目次
あらすじ
タブ( Tab )区切りのテキストデータから HTML の表を作成したいことがあり、今回のテストを行ってみました。作成には、 Javascript の正規表現による文字列置換などを使用しています。
変換フォーム
プライバシーポリシー
下記フォームの入力内容、実行結果は、当サイト管理人および外部に送信される仕組みで作成していません。ただ、何があるか分からないので、念のため、重要な情報は入力しないほうが良いと思います。
変換例
上記、変換フォームの変換例として、 Excel の表を HTML の表に変換してみたいと思います。
step.1
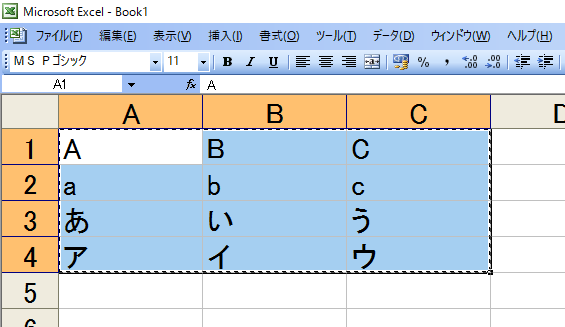
まずは、 Excel の表の必要な範囲をコピーします。今回の例では、以下の画像の表の A1:C4 をコピーしています。

step.2
上の変換フォームの「 step.1 タブ区切りのテキストを入力」のテキストエリアに、コピーした Excel の表を貼り付けます。 Ctrl + V で良いと思います。
step.3
HTML の表のキャプションを入力します。今回の例では、「変換例」としてみました。
step.4
上の変換フォームの「 step.3 変換実行」を行うと、以下のような HTML のコードが出来上がると思います。
<table>
<caption>変換例</caption>
<tr><td>A</td><td>B</td><td>C</td></tr>
<tr><td>a</td><td>b</td><td>c</td></tr>
<tr><td>あ</td><td>い</td><td>う</td></tr>
<tr><td>ア</td><td>イ</td><td>ウ</td></tr>
</table>
HTML ソースコード
<!-- Point.1 当サイト全体のことでもありますが、 Bootstrap のスタイルを適用しているので、フォームのデザインがきれいになっていると思います。-->
<form> <div class="form-group"> <label for="page-2220-txt">Step.1 タブ区切りのテキストを入力</label> <ul> <li>下のテキストボックスにタブを入力する方法がわからないので、メモ帳などで作成したタブ区切りのデータを貼り付けて下さいませ。</li> <li>Excel の表をコピーしてペーストしても良いと思います。</li> <li>下にある「例文を使用する」ボタンを押すと、当サイトに保存してあるテキストファイルを例文として読み込みます。</li> </ul> <p> <button id="page-2220-reibun-1" class="btn btn-default" type="button"> 例文を使用する </button> <!-- Point.2 テキストエリアに入力する例文は jQuery.get() メソッドを使用したいと思います。--> <button style="margin-left: 0.5em;" id="page-2220-reset-1" class="btn btn-default" type="button"> リセット </button> </p> <textarea id="page-2220-txt" class="form-control" rows="12" placeholder="ここにタブ区切りのテキストを入力します。"></textarea> </div> <div class="form-group"> <label for="page-2220-caption">Step.2 表のキャプションを入力</label> <p> <button id="page-2220-reibun-2" class="btn btn-default" type="button"> 例文を使用する </button> <button style="margin-left: 0.5em;" id="page-2220-reset-2" class="btn btn-default" type="button"> リセット </button> </p> <textarea id="page-2220-caption" class="form-control" rows="2" placeholder="ここに表のキャプションを入力します。"></textarea> </div> <div class="form-group"> <label for="page-2220-jikkou">Step.3 変換実行</label> <p> <button id="page-2220-jikkou" class="btn btn-default" type="button"> 実行する </button> </p> </div> <div class="form-group"> <label for="page-2220-kekka">Step.4 変換結果</label> <textarea id="page-2220-kekka" class="form-control" rows="12" placeholder="ここに結果が表示されます。"></textarea> </div> </form>
私の中での html のポイントとしては、以下の 2 つがあります。
