目次
アニメーション
Adobe R Photoshop R CS2 (アドビ フォトショップ)の一番上のメニューの「ウィンドウ」の中に「アニメーション」という項目があるのを見つけて、これは何のアニメーション ? と色々と操作していると、なぜかアニメーションが作成されました。
これは GIF (ジフ)アニメーションが作れるのではないかと、検索して見た結果、以下のページが見つかりました。
- Illustratorレイヤーを使ったアニメーション作成
- http://www.adobe.com/jp/webstudio/illustrator/illanimlyrs/
上のページによると、 Adobe R Illustrator R (イラストレーター)と Adobe R ImageReady R (イメージレディー)を使用して、 GIF アニメーションを作成できるようです。
Photoshop ではなかったですが、作ることができるのならとやってみます。

早速
早速、 Illustrator と ImageReady で GIF アニメーションの作成にとりかかります。
題材は、進捗状況を表示するアニメーションで、アナログ時計が進み続けるかのように無限ループするアニメーションです。
Illustrator の作業
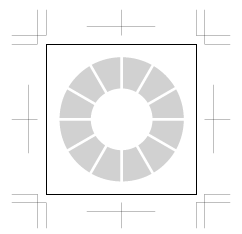
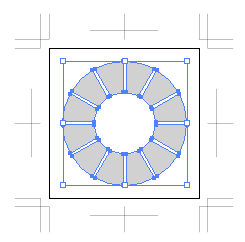
Illustrator のデータ作成から始めます。まずは、 Illustrator の新規レイヤーを「 000 」という名前で作成して、下地になる進捗ゼロの状態の図形を描きます。名前は自由ですが、作業の流れがわかりやすいように便宜上つけた名前です。

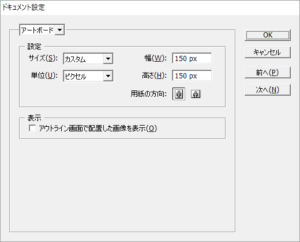
それと、最終的な GIF の縦横サイズでドキュメントの縦横サイズを設定。トリムエリア(トンボといわれるグレーの線です)を設定しています。トリムエリアを設定していないと、 ImageReady に読み込んだ時に、グレーの円の外側がカットされてしまったからです。
上の画像は黒の四角の枠が 150 px 四方になっていて、トリムエリアを設定してあります。今回の GIF アニメの画像は、縦横 150 px で作成する予定です。



この下地になるレイヤーに描いた、グレーで塗った 12 個の図形は、それぞれが一つのパスになっています。パスはそれぞれ、移動、着色など可能です。

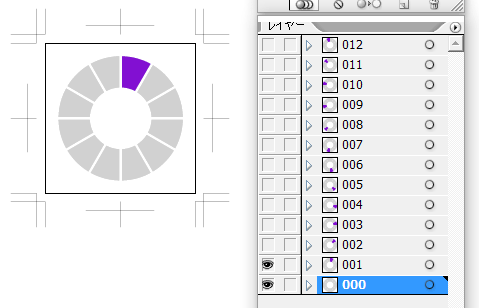
この 000 レイヤーを、 12 個複製後、当ブログのテーマカラーである紫色を順につけていきます。時計回りに進んでほしいので右回りで着色していきます。
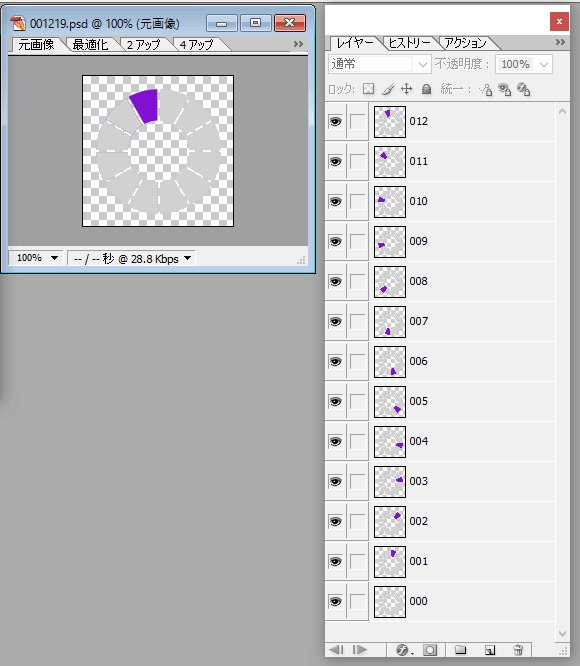
ここで作成する Illustrator のデータを ImageReady で読み込んで、 Illustrator の各レイヤーからアニメーションの各コマを自動生成する場合、 Illustrator のレイヤーの下から上の順で読み込まれるようなので、下から上へ、 000 から 012 への順番になるようにレイヤーを並べ替えます。


