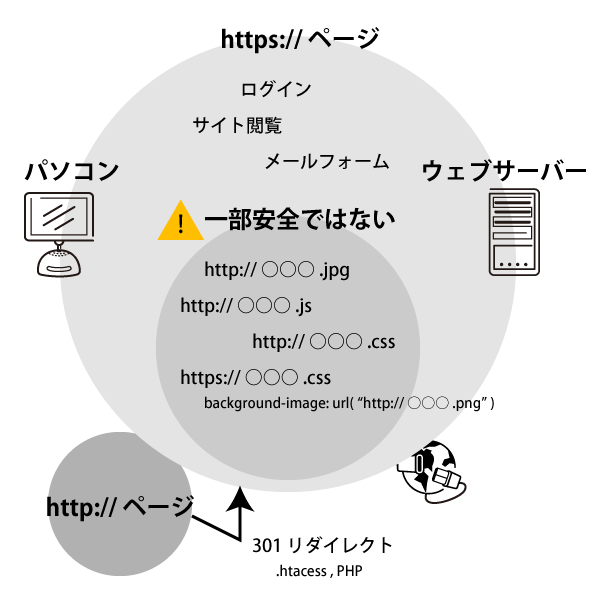
「https://」から始まるウェブページといえば、フォームメール送信のウェブページ、ログイン以降のウェブページなどで使用されるイメージだったのですが、常時 SSL 化を行うと、通常閲覧するウェブページの通信の暗号化も行えるようです。
そういえば、通常閲覧中のサイトでログイン、会員登録等しているのではないのに、「https://」から始まるウェブページがあったように思います。それは通信の保護がされていたのですね。
当ページでは、私が行った、レンタルサーバー側での独自 SSL 化の設定、ワードプレスのサイトアドレス変更、投稿の中で使用されている画像 URL の修正などのことを書いていきたいと思います。
ロリポップレンタルサーバーの設定
まずは、ロリポップ!レンタルサーバーの設定を行ってみます。
以下のサポートページに、独自 SSL (無料)の設定方法が書いてあるようです。私は、サブドメインにもチェックを入れておきました。
- 独自SSL(無料)のお申込み・設定方法 / セキュリティ / マニュアル - レンタルサーバーならロリポップ!
- https://lolipop.jp/manual/user/ssl-free-order/
設定実行後、 5 分ほどで設定が完了するようです。いわれてみれば、そのくらいの時間で設定が完了していたように思います。
WordPress の設定
さて、 WordPress の設定も調べておかなければなりませんね。
ロリポップさんのサポートページに「WordPress」と「SSL化」のキーワードが入ったページがありました。それが下のリンクになります。
- WordPresで作成したサイトを独自SSL化するには? / 独自SSLについて / よくある質問 / サポート - レンタルサーバーならロリポップ!
- https://lolipop.jp/support/faq/ssl/000696/
上のリンクのページを読んでみると、 WordPress の「WordPress アドレス (URL)」と「サイトアドレス (URL)」の設定を行ったほうが良さそうなので、その設定を行ってみます。
以下、 Step1 - 3 まであります。
Step1. 変更前の URL を見る。
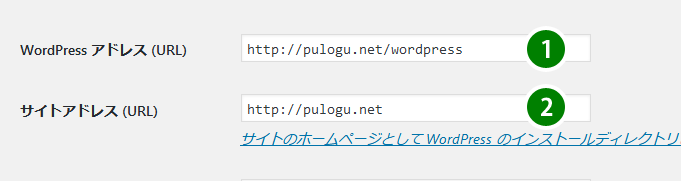
WordPress ダッシュボード > 設定 > 一般設定 の中にある、変更前の 「WordPress アドレス (URL)」と「サイトアドレス (URL)」を見てみます。
- WordPress アドレス (URL) は、「http://pulogu.net/wordpress」になっています。
- サイトアドレス (URL) は、「http://pulogu.net」になっています。

Step2. URL を変更する。
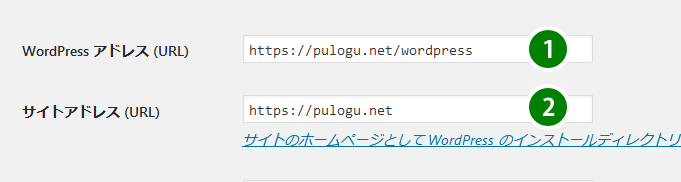
「http://」を「https://」に変更します。
- WordPress アドレス (URL) は、「https://pulogu.net/wordpress」に変更しました。
- サイトアドレス (URL) は、「https://pulogu.net」に変更しました。

Step3. 変更を保存
一般設定ページの下の方にある「変更を保存」ボタンをクリックします。
「鍵」アイコン
上記、レンタルサーバーの設定、 WordPress の設定を行い、常時 SSL 化を完了した後、当ブログのページをいくつか表示して見てみました。
そうすると、見たページによって、ウェブブラウザのアドレスバーのところに表示される「鍵」のアイコンの表示が違っていました。使用したウェブブラウザは「Mozilla Firefox 57」です。

「https://」のウェブページだと暗号化されていることを表す「鍵」のアイコンがアドレスバーに表示されるはずなのですが、ページによっては、「鍵」と「注意」アイコン、「鍵」なしと表示が違っていました。まとめますと、以下の 3 タイプのアドレスバーの表示がありました。
- 「https://」のページで「鍵」のアイコンが表示されている。※ページが暗号化されている。
- 「https://」のページで「鍵」と「注意」のアイコンが表示されている。※ページの一部が暗号化されていない。
- 「http://」のページで「鍵」なし。※通常の http:// ページを表示している。
上記 3 タイプのテストページ。タイプ 2,3 の原因と思われることを以下に書いていきたいと思います。
タイプ 1. https:// のページで「鍵」のアイコンが表示されている。
- [テストページ] https:// ページで HTML 内の画像 src は https://
- https://pulogu.net/wordpress/wp-content/uploads/2017/12/003075-the-images-src-is-https.html
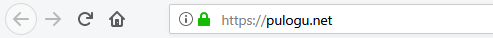