Point.1
<form> <div class="form-group"> <button id="" class="btn btn-default" type="button"></button> <textarea id="" class="form-control" rows="" placeholder=""></textarea> </div> </form>
Bootstrap を使用して CSS のスタイルを設定しているので、フォーム部品のデザインが良いと思います。 class="form-group" , class="btn btn-default" , class="form-control" の記述が Bootstrap の CSS のクラス名指定になっています。
- CSS · Bootstrap
- http://getbootstrap.com/css/#forms
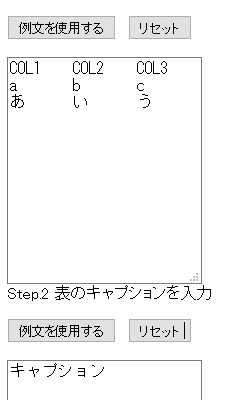
まず、 HTML のみの状態では以下の画像のような外観のフォームになっています。

同じページで、 Bootstrap の CSS を追加して、 HTML に Bootstrap 指定のクラス名を設定してみると見た目がガラリと変わって、以下の画像のような外観に変化します。ボタン、テキストエリアの枠線が薄いグレー?の角丸になっています。
ボタンはマウスを当てると背景色が変わるようです。

Point.2
<button id="page-2220-reibun-1" class="btn btn-default" type="button"> 例文を使用する </button>
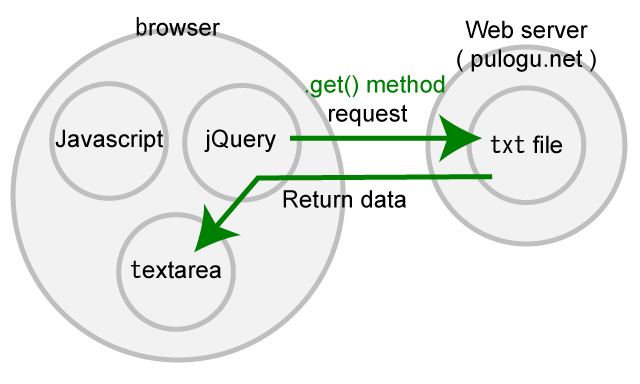
Step.1 のタブ区切りのテキストデータを入力するところで、 jQuery.get() メソッドを使用する前提で「例文を使用する」ボタンを設置しています。
「例文を使用する」ボタンを押すと、その下のテキストエリアにタブ区切りのテキストデータを読み込む仕組みになっています。
具体的な jQuery.get() を使用したコードは、これより下の Javascript ソースコードの中に書いてあります。

Javascript ソースコード
2017.12 下記コード中の http:// を https:// に変更しました。
jQuery( function( $ ){
//step.1 の例文
$( "#page-2220-reibun-1" ).click( function(){
var url = "https://pulogu.net/wordpress/wp-content/uploads/2017/04/reibun.txt";
$.get( url , function( data ){
$( "#page-2220-txt" ).val( data );
}); //point.1 get() メソッド使用
});
//step.1 のリセット
$( "#page-2220-reset-1" ).click( function(){
$( "#page-2220-txt" ).val( "" );
}); //point.2 テキストエリアリセット
//step.2 の例文
$( "#page-2220-reibun-2" ).click( function(){
$( "#page-2220-caption" ).val( "キャプション" );
});
//step.2 のリセット
$( "#page-2220-reset-2" ).click( function(){
$( "#page-2220-caption" ).val( "" );
});
//step.3 の実行
$( "#page-2220-jikkou" ).click( function(){
var t = $( "#page-2220-txt" ).val();
var c = $( "#page-2220-caption" ).val();
t = t.replace( /\t/gim , "</td><td>" ); //point.3 正規表現文字列置換
t = t.replace( /^(.+?)$/gim , "<tr><td>$1</td></tr>" );
t = "<table>\n<caption>" + c + "</caption>\n" + t + "</table>";
$( "#page-2220-kekka" ).val( t );
});
} );
私の中での javascript のコードのポイントとしては、以下の 3 つがあります。
Point.1
$.get( url , function( data ){
$( "#page-2220-txt" ).val( data );
});
1 つ目は、 jQuery.get() メソッドを使用していることです。
- jQuery.get() | jQuery API Documentation
- https://api.jquery.com/jquery.get/
最初は、 .load() メソッドでテキストエリアへのテキストデータ読み込みを実行していましたが、 1 回目の読み込み実行の後、テキストエリアをリセットして、再度、 2 回目の読み込みを実行してみると、なぜかテキストデータが読み込まれなかったのでした。
