目次
1 / 2 ページ目
2 / 2 ページ目 « 現在のページ
どこかに設定がある?
当ブログの背景画像が印刷されない現象、リンクの文字が印刷される現象。その設定がどこかにあるのかと思い、今回の印刷テストに使用した、ウェブブラウザの印刷設定と Microsoft Print to PDF の印刷設定を見てみました。
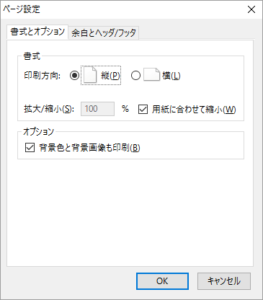
まずはウェブブラウザから見てみます。私は、 Firefox で印刷をしてみたので、 Firefox の印刷設定を確認してみます。 Firefox の ファイル ≫ ページ設定 を開きます。
以下の画像のような設定画面が表示されるので見てみると、 URL 関係の設定はないようですが、「背景色と背景画像も印刷」にチェックが入っています。
しかし、出来上がりの PDF には背景画像が印刷されていませんでした。やはり当ブログの何かが違うようです。

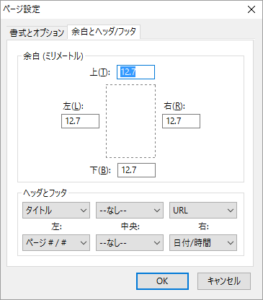
余白とヘッダフッタのタブも見てみます。本文部分の URL 関係の設定はないようです。

Firefox の印刷設定には、それらしき設定がありませんでした。
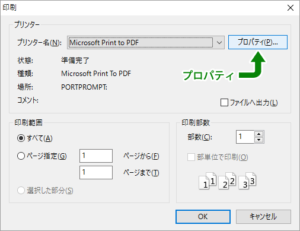
続けて、 Microsoft Print to PDF の印刷設定も見てみます。ブラウザの印刷設定のプロパティをクリックします。

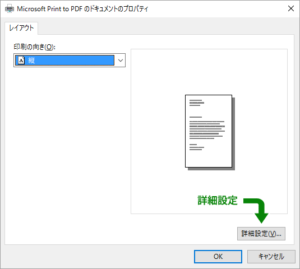
そうすると、以下の設定画面が表示されます。縦横の印刷の向きの設定がありますが、 URL 関係の設定はないようです。詳細設定も確認してみます。