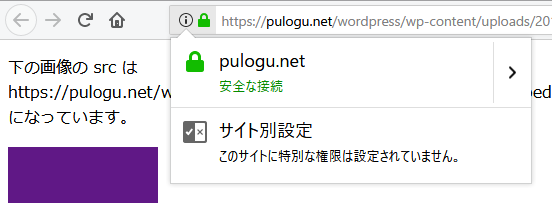
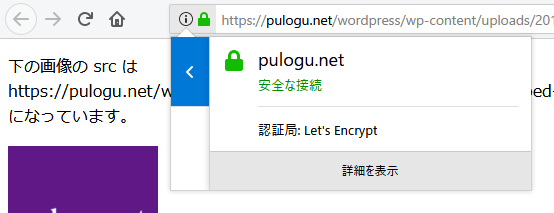
タイプ 1 は、「https://」のページで、 HTML 内で使用している画像の「src」属性が「https://」から始まっている場合です。この時の、アドレスバーの状態は以下の画像のようになっていました。安全に接続できているようです。


| ブラウザ | アドレスバーの鍵アイコンの部分のメッセージ |
|---|---|
| Mozilla Firefox | 「安全な接続」「認証局:Let's Encrypt」 |
| Google Chrome | 「保護された通信」「お客様がこのサイトに送信した情報(パスワード、クレジットカード番号など)が第三者に見られることはありません。」 |
| Microsoft Edge | 「Web サイトの認証」「***で、このサイトを次のように認証しました。」「pulogu.net」「サーバーへの接続は暗号化されています。」 |
タイプ 2. https:// のページで「鍵」と「注意」のアイコンが表示されている。
- [テストページ] https:// ページで HTML 内の画像 src は http:// ※安全な接続ではないのでご注意ください。
- https://pulogu.net/wordpress/wp-content/uploads/2017/12/003075-the-images-src-is-http.html
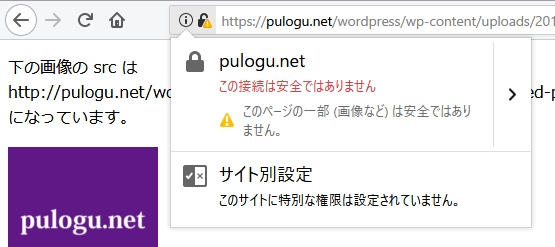
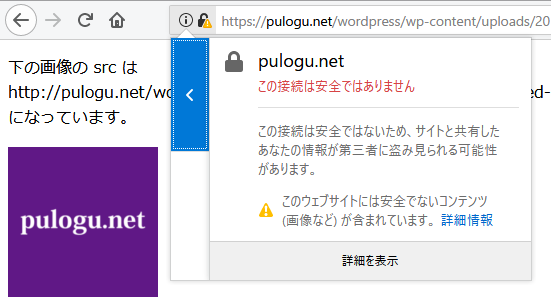
タイプ 2 は、「https://」のページで、 HTML 内で使用している画像の「src」属性が「http://」から始まっている場合です。この時の、アドレスバーの状態は以下のようになっていました。一部は安全に接続できていないようです。


一部、安全に接続できていない理由は以下のリンクに書かれていることだと思います。「https://」 ページの中で、「http://」の画像を読み込んでいたりすると、その画像への接続(一部の接続)は、安全ではないと判断されるようです。
- 混在コンテンツのブロック | Firefox ヘルプ
- https://support.mozilla.org/ja/kb/mixed-content-blocking-firefox
[テストページ] の HTML ソースコードは以下のように記述しています。以下のソースコードの中に「<img src="http://pulogu.net/」から始まる一文がありますが、「http://」が含まれてしまっていますので、この「http://」を「https://」に書き換えれば、安全な接続ができると思います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>[テストページ] https:// ページで HTML 内の画像 src は http://</title>
</head>
<body>
<p>
下の画像の src は<br>
http://pulogu.net/wordpress/wp-content/uploads/2016/04/cropped-pulogu_logo-5-150x150.png<br>
になっています。
</p>
<p>
<img src="http://pulogu.net/wordpress/wp-content/uploads/2016/04/cropped-pulogu_logo-5-150x150.png">
</p>
</body>
</html>
修正前:
<img src="http://pulogu.net/wordpress/wp-content/uploads/2016/04/cropped-pulogu_logo-5-150x150.png">
修正後:
<img src="https://pulogu.net/wordpress/wp-content/uploads/2016/04/cropped-pulogu_logo-5-150x150.png">
| ブラウザ | アドレスバーの鍵アイコンの部分のメッセージ |
|---|---|
| Mozilla Firefox | 「この接続は安全ではありません」「このページの一部(画像など)は安全ではありません。」「この接続は安全ではないため、サイトと共有したあなたの情報が第三者に盗み見られる可能性があります。」「このウェブサイトには安全でないコンテンツ(画像など)が含まれています。」 |
| Google Chrome | 「このサイトへの接続は完全には保護されていません」「このサイトで目にする画像は、悪意のあるユーザーによって差し替えられたものである可能性があります。」 |
| Microsoft Edge | 「注意してください」「***で、このサイトを次のように認証しました。」「pulogu.net」「この Web サイトへの接続は暗号化されていません。このため、パスワードなどの機密情報が盗聴される可能性が高くなります。」 |