おそらく、私がよく理解して使用していないのが原因だと思います。
- .load() | jQuery API Documentation
- https://api.jquery.com/load/
その時の html フォームと javascript コードを再現したものが以下のものです。「例文を使用する」ボタンをクリックすると、テキストデータが思い通りに取り込まれて、 jQuery からのアラートが発生すると思います。
その後、リセットボタンでテキストエリアの入力内容を初期化して、再度、「例文を使用する」ボタンをクリックすると、アラートが発生するのみで、テキストエリアは空白のままでした。
html フォーム
ご注意
「例文を使用する」ボタンをクリックするとアラートという、メッセージボックスが表示されます。「 Load completed 」と表示されます。
html ソースコード
<form>
<p>
<button id="page-2220-reibun-jsp1" class="btn btn-default" type="button"> 例文を使用する </button>
<button style="margin-left: 0.5em;" id="page-2220-reset-jsp1" class="btn btn-default" type="button"> リセット </button>
</p>
<textarea id="page-2220-txt-jsp1" class="form-control" rows="6" placeholder="ここにタブ区切りのテキストを入力します。"></textarea> <!--このテキストエリアにテキストデータを読み込みたい。-->
</form>
Javascript ソースコード
2017.12 下記コード中の http:// を https:// に変更しました。
jQuery( function( $ ){
//step.1 の例文
$( "#page-2220-reibun-jsp1" ).click( function(){
var url = "https://pulogu.net/wordpress/wp-content/uploads/2017/04/reibun.txt";
$( "#page-2220-txt-jsp1" ).load( url );
});
//step.1 のリセット
$( "#page-2220-reset-jsp1" ).click( function(){
$( "#page-2220-txt-jsp1" ).val( "" );
});
} );
Javascript ソースコード(読み込み実行の後にアラート発生)
2017.12 下記コード中の http:// を https:// に変更しました。
jQuery( function( $ ){
//step.1 の例文
$( "#page-2220-reibun-jsp1" ).click( function(){
var url = "https://pulogu.net/wordpress/wp-content/uploads/2017/04/reibun.txt";
$( "#page-2220-txt-jsp1" ).load( url , function(){
alert( "Load completed" ); //読み込み完了時にアラート発生です。
});
});
//step.1 のリセット
$( "#page-2220-reset-jsp1" ).click( function(){
$( "#page-2220-txt-jsp1" ).val( "" );
});
} );
最終的には、 jQuery.get() メソッドを使用することで上手く出来ました。
Point.2
$( "#page-2220-reset-1" ).click( function(){
$( "#page-2220-txt" ).val( "" );
});
val( "" ) でテキストエリアの入力内容を初期化しています。 val() のみで良いと思っていましたが、 val( "" ) で上手く動作しました。
Point.3
t = t.replace( /\t/gim , "</td><td>" ); t = t.replace( /^(.+?)$/gim , "<tr><td>$1</td></tr>" );
javascript の正規表現による文字列置換を使用しています。 \t ( \ はバックスラッシュで表示)の部分でタブの置換を行っています。 (.+?) の部分では、正規表現の最短一致という指定を使用しています。
あとがき
表の 1 行目と 1 列目は <th></th> タグで囲んで、表の見出しにできればと思っていましたが、なかなか難しく断念しました。別の方法を考えなければなりません。
上の変換フォーム Step.1 の「例文を使用する」のところで、 jQuery.get() メソッドを初めて使用しました。当サイトに置いてあるテキストファイルの中身だけを受信して、テキストエリアに入力しました。
jQuery での Ajax 関係の処理が非常に便利そうで、一度つかってみたかったので、初歩的ではありますが成功したので充足した思いでおります。
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM