目次
GIMP というフリーソフト
GIMP (ギンプ)という画像編集のフリーソフトがあるようです。今まで GIMP を使用したことはなかったのですが、その名前だけは相当前から聞いたことがあったように思います。 GIMP のマスコット(ウィルバーというお名前らしいです)を書籍かどこかで見かけたことがあったような気もします。数十年からの歴史のある高機能なフリーソフトのようです。
GIMP は Favicon (ファビコン)のファイル形式のひとつの ico 形式の保存に対応しているようです。最近 favicon.ico を作成したいことがあったので使用させていただきました。
- GIMP - GNU Image Manipulation Program
- https://www.gimp.org/
- 「GIMP」無料で高機能な画像編集・処理ソフト - 窓の杜ライブラリ
- http://forest.watch.impress.co.jp/library/software/gimp/

Favicon の元画像を作成
Favicon (ファビコン)の元の画像は、私が少しだけ使い方を習得している Adobe Illustrator (アドビ イラストレーター)で作成してみました。 Illustrator で作成して Web 用に保存した画像が以下のものです。 png 形式の画像になっています。 512 px ✕ 512 px とかなり大きめのサイズで作成しています。

2 個下の画像はイラストレーターの「 Web 用に保存」のスクリーンショットですが、グレートと白のパターンになっている部分は、塗り、線などがないことを表しています。透過の png を作成するとそこの部分は透過して表示されるようです。


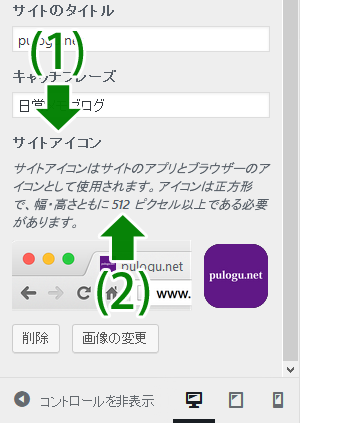
512 px ✕ 512 px のサイズは、「ワードプレスダッシュボード > 外観 > カスタマイズ > サイト基本情報」 の設定画面の一番下にある「サイトアイコン」の説明をみて決めました。「幅・高さともに 512 ピクセル以上・・・」と書いてある部分です。
- 「ワードプレスダッシュボード > 外観 > カスタマイズ > サイト基本情報」 の「サイトアイコン」の設定項目です。
- 「幅・高さともに 512 ピクセル以上・・・」と書いてありました。

ico 形式でなくても良い?
ワードプレスでは上記サイトアイコンの設定のところで「画像の変更」ボタンからサイトアイコン画像の設定を行うとファビコンが設定されるようです。 png 形式そのままでも設定可能なようです。 ico 形式のファビコンは使用していませんが当ブログのファビコンは表示されています。
となると今回の ico 形式への変換は必要ないのかもしれません。
当ブログではワードプレスのサイトアイコンの設定を行っていて html の head 内には以下のようなソースが出力されています。
<html>
<head>
...
<link rel="icon" href="https://pulogu.net/wordpress/wp-content/uploads/2016/04/cropped-pulogu_logo-4-32x32.png" sizes="32x32" />
<link rel="icon" href="https://pulogu.net/wordpress/wp-content/uploads/2016/04/cropped-pulogu_logo-4-192x192.png" sizes="192x192" />
<link rel="apple-touch-icon-precomposed" href="https://pulogu.net/wordpress/wp-content/uploads/2016/04/cropped-pulogu_logo-4-180x180.png" />
<meta name="msapplication-TileImage" content="https://pulogu.net/wordpress/wp-content/uploads/2016/04/cropped-pulogu_logo-4-270x270.png" />
</head>
<body>
...
</body>
</html>
上記のように
<link rel="icon" href="" sizes="" /><link>
を使用するのが新しい方法なのかもしれません。 rel="icon" の icon のことが書いてるページを見つけました。
- Link types - HTML | MDN
- https://developer.mozilla.org/ja/docs/Web/HTML/Link_types
sizes , apple-touch-icon-precomposed , msapplication-TileImage などまだまだわかっていないこともあります。
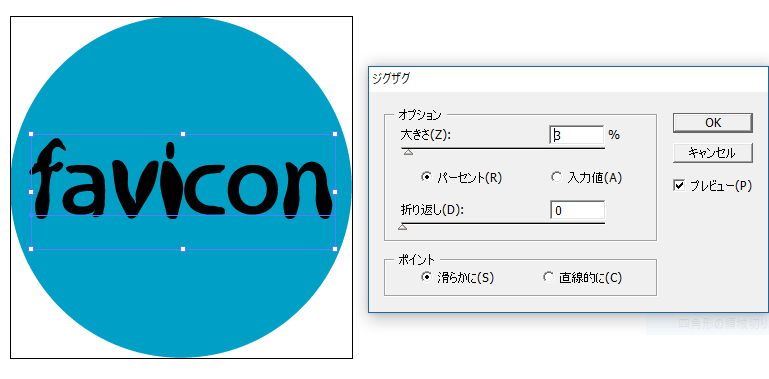
ジグザク効果
ちなみに Illustrator (イラストレーター)で Favicon の元画像を作成した際の「favicon」の文字に「 効果 > パスの変形 > ジグザク」を適用しています。ファビコンに少しだけ個性が出ました。

