目次
WebDAV
当ブログの以前の投稿で、 Windows10 パソコンでの WebDAV (ウェブダブ)設定のことを書いたことがありました。以前の投稿とは、以下のものです。
- Windows10 で WevDAV (ウェブダブ)接続。ロリポップ!レンタルサーバーの場合。 – pulogu.net
- https://pulogu.net/blog/020-computer/windows/windows-10-webdav-connection-rental-server/
WebDAV 設定後は、 Windows のエクスプローラーから、 FTP ソフトを介さず、レンタルサーバー(ウェブサーバー)上のフォルダ、ファイルのアップロード、ダウンロード、新規作成、コピー、移動、削除、名称変更などの操作を行うことができるようになりました。
WebDAV で見ている、テキストファイル 、*.css、*.js、*.php などのファイルを、対応のアプリケーション(メモ帳など)で開いて、編集後、保存することもできます。
WebDAV で見ているファイルは、レンタルサーバー上にあるので、即座に編集結果が反映されます。いまのところ、便利に使用できています。
Visual Studio Code
本題というか、「Visual Studio Code」の話しに移りたいと思います。 ※略して「VS Code」と呼ばれることもあるようです。
私は、「Visual Studio Code」というテキストエディターを使用して、 css , js , php などのファイルの編集を行っています。複数のファイルに対して、正規表現による文字列の検索、置換を行えたり、 php 関数の入力候補が表示されたりと、コードの入力に便利なアプリケーションです。
「Visual Studio Code」は、マイクロソフトのサイトからダウンロードすることができます。
- Visual Studio Code - Visual Studio
- https://www.microsoft.com/ja-jp/dev/products/code-vs.aspx
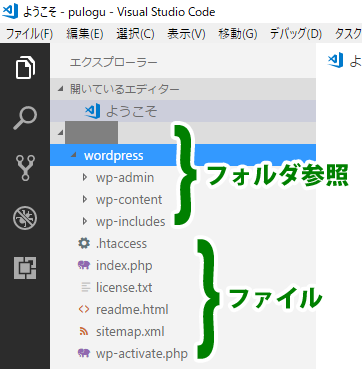
「Visual Studio Code」で、パソコン内のフォルダを参照すると、フォルダ内のファイルが一覧で表示されます。その中の css , js , php などのファイルの編集も「Visual Studio Code」で行うことができます。

フォルダを開く
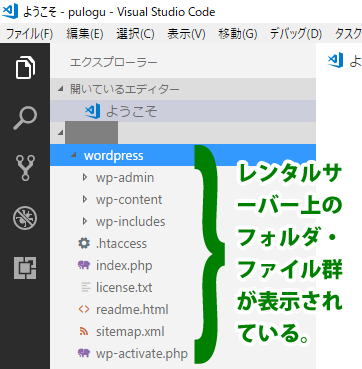
「Visual Studio Code」で「WebDAV」設定したフォルダを開いてみたところ、レンタルサーバー上のフォルダ、ファイル群が、「Visual Studio Code」のエクスプローラーに表示されました。ファイルの編集と保存も行えるようです。

「Visual Studio Code」側で特別な設定を行ったわけではなく、具体的な操作方法は、「Visual Studio Code」で、 [ ファイル ] > [ フォルダーを開く ] を行ったのみです。
当投稿を書いている時の「Visual Studio Code」のバージョンは、「1.19.1」です。その他の環境は、以下のようなことがあります。
- レンタルサーバーは、ロリポップ!レンタルサーバーです。
- パソコンの OS は Windows10 です。
- WebDAV 設定を行っています。
あとがき
いままでは、「Visual Studio Code」でファイルを編集して、そのファイルを「WebDAV」設定したフォルダにコピーしたりとしていたこともあったので、一連の編集が早くなりました。便利です。
以上。閲覧ありがとうございました。