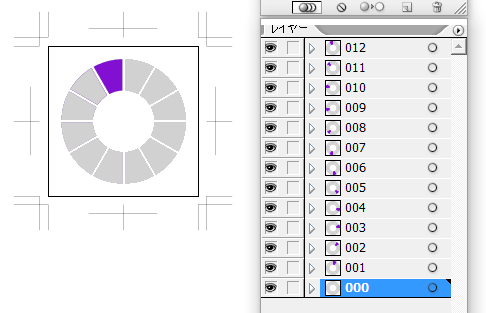
上の画像の右側のレイヤーのパレットをみると、小さくてわかりずらいですが、レイヤー 001 から 012 まで紫色の図形が右回りに進んでいっています。
時計回りのアニメーションなので、レイヤー 000 からスタートして 012 へ。下から上へ進むようにレイヤーの順番を考えます。
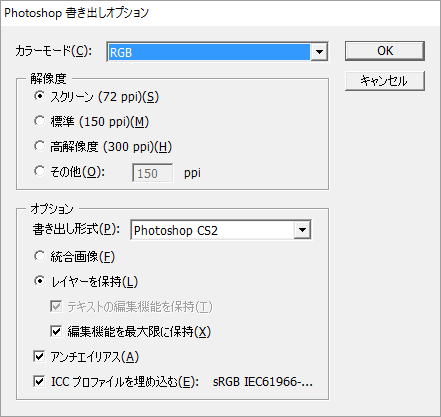
この Illustrator のデータを ImageReady 用に書き出します。名前は自由ですが、次の作業のために何かつけるとして、当ページの投稿 ID から取って、「 001219.psd 」としました。
Illustrator のレイヤー(眼のアイコンで ON / OFF )は全部表示状態になっている必要があります。

ImageReady の作業
以上の作業までで作成した「 001219.psd 」を ImageReady で開きます。開きかたは、 ファイル ≫ 開く からで良いと思います。開き終わると、 000 ~ 012 のレイヤーが作成されています。

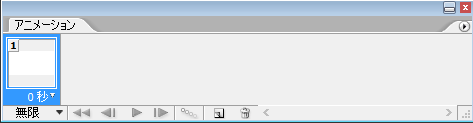
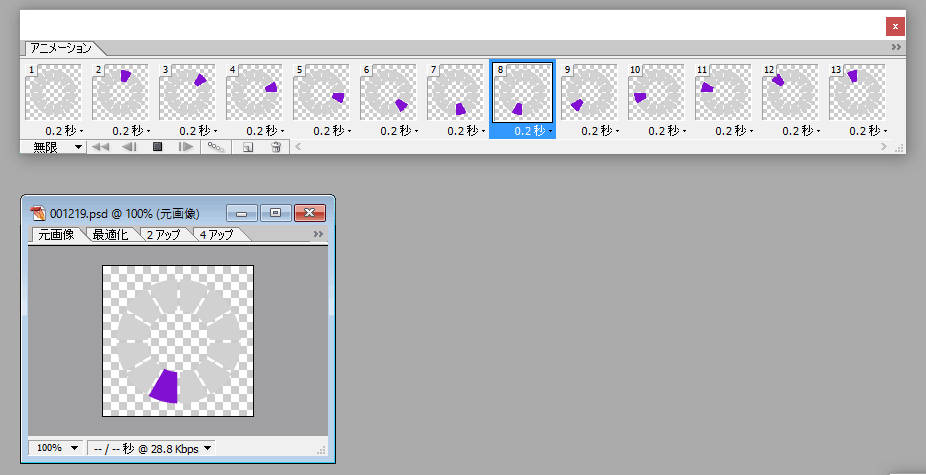
次は、 ImageReady の ウィンドウ ≫ アニメーション を表示します。 アニメーションパレットが表示されます。