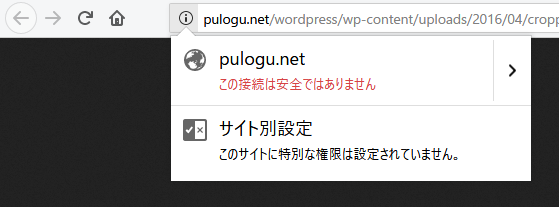
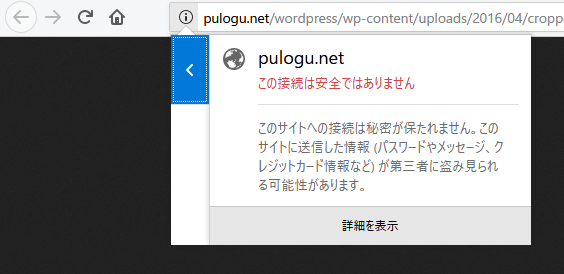
タイプ 3. http:// のページで「鍵」なし。
- [テストページ] 画像への直リンク ※安全な接続ではないのでご注意ください。
- http://pulogu.net/wordpress/wp-content/uploads/2016/04/cropped-pulogu_logo-5-150x150.png
タイプ 3 は「http://」のページを表示している場合です。画像への直リンクを [テストページ] としてみました。


この場合は、リンク先を「http://」から「https://」に変更すれば、 https 版の画像を安全な接続で表示できると思います。
修正前:
<a href="http://pulogu.net/wordpress/wp-content/uploads/2016/04/cropped-pulogu_logo-5-150x150.png">リンク</a>
修正後:
<a href="https://pulogu.net/wordpress/wp-content/uploads/2016/04/cropped-pulogu_logo-5-150x150.png">リンク</a>
| ブラウザ | アドレスバーの鍵アイコンの部分のメッセージ |
|---|---|
| Mozilla Firefox | 「この接続は安全ではありません」「このサイトへの接続は秘密が保たれません。このサイトに送信した情報(パスワードやメッセージ、クレジットカード情報など)が第三者に盗み見られる可能性があります。」 |
| Google Chrome | 「このサイトへの接続は保護されていません」「このサイトでは機密情報(パスワード、クレジットカードなど)を入力しないでください。悪意のあるユーザーに情報が盗まれる恐れがあります」 |
| Microsoft Edge | 「注意してください」「この Web サイトへの接続は暗号化されていません。このため、パスワードなどの機密情報が盗聴される可能性が高くなります。」 |
WordPress 投稿内の画像 URL 修正
ということで、当ブログの投稿を修正していきたいと思います。修正点は以下の 4 点です。※当投稿を作成した時には、修正を終えていたので、思い出しながら書いています。
- 投稿内の画像 src を「http://」から「https://」に修正する。
- 投稿内の画像への直リンクの href を「http://」から「https://」に修正する。
- スタイルシートの背景画像指定で使用している background-image: url(); を「http://」から「https://」に修正する。
- jQuery.get(); メソッドなど Ajax で読み込むファイルの URL を「http://」から「https://」に修正する。
二つテスト
修正の前に二つのテストをしてみたいと思います。
下のソースコードは、 WordPress の投稿画面の「テキスト」モードで「メディアを追加」した時のものです。 WordPress の一般設定でサイトアドレスを「https://」に変更した後なので、「img」タグの「src」属性は、「https://」から始まるものになっています。テストとして、この「src」属性を「http://」に変えて投稿を保存してみます。
メディアを追加した時のコード:
<a href="https://pulogu.net/?attachment_id=3121" rel="attachment wp-att-3121"><img src="https://pulogu.net/wordpress/wp-content/uploads/2017/12/0004736-eye-catch-image.png" alt="" width="640" height="427" class="alignnone size-full wp-image-3121 img-responsive img-thumbnail" /></a>
下のソースコードは、「<img src="https://」を「<img src="http://」に変更したものです。この状態で投稿を保存して、投稿を表示してみます。
http:// に変更したコード:
<a href="https://pulogu.net/?attachment_id=3121" rel="attachment wp-att-3121"><img src="http://pulogu.net/wordpress/wp-content/uploads/2017/12/0004736-eye-catch-image.png" alt="" width="640" height="427" class="alignnone size-full wp-image-3121 img-responsive img-thumbnail" /></a>