GIMP で ico 保存
GIMP で ico 形式のファイルを作成する方法を書いていきたいと思います。以下 Step.1 - 5 までありますがよければご覧ください。
Step.1
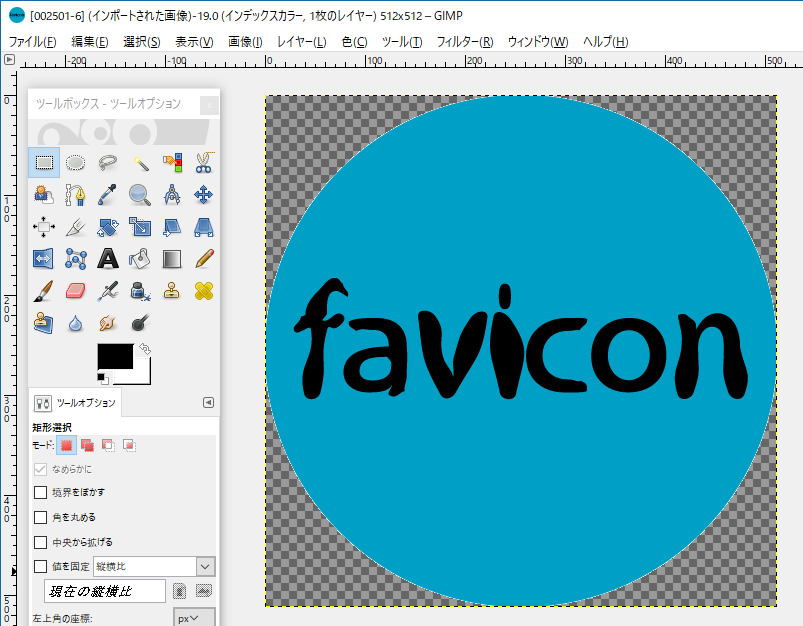
まずは GIMP を起動して「ファイル」 > 「開く」から上記で掲載の Illustrator で作成した Favicon の元画像を開きます。

Step.2
そうすると画像が表示されます。透過部分は濃いグレーと薄いグレーのパターンになっているようです。

Step.3
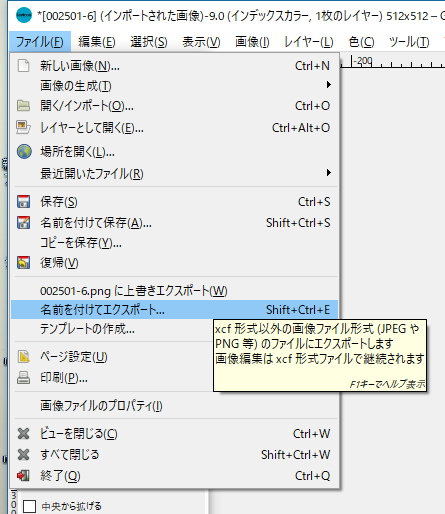
次は「ファイル」 > 「名前を付けてエクスポート」をクリックします。

Step.4
そうすると以下の「画像をエクスポート」の画面が表示されます。
- ファイル名を入力
- 「ファイル形式の選択」の項目は初期状態では「+」ボタンになっていると思います。このボタンをクリックすると「-」ボタンの表示になって保存可能なファイル形式の一覧が表示されます。
- Microsoft Windows アイコン(拡張子 ico )を選択します。
- エクスポートをクリックします。

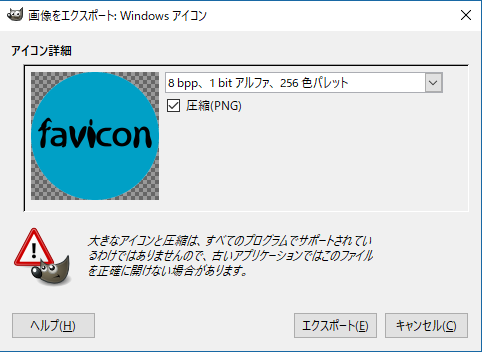
Step.5
そうすると「画像をエクスポート」の更に詳細なオプション?が表示されます。今回は初期状態の「8 bpp、 1 bit アルファ、 256 色パレット」を選択してみました。 bpp とは bits per pixel の略のようで 8 bpp は 1 ピクセルを 8bit の色情報で表すようです。

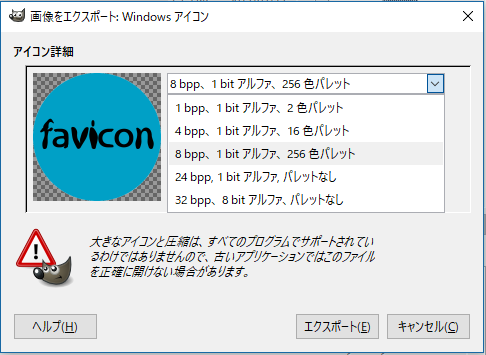
ちなみに以下の一覧から選ぶことができました。

とりあえず ico 形式での保存が完了しました。
あとがき
index.html のソース:
<html>
<head>
<link rel="shortcut icon" href="favicon.ico" />
</head>
<body>
<h1>ファビコンのテスト</h1>
</body>
</html>
出来上がった ico 形式のファビコン画像をテストしてみようと、パソコンのローカル上に html を作成して favicon.ico への参照を設定してみましたが、ファビコンが上手く表示されていないようです。なぜかわからないままです。
- サイトのアイコンをカスタマイズする (Windows)
- https://msdn.microsoft.com/ja-jp/library/gg491740(v=vs.85).aspx
- What’s in the head? Metadata in HTML - Learn web development | MDN
- https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/The_head_metadata_in_HTML
以上閲覧ありがとうございました。