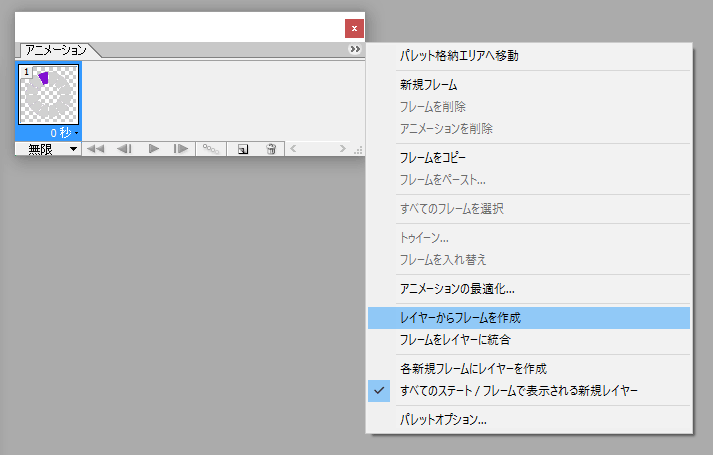
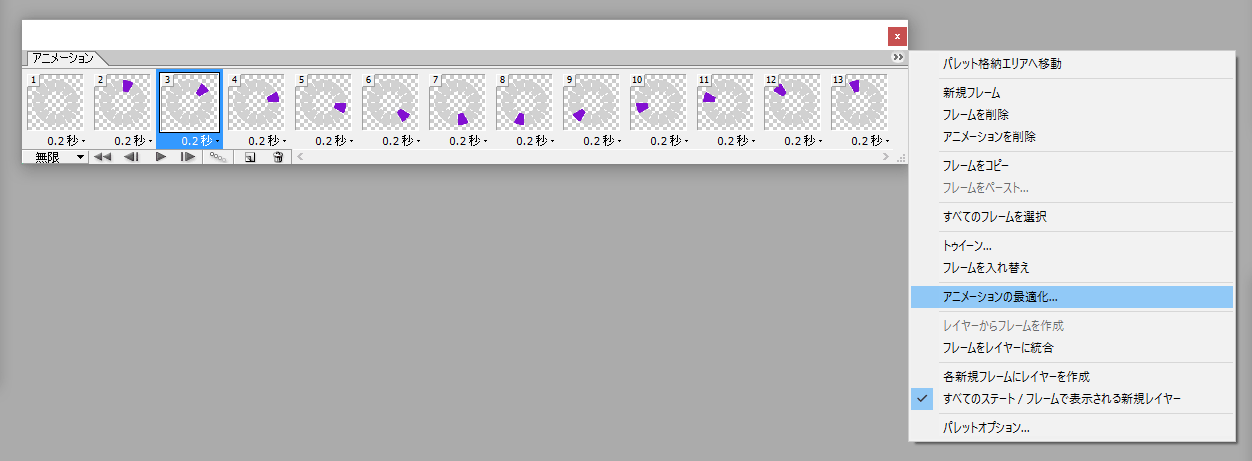
アニメーションパレット右上の右矢印( ≫ の記号 )をクリックして、更に「レイヤーからフレームを作成」をクリックします。

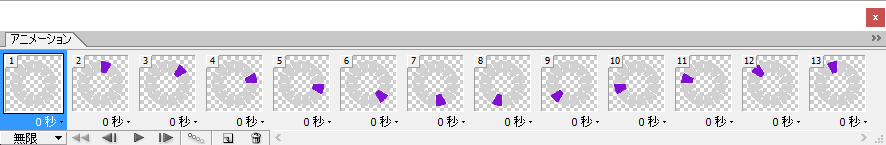
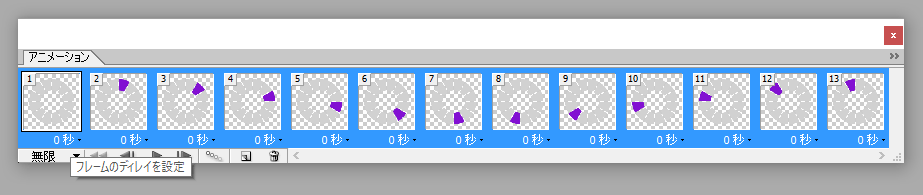
そうすると、 13 個のフレームが作成されます。

上で出てきた、アニメーションパレット右上の右矢印( ≫ の記号 )をクリックして、「すべてのフレームを選択」をクリックするとすべてのフレームが選択されます。

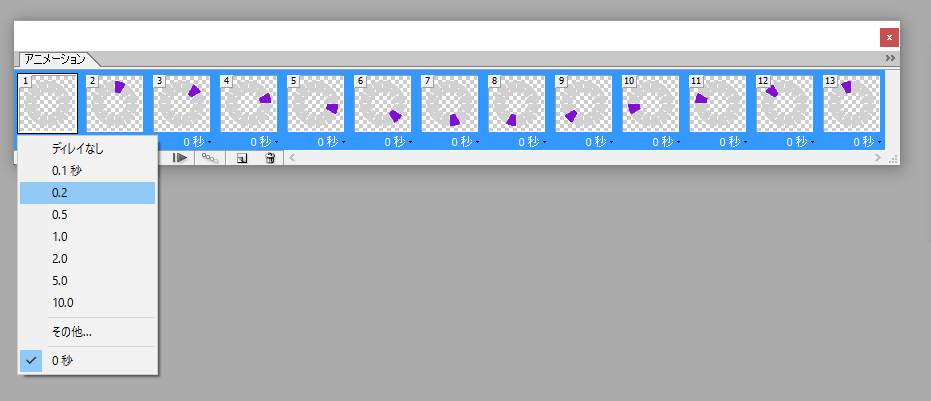
フレームの下に表示されている、「 0 秒 」のところをクリックすると、以下の画像のようになります。そこで、「 0.2 」を選択します。そのフレームが何点何秒表示されているかという設定です。これも自由設定ですが例として。