ウェブブラウザで投稿を表示した時のソースコードが以下です。「srcset」属性なるものが追加で出力されているようです。この時の、ウェブブラウザのアドレスバーの状態を見てみると、「安全な接続」になって鍵のアイコンも注意なしで表示されています。?
srcset 属性の中に列挙されている画像の URL は「https://」から始まるものになっているので、 srcset の画像が表示されているのか、安全な接続になっています。
ウェブブラウザに出力されたソースコード:
<a href="https://pulogu.net/?attachment_id=3121" rel="attachment wp-att-3121"><img src="http://pulogu.net/wordpress/wp-content/uploads/2017/12/0004736-eye-catch-image.png" alt="" width="640" height="427" class="alignnone size-full wp-image-3121 img-responsive img-thumbnail" srcset="https://pulogu.net/wordpress/wp-content/uploads/2017/12/0004736-eye-catch-image.png 640w, https://pulogu.net/wordpress/wp-content/uploads/2017/12/0004736-eye-catch-image-300x200.png 300w" sizes="(max-width: 640px) 100vw, 640px" /></a>
以下のリンクは、ページの URL は「https://」、画像の src は「http://」、 srcset は「https://」の場合の [テストページ]? です。
- [テストページ] srcset の付加された画像
- https://pulogu.net/wordpress/wp-content/uploads/2017/12/003075-image-with-srcset-attribute-added.html
次は、 WordPress の投稿画面の「テキスト」モードで、「メディアを追加」機能を利用せず、手書きで「img」タグを書いた場合をテストしてみたいと思います。
以下のソースコードを書いて投稿を保存後、ウェブブラウザで表示してみます。「src」は「http://」から始まるものになっています。
手書きの img タグ:
<a href="https://pulogu.net/?attachment_id=3121" rel="attachment wp-att-3121"><img src="http://pulogu.net/wordpress/wp-content/uploads/2017/12/0004736-eye-catch-image.png" alt="" width="640" height="427"></a>
ウェブブラウザに表示されたコードを見てみると、先程の「メディアを追加」機能で挿入した場合と違って「srcset」は追加で出力されておらず、手書きで書いたとおりに出力されています。この時の、ウェブブラウザのアドレスバーの状態を見てみると、「この接続は安全ではありません」「このページの一部(画像など)は安全ではありません。」になって、「鍵」と「注意」アイコンが表示されています。
ウェブブラウザに出力されたソースコード:
<a href="https://pulogu.net/?attachment_id=3121" rel="attachment wp-att-3121"><img src="http://pulogu.net/wordpress/wp-content/uploads/2017/12/0004736-eye-catch-image.png" alt="" width="640" height="427" /></a>
ということは、手書きで書いた img タグの src のみを「http://」から「https://」に変更するだけで良いかもしれません。
1. 投稿内の画像 src を「http://」から「https://」に修正する
というわけで、この 1 番の修正は手書きの img タグの src のみ行っていけば、良かったのかもしれませんが、当投稿を書いている時点で、すでに修正をしてしまっていました。ワードプレスの「メディアを追加」機能を使用して画像を挿入しておけば、ワードプレスが自動で「srcset」を追加出力してくれているようなので便利そうです。
2. 投稿内の画像への直リンクの href を「http://」から「https://」に修正する。
2 番の修正は、 a タグの href を「http://」から「https://」に修正しました。
3. スタイルシートの背景画像指定で使用している background-image: url(); を「http://」から「https://」に修正する。
