目次
固定ページを AMP 化
以前に投稿したもので全く参考にもなりませんので、過去投稿のアーカイブとしてのみご覧ください。
少し前になりますが、当ブログで、ワードプレスの「AMP for WordPress」プラグインの関係の投稿を書いたことがありました。その時は、 AMP プラグインの設定で、ワードプレスの「投稿」のみ AMP 設定が有効になっていましたが、今回、「固定ページ」の AMP 設定も有効にして表示テストを行ってみたいと思います。
ちなみに以前の投稿は以下のものです。グーグル・アドセンスの AMP 自動広告のコード設置方法についての内容になっています。
AMP for WordPress をインストールした状態で、 Goole AdSense の AMP 自動広告を設置する方法。
プラグイン設定
早速、「固定ページ」の AMP 設定を有効にするプラグインの設定を行ってみたいと思います。以下 5 ステップの手順を行ってみます。
- ワードプレスの「ダッシュボード」を開きます。
- 「AMP」のメニューを開きます。※AMP for WordPress プラグインがインストールされていると表示されるメニューです。
- 「General」のサブメニューを開きます。
- AMP Settings ページの Post Type Support の「固定ページ」にチェックを入れます。「Enable/disable AMP post type(s) support」(AMPポストタイプのサポートを有効/無効にする)と説明が書かれています。
- 「変更を保存」をクリックして変更を保存します。

表示テスト用の固定ページ
「固定ページ」の AMP 表示テスト用に新規の固定ページを作成してみました。以下のリンクがそのページになります。ワードプレスの「ダッシュボード」>「固定ページ」>「新規追加」から作成した普通の固定ページになっています。
- AMP 表示確認用の固定ページ – pulogu.net
- https://pulogu.net/fixed-page-for-checking-amp-display/
AMP 版のページの URL は以下のリンクになります。通常版の固定ページの URL の末尾に ?amp が付加されています。以下のリンクを表示すると、 AMP バージョンの見た目で表示されると思います。
- AMP 表示確認用の固定ページ – pulogu.net
- https://pulogu.net/fixed-page-for-checking-amp-display/?amp
AMP 版ページの URL
AMP 版ページの URL は、通常版の固定ページのソースコードで見ることができるようです。以下の画像は、通常版の固定ページのソースコードのキャプチャですが、 <head></head> 内の <link> 要素の rel 属性に「amphtml」の文字があります。その後の href 属性には「?amp」で終わる URL が設定されています。この href 属性の URL が AMP 版ページの URL になるようです。

<link rel="amphtml" href="https://pulogu.net/fixed-page-for-checking-amp-display/?amp">
- <link>: 外部リソースへのリンク要素 - HTML: HyperText Markup Language | MDN
- https://developer.mozilla.org/ja/docs/Web/HTML/Element/link
通常版の投稿ページのソースコードを見てみても同じく、 <link> 要素が出力されていました。

<link rel="amphtml" href="https://pulogu.net/blog/020-computer/php/json-use/amp/">
AMP 版ページのソースコード
上記では、通常版の固定ページのソースコードを見てみましたが、今度は、 AMP 版のソースコードを見てみたいと思います。以下の画像は AMP 版の固定ページの <head></head> 内の一部分をキャプチャしたものです。
AMP 版の固定ページの <head></head> 内に
<link rel="canonical" href="https://pulogu.net/fixed-page-for-checking-amp-display/" />
と通常版の固定ページの URL が記載されています。通常版と AMP 版ページ間で相互リンクのように URL が記載されていて、重複ページとして明示してあるようです。
- リンク種別 - HTML: HyperText Markup Language | MDN
- https://developer.mozilla.org/ja/docs/Web/HTML/Link_types
- 重複した URL を統合する - Search Console ヘルプ
- https://support.google.com/webmasters/answer/139066?hl=ja
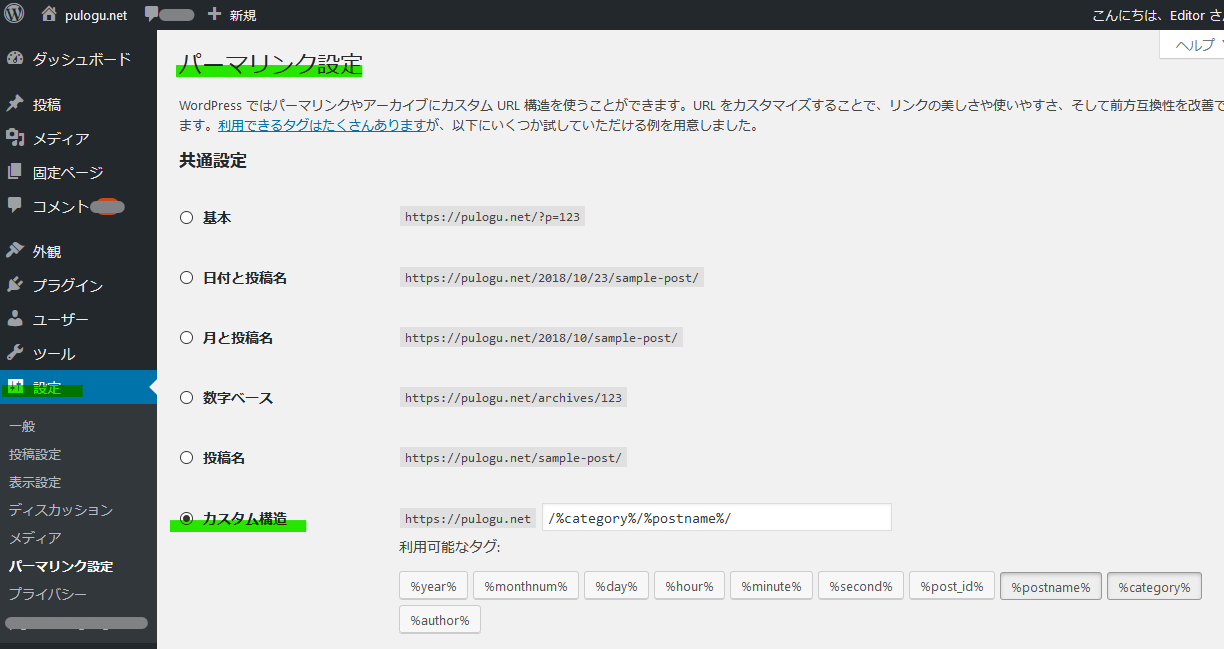
上記で URL 関係のことを書いていますが、ワードプレスのパーマリンク設定によって、 AMP 版ページの URL も変化すると思います。当ブログのパーマリンク設定は以下の画像のようになっています。

あとがき
当ブログ内の固定ページは、いまのところ「当ブログについて」のみなので、固定ページの AMP 版ページが表示される機会は、あまりないかもしれませんが、一応テストしてみました。
以上、閲覧ありがとうございました。