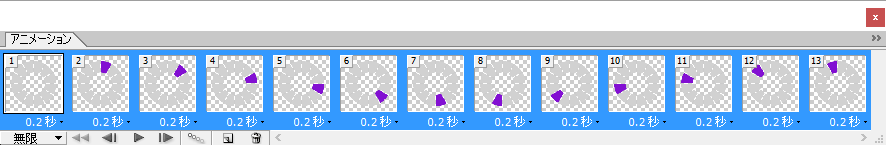
すべてのフレームが 0.2 秒に設定されました。

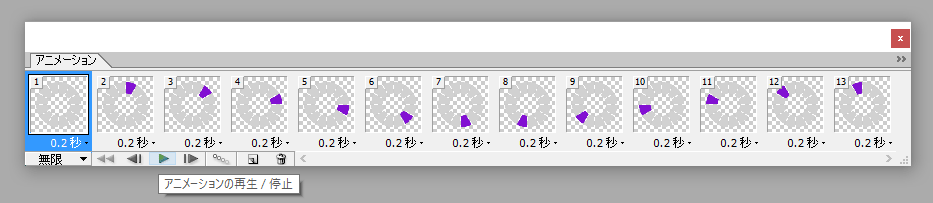
やっと再生テストまでたどり着きました。アニメーションパレットの、最下段の「アニメーションの再生 / 停止 」をクリックします。

そうすると、アニメーションのプレビューを確認できます。動いているようです。

次は、アニメーションの最適化という作業を行います。

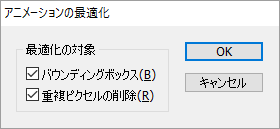
そうすると、次のオプションを選択できます。両方チェックをつけた状態で良いと思いますので OK をクリックします。次は、保存の段階です。

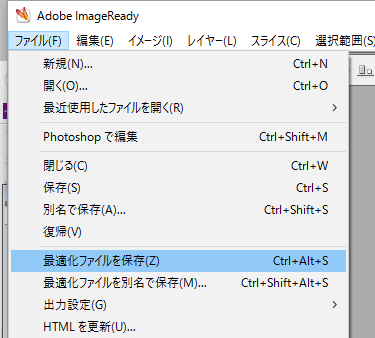
出来上がった GIF アニメーションを保存します。 ファイル ≫ 最適化ファイルを保存 をクリックします。保存するファイルの拡張子は、自動で GIF になっています。
上のほうでつけた「 001219.psd 」をベースとして「 001219.gif 」というファイル名で保存します。

保存した「 001219.gif 」を Windows 10 標準のフォトビューワーで開いてみます。 GIF が再生されています。ファイルサイズは約 7 KB でした。
下の画像は、パソコン画面のスクリーンショットです。出来上がりの GIF はもう少し下の方に表示しています。

出来上がり
出来上がりを見てみると何かが違います。 012 のフレームの後で紫の図形が消えています。お気づきの方もいらしゃったことと思われますが、最初のレイヤー「 000 」のフレームは不要だったのかもしれません。

レイヤー「 000 」のフレームを削除したバージョンも作成してみました。ファイルサイズは約 7 KB でした。

各フレームのディレイを 0.1 秒に設定したものも作成しました。ディレイは、上の方で出てきましたフレームを何点何秒表示するかの設定の呼び名です。ファイルサイズは約 7 KB でした。
ディレイを小さいピッチにしてもファイルサイズは変わりませんでしたが、私のパソコンでは当ページを再読み込みした時に、この GIF だけカクカクと重そうに動いていました。

あとがき
Adobe の最新のページを見てみると、 ImageReady の文字が見当たりません。冒頭で記載した話しで PhotoShop にもアニメーションパレットがあったので、 PhotoShop でもできるのかもしれません。まだ試してはいないです。
GIF アニメの作成。時間のかかる作業でしたが、進みはじめたので最後まで作りました。
以上、閲覧ありがとうございました。
