目次
目的
- CSS で文字幅のみ着色したい。
- 全幅が着色されてしまうのをさけたい。
- 見出しタグ(H2)の文字幅のみを着色したい。
- fit-content を使用する。
をテストしてみました。
CSS の一例
下記の HTML,CSS でページを表示してみました。 CSS の fit-content を使用してみました。
HTML :
<h2 class="h2c">H2 タグ</h2>
<h2 class="h21c">H2 タグ</h2>
<h2 class="h22c">H2 タグ</h2>
CSS :
.h2c{
background-color: yellow;
text-decoration: underline;
width: fit-content;
}
.h21c{
background-color: yellow;
text-decoration: underline;
}
.h22c{
background-color: yellow;
text-decoration: underline;
display: inline-block;
}
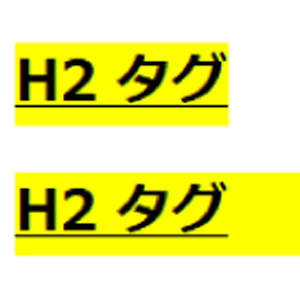
表示結果は以下のようになりました。
一つ目の H2 タグは文字幅のみ着色されています。
二つ目は、全幅着色されています。
三つ目は、「display: inline-block;」を指定したので文字幅のみ着色されていますが、余白のスペースに変化がありました。
テスト環境
- Firefox 120.0.1 (64 ビット)
- Windows10
サンプルページ
- CSS でwidth:fit-content を指定
- https://pulogu.net/wordpress/wp-content/uploads/2023/12/public-fit-content.html
以上、閲覧ありがとうございました。