目次
目的
- \n 無しで複数行の文字を出力したい。
- 複数行の文字を一回で代入したい。
- その中に変数を埋め込みたい。
- テンプレートリテラルを使用する。
テストしてみました。

使用
テンプレートリテラルを実際に使用してみたいと思います。結果が分かりやすいように 簡単な HTML ファイルを作成して <pre> タグに出力してみます。
JavaScript の実行は Mozilla Firefox のウェブ開発ツールの中のコンソールから行ってみます。

テンプレートリテラルは、バッククォート「`」で文字列を囲むようです。バッククォートの文字は「Shift+@」キーで入力出来ました。
JavaScript :
let a=document.getElementsByTagName("pre");
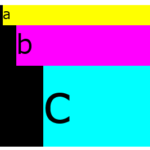
a[0].textContent=`a
b
c`;
<pre> タグへの出力結果 :
a
b
c
改行がそのまま出力されていますね。
次は、「b」「c」の文字の前にタブを入力してみます。
JavaScript :
let a=document.getElementsByTagName("pre");
a[0].textContent=`a
b
c`;
<pre> タグへの出力結果 :
a b c
タブもそのまま出力されるようです。
次は下記コードの ${b} の書式で変数 b を出力してみます。プログラミング用語では、後で値を入力出来る「箇所」をプレースホルダー(place holder)というらしいです。
下記コードの場合 `abc` の中に ${} の書式でプレースホルダーを準備して、プレースホルダーに後で入力する値が変数 b の値になるようです。
プレースホルダーを使用出来るか出来ないか、使用出来る箇所、書式はプログラミング言語によって違うようです。
JavaScript ソースコード :
let a=document.getElementsByTagName("pre");
let b="ABC";
a[0].textContent=`a
${b}
b
c`;
<pre> タグへの出力結果 :
a
ABC
b
c
変数を挟んで出力出来るのは便利ですね。
ダブルクォーテーション「"」、シングルクォーテーション「'」、円記号「\」、バッククォート「`」の文字を出力してみます。
JavaScript ソースコード :
let a=document.getElementsByTagName("pre");
a[0].textContent=`"'\\\``;
<pre> タグへの出力結果 :
"'\`
4 文字出力されていますね。
テスト環境
- Windows 10(64 ビット)
- Mozilla Firefox 119.0.1 (64 ビット)
今回の結果出力用に作成した HTML ファイルは下記 URL にアップロードしています。
- JavaScript テンプレートリテラル
- https://pulogu.net/wordpress/wp-content/uploads/2023/11/template-literal.html
以上、閲覧ありがとうございました。
- [ Amazon.co.jp アソシエイト ] JavaScript 関係の本
- https://amzn.to/48EoeGM