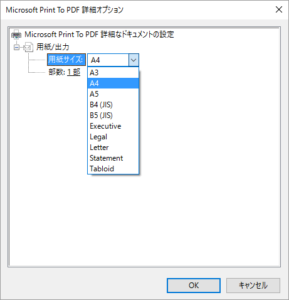
詳細設定を見てもリンクの URL を印刷する設定というのはないようです。

リンクの URL を印刷するかしないかの設定はわかりませんでした。
CSS
その後、当ブログの印刷の仕様の部分が少し判明しました。それは、「 CSS 」が作用しているためでした。
CSS は、「カスケーディングスタイルシート」というもので、略して「スタイルシート」と呼ぶらしいです。その CSS を使うとブラウザで印刷する時の、書式を設定できるようなのです。
というわけで、当ブログの CSS を調べてみます。当ブログでは、主に以下の CSS を使用しています。この中から、印刷する時の書式を設定している部分を見つけてみたいと思います。
- Bootstrap の CSS - https://pulogu.net/wordpress/wp-content/themes/twentysixteen-bootstrap-v3-child/download/bootstrap/customize/css/bootstrap.min.css?ver=3.3.6
- 自分で作って追加した CSS - https://pulogu.net/wordpress/wp-content/themes/twentysixteen-bootstrap-v3-child/style.css?ver=1.0.0
- WordPress の CSS
上記リスト 1 番の Bootstrap の CSS は、ファイル名に min の文字が入っていますが、これは、 CSS を圧縮したバージョンのようです。 CSS の中に書いてある改行などが削除されていて人間が見ると暗号のようになっています。ただ人間が読めるようにはなっています。
どういった仕組みでか圧縮されていてファイルサイズが小さくなっているようです。
CSS , JS の圧縮をしてくれるウェブ上のサービスもあるようです。アプリケーションになっているものもあるようです。例えば、 YUI Compressor などです。
- YUI Compressor
- http://yui.github.io/yuicompressor/
ウェブサイトのページは軽いほうが良いので、当ブログでは、軽い方のバージョンを読み込んでいますが、編集、閲覧用には、オリジナルのバージョンのほうが見やすいと思いますので、そのリンクも載せておきたいと思います。
ブラウザのウェブ開発ツールで見たりすると、その圧縮された CSS も展開されているのかオリジナルのようにみえるので便利かもしれません。私は Firefox の Firebug を主に使用しています。
- 圧縮されていない Bootstrap の CSS
- https://pulogu.net/wordpress/wp-content/themes/twentysixteen-bootstrap-v3-child/download/bootstrap/customize/css/bootstrap.css?ver=3.3.6
- Firebug :: Add-ons for Firefox
- https://addons.mozilla.org/ja/firefox/addon/firebug/
まずは、背景画像の CSS 設定ですが、上記リスト 2 番の自分で作って追加した CSS の中にあります。それが以下の部分です。
自分で作って追加した CSS - style.css のコード :
//中略
@media screen and (max-width: 320px) { //screen の文字があります。
header#masthead.site-header div.jumbotron {
background-image: url("https://pulogu.net/wordpress/wp-content/uploads/2016/07/MIX15049-w320.jpg"); //背景画像の URL です。ここで背景画像を設定しています。
}
}
//中略
メディアルール
上記コードに、 @media screen の文字があります。これは、メディアルールという技術らしく、パソコンの画面表示用( screen )に使用するルールを書いてありますよ。ということのようです。
- @media - CSS | MDN
- https://developer.mozilla.org/ja/docs/Web/CSS/@media
- @media rule (Internet Explorer)
- https://msdn.microsoft.com/ja-jp/library/ms530813(v=vs.85).aspx
@media screen のあとにある and (max-width: 320px) の部分は、メディアクエリーというものらしく、パソコン、タブレット、スマホなど、ウェブページを表示している端末の画面幅で CSS の書式を分岐できる、レスポンシブデザインの基のような技術だと思います。今回の印刷設定には、影響しない部分だと思います。
- メディアクエリ - Web developer guide | MDN
- https://developer.mozilla.org/ja/docs/Web/Guide/CSS/Media_queries
- メディアクエリの利用 - CSS | MDN
- https://developer.mozilla.org/ja/docs/Web/CSS/Media_Queries/Using_media_queries
- デバイスの適合 (Windows)
- https://msdn.microsoft.com/ja-jp/library/hh708740(v=vs.85).aspx
- メディア クエリとリスナー (Windows)
- https://msdn.microsoft.com/ja-jp/library/bg124120(v=vs.85).aspx
メディアルールの方の話しに戻りたいと思います。
//メディアルールは screen 。波括弧 {} の中の書式指定は表示用。
@media screen and (max-width: 320px) {
//この中に screen 用の書式を書く
}
この場合のメディアルールは、 screen になるわけですが、 screen 以外にも指定できるルールがあって、以下のようなものを指定できるようです。
- all - 全てのデバイス用
- print - 印刷、印刷プレビュー用
- screen - パソコン表示用
screen のみ書いてあるということは、パソコン表示用のみの指定をしてしまっているということなのかもしれません。
ということは、背景画像を指定した以下の部分も有効になっていないのだとわかりました。
header#masthead.site-header div.jumbotron {
background-image: url("https://pulogu.net/wordpress/wp-content/uploads/2016/07/MIX15049-w320.jpg"); //背景画像の URL です。
}
印刷用の print の書式を別に指定していなければ、良いのかもしれませんが、この部分は、独自に追加したものなので screen 限定になっています。
そうすると、 @media screen を @media all に修正すれば背景画像も印刷されるようになるのではないか?ということで試してみます。
修正した style.css のコード :
//中略
@media all and (max-width: 320px) { //all に修正しました。 @media screen,print という風に複数同時指定もできるようです。
header#masthead.site-header div.jumbotron {
background-image: url("https://pulogu.net/wordpress/wp-content/uploads/2016/07/MIX15049-w320.jpg"); //背景画像の URL です。
}
}
//中略
修正した css で、ブラウザの印刷プレビューを見てみましたが、結果は、背景画像が印刷されるようではありませんでした。
ということで、他の CSS にも目を向けてみます。 Bootstrap の CSS 「 bootstrap.min.css 」の中に印刷用のメディアルールが指定してあるかもしれないので調べてみます。
そして、 bootstrap.min.css の中に以下の記述を見つけました。 @media print の記述があります。
bootstrap.min.css のコード :
//中略
@media print { //print 用の書式が設定されています。
* , *::before , *::after { //カンマ( , の記号)区切りで複数指定してあります。
background: transparent none repeat scroll 0 0 !important; //ここに background の指定があります。 !important という文字も入っています。背景を一括で指定してあるようです。
box-shadow: none !important; //影付きの図形でしょうか。
color: #000 !important; //これは文字の色でしょうか。
text-shadow: none !important; //影付きの文字でしょうか。
}
//中略
}
//中略
@media print の中に background が指定されています。ということは、この @media print ルールを自分の作った CSS で上書きすれば良いのかもしれません。
自分の作った CSS は、 bootstrap.min.css の後で読み込む順番に HTML ソース上なっているので、上書きが可能なはずです。
HTML ソース :
<link rel='stylesheet' id='plgdn_bootstrap_min_css-css' href='https://pulogu.net/wordpress/wp-content/themes/twentysixteen-bootstrap-v3-child/download/bootstrap/customize/css/bootstrap.min.css?ver=3.3.6' type='text/css' media='all' /> <!-- Bootstrap の CSS -->
<link rel='stylesheet' id='plgdn_style_css-css' href='https://pulogu.net/wordpress/wp-content/themes/twentysixteen-bootstrap-v3-child/style.css?ver=1.0.0' type='text/css' media='all' /> <!-- 自分で作った CSS --><!-- 後で読み込んだ CSS で上書きされるはずです。 -->
それでは再度、 style.css を修正というか最後の方に @media print ルールを追加してみます。
修正した style.css のコード :
//中略
@media print{
header#masthead.site-header div.jumbotron {
background-image: url("https://pulogu.net/wordpress/wp-content/uploads/2016/07/MIX15049-w320.jpg"); //背景画像の URL です。
}
}
!important
それでもなぜか、背景画像は印刷されません。そういえば、Bootstrap の CSS に !important という記述がありました。この意味を調べてみたところ、 !important を付けると CSS の読み込み順で CSS が上書きされていくのではなく、 !important がついたものが後でも優先されるようです。
- 詳細度 - CSS | MDN
- https://developer.mozilla.org/ja/docs/Web/CSS/Specificity
- !important modifier (Internet Explorer)
- https://msdn.microsoft.com/en-us/library/ms530769(v=vs.85).aspx
!important という記述があります。自分の CSS でもこの !important を設定すれば、更に優先されるのかもしれません。
bootstrap.min.css のコード :
//中略
background: transparent none repeat scroll 0 0 !important;
//中略
それでは、修正を施してみたいと思います。背景画像を指定する部分の末尾に !important を付加してみます。
修正した style.css のコード :
//中略
@media print{
header#masthead.site-header div.jumbotron {
background-image: url("https://pulogu.net/wordpress/wp-content/uploads/2016/07/MIX15049-w320.jpg") !important; //背景画像の URL です。 !important を末尾に付加しています。
}
}
そして、印刷プレビューを見てみます。