3 番の修正は、スタイルシート内の背景画像の URL です。「http://」から「https://」に修正しました。
修正前:
header#masthead.site-header div.jumbotron{
background-image: url( "http://pulogu.net/wordpress/wp-content/uploads/2016/07/MIX15049-w320.jpg" );
}
修正後:
header#masthead.site-header div.jumbotron{
background-image: url( "https://pulogu.net/wordpress/wp-content/uploads/2016/07/MIX15049-w320.jpg" );
}
4. jQuery.get(); メソッドなど Ajax で読み込むファイルの URL を「http://」から「https://」に修正する。
4 番の修正は、 javascript 内の ajax で読み込むファイルの URL です。「http://」から「https://」に修正しました。当ブログでは、以下のページからリンクしている、 js ファイルの修正を行いました。
- タブ区切りのテキストデータを HTML の表に変換する Javascript ( jQuery )の実験ページです。 ? pulogu.net
- https://pulogu.net/blog/020-computer/javascript/tab-separated-text-html-table-conversion-javascript/
- https://pulogu.net/wordpress/wp-content/themes/twentysixteen-bootstrap-v3-child/js/p-2220.js?ver=1.0.0
- https://pulogu.net/wordpress/wp-content/themes/twentysixteen-bootstrap-v3-child/js/p-2220.js?ver=1.0.0
修正前:
jQuery( function( $ ){
??? $( "#page-2220-reibun-1" ).click( function(){
??????? var url = "http://pulogu.net/wordpress/wp-content/uploads/2017/04/reibun.txt";
??????? $.get( url , function( data ){
??????????? $( "#page-2220-txt" ).val( data );
??????? });
??? });
});
修正後:
jQuery( function( $ ){
??? $( "#page-2220-reibun-1" ).click( function(){
??????? var url = "https://pulogu.net/wordpress/wp-content/uploads/2017/04/reibun.txt";
??????? $.get( url , function( data ){
??????????? $( "#page-2220-txt" ).val( data );
??????? });
??? });
});
とりあえず、修正も完成しました。
あとがき

当ブログの常時 SSL 化の後、ページの表示速度が少し早くなったような気がします。思い込みなのかもしれませんが、パッと表示されるようになった体感があります。
私は、バックアップを取らないまま、常時 SSL 化のための投稿内容の修正を行ってしまっていましたが、今回のような全体的な修正の際は、投稿のバックアップをとっておいたほうが良さそうです。
あと、「http://」から始まるページへのアクセスを「https://」へ 301 リダイレクト(転送)する設定もあるようです。
301 リダイレクトは、旧 URL から新 URL への変更を伝えるやり方らしく、検索エンジンには、「http://」バージョンのページも登録されていると思うので、 URL 移転のお知らせをする必要があるのかもしません。「http://」バージョンのページをブックマークして下さっている方もいらっしゃるかもしれません。
301 リダイレクトは、「.htacess」ファイルをウェブサーバーに設置して行う方法、 PHP で行う方法などがあるようです。
- HTTPS でサイトを保護する - Search Console ヘルプ
- https://support.google.com/webmasters/answer/6073543?hl=ja
- ページの URL の変更と 301 リダイレクトの使用 - Search Console ヘルプ
- https://support.google.com/webmasters/answer/93633?hl=ja
以上、閲覧ありがとうございました。