今度は、印刷プレビューに背景画像が表示されています。
Bootstrap の CSS のメディアルールの print に該当するもの全てを上書きしていないので、ブラウザの表示で見たときと違っていますが、とりあえず調整できました。
次は、リンクが括弧書きで印刷される動作を変更してみたいと思います。これも Bootstrap の CSS の @media print の中で指定されていました。それが以下の部分です。
bootstrap.min.css のコード :
//中略
a[href]::after { //<a> タグの href 属性があるものを対象にするという記述だと思います。
content: " (" attr(href) ")"; //追加の文字に、括弧と href が指定してあります。
}
//中略
疑似要素
上記コードに ::after と書かれています。この ::after は CSS の疑似要素というものらしく、実際には HTML に書いていない文字を擬似的に CSS で付加したりできるようです。
実際の指定は content: の中身に行うようで、上記の場合、 <a> タグの href の URL を括弧で囲んで、その文字を末尾に追加しているようです。
- content - CSS | MDN
- https://developer.mozilla.org/ja/docs/Web/CSS/content
::after と :after の違い、コロン( : の記号)が 2 個と 1 個の違いがよくわかりませんでしたが、以下のページにその違いが書いてありました。
マウスがリンクにのった時の a:hover とか訪問済みのリンクの a:visited のような、コロン 1 個のものを擬似クラスというらしく、この疑似クラスとの区別を、コロン 2 個にすることで分かりやすくしたのが :: のようです。
- ::after (:after) - CSS | MDN
- https://developer.mozilla.org/ja/docs/Web/CSS/::after
この部分を修正したコードで再度試してみます。
修正した style.css のコード :
//中略
@media print{
header#masthead.site-header div.jumbotron {
background-image: url("https://pulogu.net/wordpress/wp-content/uploads/2016/07/MIX15049-w320.jpg") !important; //背景画像の URL です。 !important を末尾に付加しています。
}
a[href]::after {
content: "" !important; //疑似要素は空白にしました。
}
}
そして、印刷プレビューを見てみます。 URL が印刷されていないようです。いちおう完了しました。

あとがき 2
何とか、 CSS の設定を変えて印刷結果を調整できたものの、元のままでも良いように思います。どうしようかと迷っています。
以上、閲覧ありがとうございました。
全 2 分割中 2 ページ目 表示中
1 ページ目
2 ページ目
- [ Amazon.co.jp アソシエイト ] Windows 関係の本
- https://amzn.to/3vq3LqY